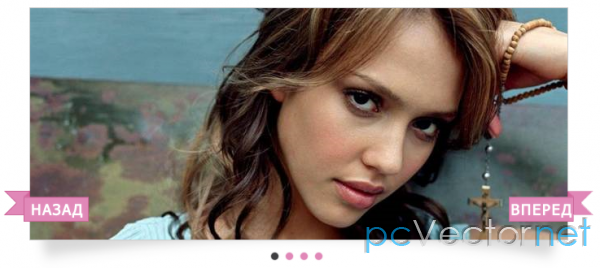
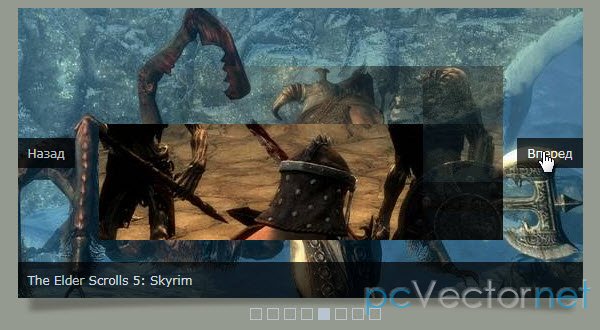
Coin slider: плагин для слайдшоу

Интересный плагин для создания слайдшоу с интересными эффектами перехода. Совместим с Internet Explorer 6+, Firefox 2+, Safari 2+, Google Chrome 3+, Opera 9+.
Для использования плагина необходимо подключить в шапке следующие файлы:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/jаvascript" src="coin-slider.min.js"></script>
<link rel="stylesheet" href="coin-slider-styles.css" type="text/css" />HTML
Создаем один контейнер с id и вкладываем в него изображения с их описанием:
<div id='coin-slider'>
<a href="ссылка_для_img0" target="_blank">
<img src='img0.jpg' >
<span>
Описание img0
</span>
</a>
......
......
<a href="ссылка_для_img1">
<img src='img1.jpg' >
<span>
Описание для img1
</span>
</a>
</div>JS
И в конце вызываем плагин coin clider:
$(document).ready(function() {
$('#coin-slider').coinslider();
});$(document).ready(function() {
$('#coin-slider').coinslider({ width: 900, navigation: false, delay: 5000 });
});Вот список всех опций:
- width: 565, // ширина панели слайдера
- height: 290, // высота панели слайдера
- spw: 7, // квадратов по ширине
- sph: 5, // квадратов по высоте
- delay: 3000, // задержка между изображениями в мс
- sDelay: 30, // задержка между квадратами в мс
- opacity: 0.7, // прозрачность заголовка и навигации
- titleSpeed: 500, // скорость появления названия
- effect: '', // random, swirl, rain, straight
- navigation: true, // Вперед Назад и Кнопки
- links : true, // изображения как ссылки
- hoverPause: true // пауза при наведении мышки
Замечание:
Будьте осторожны с опциями spw и sph - большое количество квадратов, может вызвать проблемы в переходах.
Если не указать эффекты для плагина, то они будут выполняться случайным образом.

Ссылки