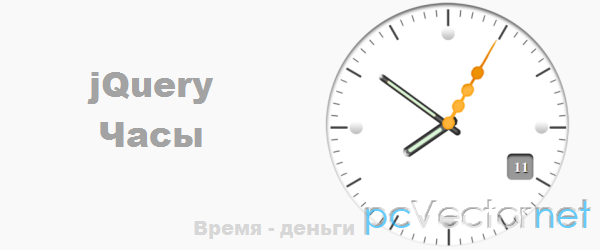
Часы на jquery

Простые css3 + jQuery часы. Рисуем изображение циферблата в фотошопе, три вида стрелочек: часы, минуты и секунды. А jQuery скрипт будет обновлять положение стрелочек, т.е. вращать их.
HTML
Наверно первый раз разметка будет пустая в наших уроках.
Просто помещаем между тегами <body> скрипт (код которого в jаvascript):
<script src="js/script.js"></script>CSS
#clock
{
position: relative;
width: 600px;
height: 600px;
list-style: none;
margin: 20px auto;
background: url('../images/clock.png') no-repeat center;
}
#seconds,
#minutes,
#hours
{
position: absolute;
width: 30px;
height: 580px;
left: 270px;
}
#date
{
text-shadow:1px 2px 1px #000;
position: absolute;
top: 365px;
color:#fff;
right: 140px;
font:30px/36px Acens;
font-weight:bold;
letter-spacing:3px;
}
#hours
{
background: url('../images/hands.png') no-repeat left;
z-index: 1000;
}
#minutes
{
background: url('../images/hands.png') no-repeat center;
width:25px;
z-index: 2000;
}
#seconds
{
background: url('../images/hands.png') no-repeat right;
z-index: 3000;
}JS
$(document).ready(function() {
//markup for the clock
var clock = [
'<ul id="clock">',
'<li id="date"></li>',
'<li id="seconds"></li>',
'<li id="hours"></li>',
'<li id="minutes"></li>',
'</ul>'].join('');
//fadein the clock and append it to the body
$(clock).fadeIn().appendTo('body');
//an autoexecuting function that updates the clovk view every second
//you can also use setInterval (function Clock (){})();
(function Clock(){
//get the date and time
var date = new Date().getDate(),//get the current date
hours = new Date().getHours(),//get the current hour
minutes = new Date().getMinutes(); //get the current minute
seconds = new Date().getSeconds(),//get the current second
$("#date").html(date); //show the current date on the clock
var hrotate = hours * 30 + (minutes / 2);
//i.e 12 hours * 30 = 360 degrees
$("#hours").css({
'transform' : 'rotate('+ hrotate +'deg)',
'-moz-transform' :'rotate('+ hrotate +'deg)',
'-webkit-transform' :'rotate('+ hrotate +'deg)'
});
var mrotate = minutes * 6; //degrees to rotate the minute hand
$("#minutes").css({
'transform' : 'rotate('+ mrotate +'deg)',
'-moz-transform' :'rotate('+ mrotate +'deg)',
'-webkit-transform' :'rotate('+ mrotate +'deg)'
});
var srotate = seconds * 6;//for the rotation to reach 360 degrees
//i.e 60 seconds * 6 = 360 degrees.
$("#seconds").css({
'transform' : 'rotate('+ srotate +'deg)',
'-moz-transform' :'rotate('+ srotate +'deg)',
'-webkit-transform' :'rotate('+ srotate +'deg)'
});
//a call to the clock function after every 1000 miliseconds
setTimeout(Clock,1000);
})();
}); Ссылки