Плагин скрытия текста

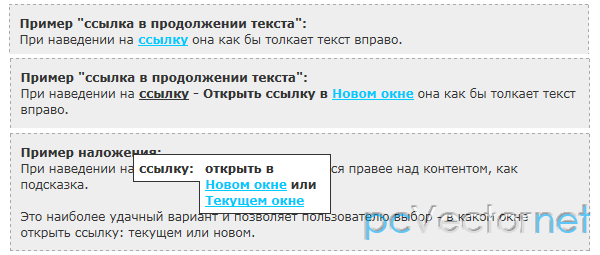
JQuery плагин truncatable - плагин скрытия содержимого. Благодаря ему пользователи могут скрыть излишний текст и вновь восстановить его при нажатии на ссылку-многоточие. Плагин дружелюбен к SEO и идеален в случаях, когда не представляется возможным использовать php.
Для использования плагина нужно добавить ID или class для текста, который будем обрезать.
<p class="myClass">
Текст который будет обрезаться при достижении заданного максимального количества символов в нем.
</p>JS
В <head> подгружаем сначала jQuery, а потом сам плагин:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type="text/jаvascript" src="jquery.truncatable.js"></script>$(function {
$(".myClass").truncatable();
});$('.myClass').truncatable({ limit: 200, more: '.....', less: true, hideText: '[скрыть]' });Ссылки