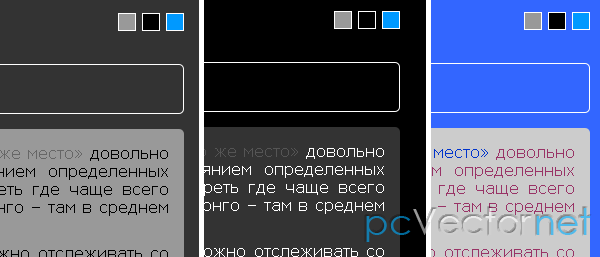
Переключатель стилей с превью

jQuery плагин простого изменения стиля страницы с помощью переключения. При наведении на ссылку происходит смена стиля (демонстрация), а при нажатии на неё - подтверждение смены стиля. Важным моментом является поддержка cookies без использования php. Плагин работает на IE6+, Firefox, Safari, Chrome, Opera и даже Android и iPhone.
HTML
Вначале добавим наш основной файл CSS - общий для всех стилей, а затем уже и первую тему theme1.css - внутри которой будет ваш уникальный стиль, который будет грузиться по умолчанию.
<link type="text/css" rel="stylesheet" href="css/styles.css" />
<link type="text/css" rel="stylesheet" id="theme" href="css/theme1.css" /><script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/jаvascript" src="js/jquery.style-switcher.js"></script>Оформляем сами переключатели цветными квадратиками отражающими цветовую гамму стиля.
<script type="text/jаvascript">
$(document).ready(function() {
$('#header').styleSwitcher();
});
</script>
<div id="header">
<a href="jаvascript: void(0)" title="Сменить стиль" id="theme1">
<div style="display:inline-block;background: #999999; width:16px; height:16px; border:1px solid #fff;"></div>
</a>
<a href="jаvascript: void(0)" title="Сменить стиль" id="theme2">
<div style="display:inline-block;background: #000; width:16px; height:16px; border:1px solid #fff;"></div>
</a>
<a href="jаvascript: void(0)" title="Сменить стиль" id="theme3">
<div style="display:inline-block;background: #0099ff; width:16px; height:16px; border:1px solid #fff;"></div>
</a>
</div>Обратите внимание, что названия идентификаторов id="theme1", id="theme2", id="theme3" должны соответствовать названию файлов стилей theme1.css, theme2.css, theme3.css.
Опции
- slidein [default = true]
- preview [default = true]
- container [default = this.selector]
- directory [default = "css/"]
- useCookie [default = true]
- cookieExpires [default = 30]
- manageCookieLoad [default = true]
А вот парочка примеров по использованию этих опций:
Выключен slidein при загрузке страницы (по умолчанию включено)
<script type="text/jаvascript">
$(document).ready(function() {
$('#header').styleSwitcher({
slidein:false
});
});
</script><script type="text/jаvascript">
$(document).ready(function() {
$('#header').styleSwitcher({
preview:false
});
});
</script><script type="text/jаvascript">
$(document).ready(function() {
$('#header').styleSwitcher({
directory:"https://pcvector.net/to/css/"
});
});
</script>Опции cookies
По умолчанию, выбранная тема CSS сохраняется в кукис и обрабатывается полностью jаvascript.
Есть три параметра для управления кукисами.
Время в днях о хранении кукис (по умолчанию 30 дней), тут мы поставили 60 дней:
<script type="text/jаvascript">
$(document).ready(function() {
$('#header').styleSwitcher({
cookieExpires: 60
});
});
</script>Вы можете отключить обработку jаvascript-ом кукисов (по умолчанию включено).
<script type="text/jаvascript">
$(document).ready(function() {
$('#header').styleSwitcher({
manageCookieLoad: false
});
});
</script>В этом случае, отключаем manageCookieLoad (как написано выше) и выполняем сценарий на стороне сервера (в данном случае на PHP)
<link type="text/css" rel="stylesheet" href="css/styles.css" />
<?php
$styleToLoad = $_COOKIE["style_selected"];
if(isset($styleToLoad)){
?>
<link type="text/css" rel="stylesheet" id="theme" href="css/<?php echo $styleToLoad;?>.css" />
<?php
} // end if
else{
?>
<link type="text/css" rel="stylesheet" id="theme" href="css/theme1.css" />
<?php
}// end else
?>И наконец, если вы не хотите использовать кукисы в данном плагине, просто отключите эту функцию полностью (по умолчанию включено).
<script type="text/jаvascript">
$(document).ready(function() {
$('#header').styleSwitcher({
useCookie: false
});
});
</script>