Анимация текста на jQuery

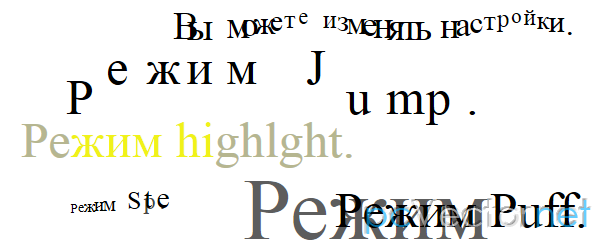
Плагин для анимации текста имющий пять различных режимов: roll, step, jump, puff, highlight, каждый с возможностью дополнительной настройки.
- Требуются библиотеки: jQuery , jQuery UI.
- Поддерживаемые браузеры: Firefox 3.x+, Google Chrome2.x+, IE8+, Safari5.x+
HTML
Структура сразу для всех вариантов анимации, как в примере:
<div id="demo_roll1" class="demo" >Режим Roll.</div>
<div id="demo_roll2" class="demo" >Вы можете изменять настройки.</div>
<div id="demo_step1" class="demo" >Режим Step.</div>
<div id="demo_step2" class="demo" >Вы можете изменять настройки.</div>
<div id="demo_high1" class="demo" >Режим Highlight.</div>
<div id="demo_high2" class="demo" >Вы можете изменять настройки.</div>
<div id="demo_jump1" class="demo" >Режим Jump.</div>
<div id="demo_jump2" class="demo" >Вы можете изменять настройки.</div>
<div id="demo_puff1" class="demo" >Режим Puff.</div>
<div id="demo_puff2" class="demo" >Вы можете изменять настройки.</div>JS
Подключаются jQuery и jQuery UI и плагин:
<script type="text/jаvascript" src="lib/jquery.min.js"></script>
<script type="text/jаvascript" src="lib/jquery-ui.min.js"></script>
<script type="text/jаvascript" src="src/jquery.textanimation.js"></script>$(document.body).ready(function(){
$("div#demo_roll1").textAnimation({
mode: "roll"
});
$("div#demo_roll2").textAnimation({
mode: "roll",
minsize: 20,
magnification: 20,
fixed: "top",
delay: 5,
stuff: 1.5
});
$("div#demo_step1").textAnimation({
mode: "step"
});
$("div#demo_step2").textAnimation({
mode:"step",
minsize:20, //минимальный размер шрифта[integer]
maxsize:60, //максимальный размер шрифта[integer]
upper:false, //верхний шаг? [boolean]
fixed:"top", //фиксировать top или bottom ["top","bottom"]
stuff:2.0, //величина наложения букв шрифта[float]
delay:200, //задержка между анимацией символов
interval:0, //интервал анимации
duration:1000 //продолжительность анимации
});
$("div#demo_high1").textAnimation({
mode: "highlight"
});
$("div#demo_high2").textAnimation({
mode: "highlight",
baseColor: "#111111",
highlightColor: "#2FFF5F",
delay: 35,
interval: 0,
duration: 100
});
$("div#demo_jump1").textAnimation({
mode:"jump"
});
$("div#demo_jump2").textAnimation({
mode:"jump",
altitude:10, //высота прыжка[integer]
bound :false, //связанная анимация[boolean]
fixed:"bottom", //фиксировать top или bottom ["top","bottom"]
delay:80, //задержка анимации между символами[integer]
interval:0, //интервал времени для анимации[integer]
duration:400 //продолжительность анимации[integer]
});
$("div#demo_puff1").textAnimation({
mode:"puff"
});
$("div#demo_puff2").textAnimation({
mode:"puff",
color:"#77FF6F", //подсветка пуфф текста
percent:200, //масштабирование шрифта в %.[integer]
interval:1000, //интервал времени для анимации[integer]
duration:1000, //продолжительность анимации[integer]
times : 5 //сколько раз произваодить анимацию puff[integer]
});
});Ссылки