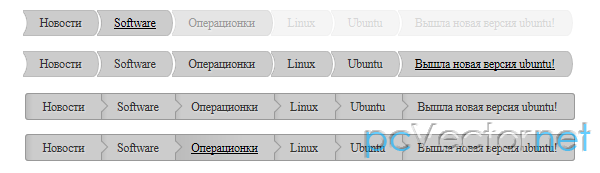
Хлебные крошки в стиле google

Очень симпатичные хлебные крошки в стиле сегодняшнего гугловского оформления. Протестировано во всех браузерах поддерживающих CSS3, при этом и в старых браузерах (в большинстве случаев) крошки будут корректно отображаться.
HTML
Код мы разделим на два блока. В первом блоке будут использоваться изображения, во-втором не будут. Каждый блок имеет свой ID.
<!-- with images -->
<div id="breadcrumb">
<ul class="crumbs">
<li class="first"><a href="#" style="z-index:9;"><span></span>Главная</a></li>
<li><a href="#" style="z-index:8;">Скрипты</a></li>
<li><a href="#" style="z-index:7;">Breadcrumbs</a></li>
<li><a href="#" style="z-index:6;">Хлебные крошки в стиле Google</a></li>
</ul>
</div>Хлебные крошки без изображений
<div id="breadcrumb2">
<ul class="crumbs2">
<li class="first"><a href="#">Главная</a></li>
<li><a href="#">Скрипты</a></li>
<li><a href="#">Breadcrumbs</a></li>
<li class="last"><a href="#">Хлебные крошки в стиле Google</a></li>
</ul>
</div>CSS
Начнем с класса .crumb
.crumbs { display: block; }
.crumbs li { display: inline; }
.crumbs li.first { padding-left: 8px; }
.crumbs li a,
.crumbs li a:link,
.crumbs li a:visited {
color: #666;
display: block;
float: left;
font-size: 12px;
margin-left: -13px;
padding: 7px 17px 11px 25px;
position: relative;
text-decoration: none;
}
.crumbs li a {
background-image: url('../img/bg-crumbs.png');
background-repeat: no-repeat;
background-position: 100% 0;
position: relative;
}
.crumbs li a:hover {
color: #333;
background-position: 100% -48px;
cursor: pointer;
}
.crumbs li a:active {
color: #333;
background-position: 100% -96px;
}
.crumbs li.first a span {
height: 29px;
width: 3px;
border-left: 1px solid #d9d9d9;
position: absolute;
top: 0px;
left: 0px;
}А теперь CSS для второго блока, который должен заменить изображения на CSS3 свойства, поэтому код будет больше:
.crumbs2 {
display: block;
margin-left: 27px;
padding: 0;
padding-top: 10px;
}
.crumbs2 li { display: inline; }
.crumbs2 li a,
.crumbs2 li a:link,
.crumbs2 li a:visited {
color: #666;
display: block;
float: left;
font-size: 12px;
padding: 7px 16px 7px 19px;
position: relative;
text-decoration: none;
border: 1px solid #d9d9d9;
border-right-width: 0px;
}
.crumbs2 li a {
background-image: -webkit-gradient(linear,left bottombottom,left top,color-stop(0.45, rgb(241,241,241)),color-stop(0.73, rgb(245,245,245)));
background-image: -moz-linear-gradient( center bottombottom, rgb(241,241,241) 45%, rgb(245,245,245) 73%);
/* For Internet Explorer 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#f1f1f1, endColorstr=#f5f5f5);
/* For Internet Explorer 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#f1f1f1, endColorstr=#f5f5f5)";
}
.crumbs2 li.first a {
border-top-left-radius: 5px;
-moz-border-radius-topleft: 5px;
-webkit-border-top-left-radius: 5px;
}
.crumbs2 li.last a {
border-right-width: 1px;
border-bottom-rightright-radius: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-bottom-rightright-radius: 5px;
}.crumbs2 li a:hover {
border-top-color: #c4c4c4;
border-bottom-color: #c4c4c4;
background-image: -webkit-gradient(linear,left bottombottom,left top,color-stop(0.45, rgb(241,241,241)),color-stop(0.73, rgb(248,248,248)));
background-image: -moz-linear-gradient( center bottombottom, rgb(241,241,241) 45%, rgb(248,248,248) 73%);
/* For Internet Explorer 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#f8f8f8, endColorstr=#f1f1f1);
/* For Internet Explorer 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#f8f8f8, endColorstr=#f1f1f1)";
color: #333;
-moz-box-shadow: 0px 2px 2px #e8e8e8;
-webkit-box-shadow: 0px 2px 2px #e8e8e8;
box-shadow: 0px 2px 2px #e8e8e8;
}
.crumbs2 li a:active {
border-top-color: #c4c4c4;
border-bottom-color: #c4c4c4;
background-image: -webkit-gradient(linear,left bottombottom,left top,color-stop(0.45, rgb(224,224,224)),color-stop(0.73, rgb(235,235,235)));
background-image: -moz-linear-gradient( center bottombottom, rgb(224,224,224) 45%, rgb(235,235,235) 73%);
/* For Internet Explorer 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#ebebeb, endColorstr=#e0e0e0);
/* For Internet Explorer 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#ebebeb, endColorstr=#e0e0e0)";
box-shadow: -1px 1px 1px 0px #dadada inset;
-webkit-box-shadow: -1px 1px 1px 0px #dadada inset;
-moz-box-shadow: -1px 1px 1px 0px #dadada inset;
color: #333;
}Ссылки