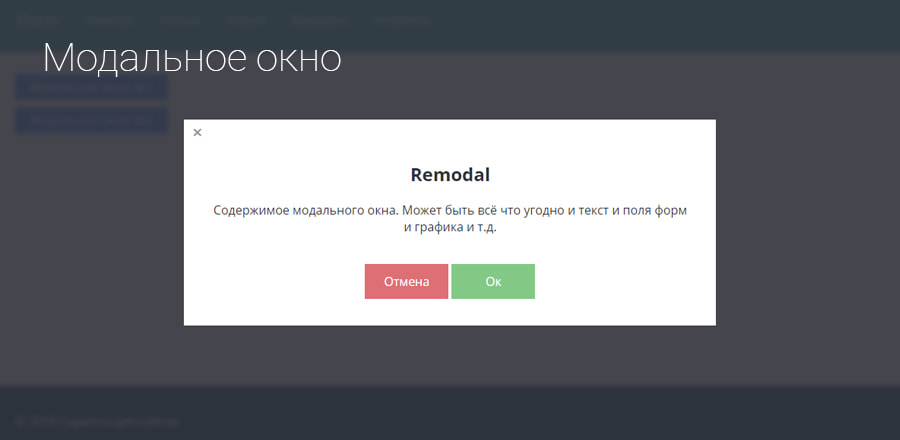
Приветственное всплывающее окно

При открытии вашего сайта по середине экрана появится всплывающий бокс приветствия, задний фон при этом потемнеет. Прежде чем использовать сайт, придется закрыть это окошко.
HTML
<div id="background" ></div>
<div id="sliderBox">
<center>
<br/>
<input type="button" id="closeWelcomeBox" value="Закрыть"/><br /><br />
Добро пожаловать на сайт<br />
<a href="http://www.pcvector.net">http://www.pcvector.net</a>
</center>
</div>CSS
#sliderBox{
width:200px;
height:150px;
background-color:silver;
position:absolute;
top:-400px;
left:-400px;
z-index:300;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 10px #000000;
}
#background{
position: absolute;
z-index: 200;
top: 0px;
left: 0px;
width: 100%;
opacity: .4;
filter: alpha(opacity=40);
background-color: #333333;
}
#closeWelcomeBox {
background:#f2f2f2;
border-radius:3px;
border:2px solid #ddd;
}JS
Опять таки подключаем jQuery, плагин и вызываем этот самый плагин:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/jаvascript" src="slideto-1.0.js"></script>
<script language="jаvascript">
$(document).ready(function() {
$('#sliderBox').slideTo({
transition:300,
top:'center',
left:'center',
inside:window
});
$('#background').height($(document).height());
jQuery(window).resize(function() {
$('#sliderBox').stop().slideTo({
transition:300,
top:'center',
left:'center',
inside:window
});
});
var closeWelcomeBox;
$(window).scroll(function(){
if(!closeWelcomeBox){
$('#sliderBox').stop().slideTo({
transition:300,
top:'center',
left:'center',
inside:window
});
}
});
$("#closeWelcomeBox").click(function(){
$('#sliderBox').stop().slideTo({
transition:500,
top:-400
});
$('#background').fadeOut(500);
closeWelcomeBox = true;
});
});
</script>Ссылки