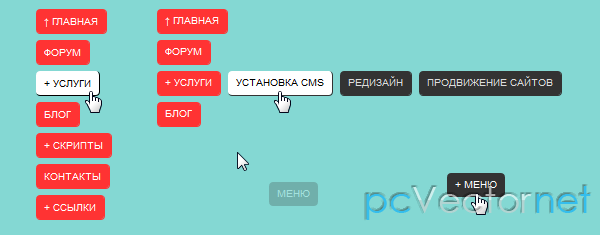
Летающее за курсором меню

Раскрывающееся двух уровневое меню, которое отслеживает положение курсора мыши и на некотором расстоянии следует за ним. Чтобы меню меньше отвлекало оно сделано прозрачным.
HTML
Пример структуры меню:
<div id="cf_menu">
<div class="container">
<div class="title">МЕНЮ</div>
<ul>
<li><a href="#" onclick="Animate2id('#home');return false">↑ Главная</a></li>
<li><a href="#" onclick="Animate2id('#about');return false">Форум</a></li>
<li><a href="work">+ Услуги</a>
<ul>
<li><a href="#" onclick="Animate2id('#recent');return false">Установка CMS</a></li>
<li><a href="#" onclick="Animate2id('#web');return false">Редизайн</a></li>
<li><a href="#" onclick="Animate2id('#print');return false">Продвижение сайтов</a></li>
</ul>
</li>
<li><a href="#" onclick="Animate2id('#blog');return false">Блог</a></li>
<li><a href="links">+ Скрипты</a>
<ul>
<li><a href="#" onclick="Animate2id('#jquery');return false">jQuery</a></li>
<li><a href="#" onclick="Animate2id('#php');return false">PHP</a></li>
</ul>
</li>
<li><a href="#" onclick="Animate2id('#contact');return false">Контакты</a></li>
<li><a href="info">+ Ссылки</a>
<ul>
<li><a href="https://pcvector.net">pcvector.net</a></li>
<li><a href="http://pcvector.ru">pcvector.ru</a></li>
</ul>
</li>
</ul>
</div>
</div>CSS
Стиль оформления меню задается в файле malihu.cfm.css:
#cf_menu{position:absolute; display:inline-block; z-index:10; -moz-border-radius:4px; -khtml-border-radius:4px; -webkit-border-radius:4px; border-radius:4px; cursor:pointer; top:0; left:0; background:url(empty.gif);} /* background для IE браузера */
#cf_menu .container{position:relative; font-family:Arial, Helvetica, sans-serif; font-size:10px;}
#cf_menu .title{position:relative; display:inline-block; -moz-border-radius:4px; -khtml-border-radius:4px; -webkit-border-radius:4px; border-radius:4px; background:#333; font-size:10px; text-transform:uppercase; text-decoration:none; margin:1px; color:#fff; padding:5px 8px;}
#cf_menu ul{margin:0; padding:0; list-style:none; display:none;}
#cf_menu ul li{margin:0; padding:0;}
#cf_menu ul ul{margin:0 0 0 2px; padding:0; list-style:none; display:inline-block;}
#cf_menu ul ul li{margin:0 2px 0 0; padding:0; display:inline-block;}
#cf_menu a:link,#cf_menu a:visited{position:relative; display:inline-block; -moz-border-radius:4px; -khtml-border-radius:4px; -webkit-border-radius:4px; border-radius:4px; font-size:10px; text-transform:uppercase; text-decoration:none; margin:1px 1px 5px 1px; padding:5px 8px; border-bottom:1px solid #f33; border-right:1px solid #f33; color:#fff; background:#f33;}
#cf_menu a:hover{background:#fff; color:#000; border-bottom:1px solid #000; border-right:1px solid #000;}
#cf_menu ul ul a:link,#cf_menu ul ul a:visited{background:#333; color:#ddd; border-bottom:1px solid #333; border-right:1px solid #333;}
#cf_menu ul ul a:hover{background:#fff; color:#000;}
.cf_menu_transparency{filter:alpha(opacity=25); -moz-opacity:0.25; -khtml-opacity:0.25; opacity:0.25;}jаvascript
В шапке страницы подключаем jQuery и easing плагин:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="jquery.easing.1.3.js"></script>В теле страницы, в футере или сразу перед закрывающим тегом BODY помещаем скрипт инициализации и скрипт самого меню:
<script type="text/javascript">
//настройки летающего за курсором меню
$mouseover_title="+ МЕНЮ"; //название меню при наведении курсора
$mouseout_title="МЕНЮ"; //название меню, когда курсор на него не наведен
$menu_following_speed=2000; //скорость с которой меню следует за курсором (в миллисекундах)
$menu_following_easing="easeOutCirc";
$menu_cursor_space=30; //расстояние между курсором и меню
$menu_show_speed="slow"; //скорость анимации открытия меню
$menu_show_easing="easeOutExpo"; //вид easing анимации открытия меню
$menu_hide_speed="slow"; //скорость анимации закрытия меню
$menu_hide_easing="easeInExpo"; //вид easing анимации закрытия
</script>
<script type="text/javascript" src="malihu.jquery.cfm.js"></script>Ссылки