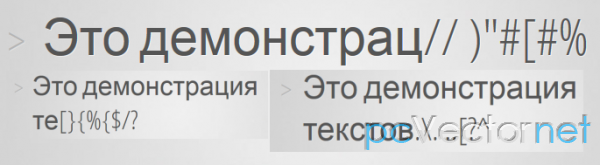
Эффект перетасовки текста
В этом уроке сделаем плагин перетасовки текстового содержимого любого элемента DOM. Эффект довольно интересный и может быть использован в заголовках, логотипе, слайдшоу и т.д.
HTML
<div id="container">Это демонстрация текстового эффекта!</div>
<input type="text" id="userText" />CSS
Стили в файле, скачаете исходник или посмотрите в демке:
<link rel="stylesheet" href="assets/css/styles.css" />JS
Подключаем jQuery, наш плагин и скрипт вызова плагина:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script src="assets/js/jquery.shuffleLetters.js"></script>
<script src="assets/js/script.js"></script>$(function() {
// container is the DOM element;
// userText is the textbox
var container = $("#container")
userText = $('#userText');
// Shuffle the contents of container
container.shuffleLetters();
// Bind events
userText.click(function() {
userText.val("");
}).bind('keypress', function(e) {
if (e.keyCode == 13) {
// The return key was pressed
container.shuffleLetters({
"text": userText.val()
});
userText.val("");
}
}).hide();
// Leave a 4 second pause
setTimeout(function() {
// Shuffle the container with custom text
container.shuffleLetters({
"text": "Проверьте у себя на сайте!"
});
userText.val("обновите для повтора..").fadeIn();
}, 4000);
});Ссылки