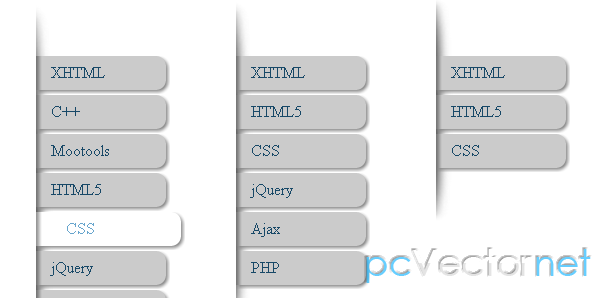
CSS3 меню с jQuery эффектом

CSS3 меню с эффектом плавного появления, как если бы мы использовали jQuery. Меню реализовано только на CSS, а эффект плавного смещения пунктов навигации работает только в webkit браузерах (например, Google Chrome).
HTML
<ul class="nav">
<li><a href="">XHTML</a></li>
<li><a href="">C++</a></li>
<li><a href="">Mootools</a></li>
<li><a href="">HTML5</a></li>
<li><a href="">CSS</a></li>
<li><a href="">jQuery</a></li>
<li><a href="">Ajax</a></li>
<li><a href="">PHP</a></li>
<li><a href="">Perl</a></li>
</ul>CSS
ul.nav {
list-style: none;
display: block;
width: 200px;
position: relative;
top: 100px;
left: 100px;
padding: 60px 0 60px 0;
background: url(images/shad2.png) no-repeat;
-webkit-background-size: 50% 100%;
}
li {
margin: 5px 0 0 0;
}
ul.nav li a {
-webkit-transition: all 0.3s ease-out;
background: #cbcbcb url(images/border.png) no-repeat;
color: #174867;
padding: 7px 15px 7px 15px;
-webkit-border-top-right-radius: 10px;
-webkit-border-bottom-right-radius: 10px;
width: 100px;
display: block;
text-decoration: none;
-webkit-box-shadow: 2px 2px 4px #888;
}
ul.nav li a:hover {
background: #fff url(images/border.png) no-repeat;
color: #67a5cd;
padding: 7px 15px 7px 30px;
}-webkit-transition: all 0.3s ease-out; - отвечает за плавное смешение пунктов меню.
Ссылки