Выделение цветом ссылок при наведении

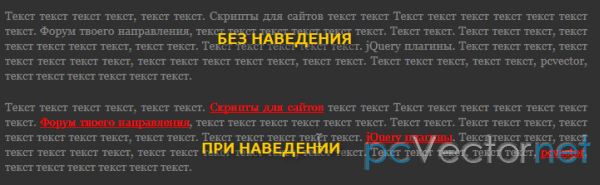
Чтобы не заострять внимание пользователя на ссылки в тексте мы не будем их выделять на общем фоне, но когда пользователь наведет курсор мыши на "родителя" - в нашем случае это параграф, то ссылки находящиеся внутри него будут подсвечены другим цветом.
HTML
<h2>Нормальный параграф</h2>
<p>Текст текст текст текст <a href="https://pcvector.net" title="Скрипты для сайтов">скрипты для сайтов</a>. Текст текст текст текст текст текст. Текст текст текст текст текст, текст текст текст текст текст текст текст, текст текст текст текст текст. Текст текст текст, текст текст <a href="http://pcvector.ru" title="Форум твоего наравления">форум</a> текст текст текст, текст текст <a href="https://pcvector.net" title="Скрипты для сайтов">pcvector</a>, текст. Текст текст текст текст, текст текст текст текст текст текст текст текст текст. Текст текст, текст, текст, текст текст текст текст текст текст текст текст.</p>
<h2>Цветное выделение ссылок в параграфе</h2>
<p class="colorhover">Текст текст текст текст, текст текст. <a href="https://pcvector.net" title="Скрипты для сайтов">Скрипты для сайтов</a> текст текст Текст текст текст текст текст текст текст. <a href="http://pcvector.ru" title="Форум твоего направления">Форум твоего направления</a>, текст текст текст текст текст текст. Текст текст. Текст текст текст, текст текст текст текст текст, текст текст. Текст текст текст текст текст. <a href="https://pcvector.net" title="Скрипты для сайтов">jQuery плагины</a>. Текст текст текст, текст текст текст текст текст, текст текст текст текст текст, текст текст. Текст текст текст, текст текст, <a href="https://pcvector.net" title="Скрипты для сайтов">pcvector</a>, текст текст текст текст текст текст. </p>
CSS
p { margin-top:10px; color:#888888; text-align:justify; }
a { color: red; text-decoration:underline; }
a:hover { color:#EEEEEE; }
/* COLORHOVER */
.colorhover { }
/* hiding the links by giving it the same colour as the text */
.colorhover a { text-decoration:none; color:#888888; }
/* :hover on a <p> doesn't work in IE6 */
.colorhover:hover a { color: red; text-decoration:underline; }
.colorhover:hover a:hover { color:#EEEEEE; }JS
Исключительно только для IExplorer:
<!-- We'll only need the jаvascript when the user is using Internet Explorer 6 -->
<!--[if lt IE 7]><script type="text/jаvascript" src="http://www.google.com/jsapi"></script>
<script type="text/jаvascript" src="js/script.js"></script><![endif]-->google.load("jquery", "1.7.1");
google.setonloadCallback(function()
{
var csshover = { 'color' : 'red', 'text-decoration' : 'underline' };
var cssclear = { 'text-decoration' : 'none', 'color' : '#888888' }
$(".colorhover").hover(
function() {
$(this).find("a").css(csshover);
},
function() {
$(this).find("a").css(cssclear);
}
);
});Ссылки