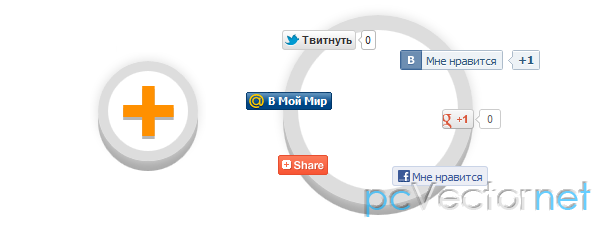
Круглая кнопка для соц. сетей

Круглая кнопка SHARE при наведении на которую появляются кнопки сервисов популярных социальных сетей, таких как, например, twitter, google +1, vkontakte, facebook и любых других по вашему усмотрению. Кнопки выбранных сервисов будут расположены по кругу.
HTML
Основа представляет собой несколько DIV-ов:
<div id="buttons">
<div class="holder identity"> </div>
<div class="holder identity"> </div>
....
</div>Заполнив ДИВы кнопками соц. сетей получим что-то похожее на это:
<div id="buttons">
<div class="text">+</div>
<div class="holder twitter">
<a href="https://twitter.com/share" class="twitter-share-button" data-via="pcvector" data-lang="ru">Твитнуть</a>
</div>
<div class="holder vk">
<div id="vk_like"></div>
</div>
<div class="holder mail">
<a class="mrc__share" href="http://connect.mail.ru/share">В Мой Мир</a>
</div>
<div class="holder gplus">
<div class="g-plusone" data-size="medium"></div>
</div>
<div class="holder addthis">
<div class="addthis_toolbox addthis_default_style ">
<a class="addthis_counter addthis_pill_style"></a>
</div>
</div>
<div class="holder facebook">
<div id="fb-root"></div>
<div class="fb-like" data-send="false" data-layout="button_count" data-width="120" data-show-faces="true"></div>
</div>
</div>CSS
#buttons {
position: relative;
border: 10px solid #ddd;
border-radius: 100px;
width: 80px;
margin: 30px;
box-shadow: 0px 0px 10px #ddd, 0px 10px 0px #aaa;
height: 80px;
-webkit-transition: all 0.2s ease-in;
-moz-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
-ms-transition: all 0.2s ease-in;
}
#buttons:hover {
border: 15px solid #ddd;
width: 160px;
height: 160px;
left: -40px;
opacity: 1;
top: -40px;
}
#buttons div {
position: absolute;
opacity: 0;
min-width: 100px;
top: 15px;
-webkit-transition: all 0.2s ease-in;
-moz-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
-ms-transition: all 0.2s ease-in;
}
#buttons:hover div {
opacity: 1;
}
#buttons .text {
color: #FF9000;
font-size: 101px;
font-weight: bold;
left: 11px;
opacity: 1;
text-shadow: 0 3px 0 #B5B5B5;
top: -19px;
z-index: 5000;
}
#buttons:hover .text {
top: 60px;
left: 35px;
opacity: 0;
}
#buttons:hover div:nth-of-type(2) {
left: -16px;
top: 0;
}
#buttons:hover div:nth-of-type(3) {
left: 102px;
top: 5px;
}
#buttons:hover div:nth-of-type(4) {
left: -52px;
top: 62px;
}
#buttons:hover div:nth-of-type(5) {
left: 144px;
top: 64px;
}
#buttons:hover div:nth-of-type(6) {
left: -20px;
top: 110px;
}
#buttons:hover div:nth-of-type(7) {
left: 110px;
top: 136px;
}
.fb_edge_widget_with_comment iframe {
width: 120px !important;
}В свойствах div:nth-of-type(2), (3), (4), (5), (6), (7)
определяем положение наших соц. кнопок на круге (всего 6 сервисов).1-ый DIV у нас используется для надписи на самой кнопке +.
<div class="text">+</div>Остальные 6 DIV-ов - заняты нашими социальными сервисами.
Их может быть и меньше и больше.
JS
Для самой кнопки скрипты не используются, но для соц. сетей не забываем подключать их java-коды:
<script src="http://cdn.connect.mail.ru/js/share/2/share.js" type="text/jаvascript" charset="UTF-8"></script>
<script type="text/jаvascript" src="http://userapi.com/js/api/openapi.js?47"></script>
<script type="text/jаvascript">
VK.init({apiId: 2289323, onlyWidgets: true});
</script>
<script type="text/jаvascript">
VK.Widgets.Like("vk_like", {type: "button", height: 20});
</script>
<script type="text/jаvascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-4f3985a80cce5801"></script>
<script type="text/jаvascript">
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");
window.___gcfg = {lang: 'ru'};
(function() {
var po = document.createElement('script'); po.type = 'text/jаvascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ru_RU/all.js#xfbml=1&appId=210547609026984";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>Ссылки