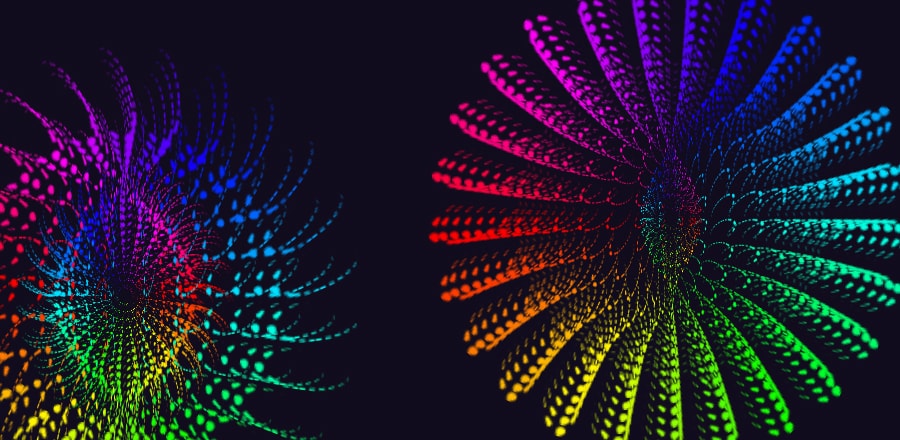
Иллюминация на чистом CSS
 Иллюминация реализованная только с помощью CSS
Иллюминация реализованная только с помощью CSS HTML
<div class='illuminati'>
<div class='seeing'>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
</div>
</div>
<div class='illuminati'>
<div class='seeing'>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
</div>
</div>
<div class='illuminati'>
<div class='seeing'>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
</div>
</div>
<div class='illuminati'>
<div class='seeing'>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
</div>
</div>
<div class='illuminati'>
<div class='seeing'>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
</div>
</div>
<div class='illuminati'>
<div class='seeing'>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
</div>
</div>
<div class='illuminati'>
<div class='seeing'>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
</div>
</div>
<div class='illuminati'>
<div class='seeing'>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
</div>
</div>
<div class='illuminati'>
<div class='seeing'>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
</div>
</div>
<div class='illuminati'>
<div class='seeing'>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
</div>
</div>
<div class='illuminati'>
<div class='seeing'>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
</div>
</div>
<div class='illuminati'>
<div class='seeing'>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
</div>
</div>
<div class='illuminati'>
<div class='seeing'>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
</div>
</div>
<div class='illuminati'>
<div class='seeing'>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
</div>
</div>
<div class='illuminati'>
<div class='seeing'>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
</div>
</div>
<div class='illuminati'>
<div class='seeing'>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
</div>
</div>
<div class='illuminati'>
<div class='seeing'>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
</div>
</div>
<div class='illuminati'>
<div class='seeing'>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
</div>
</div>
<div class='illuminati'>
<div class='seeing'>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
</div>
</div>
<div class='illuminati'>
<div class='seeing'>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
<div class='eye'>
<i></i>
</div>
</div>
</div>
CSS
html, body {
width: 100%;
height: 100%;
}
body {
background-color: #110c1d;
overflow: hidden;
margin: 0;
}
body * {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
.illuminati {
-webkit-animation: illuminati 2s ease-in-out alternate infinite;
animation: illuminati 2s ease-in-out alternate infinite;
}
.illuminati:nth-child(0) {
-webkit-animation-delay: 0s;
animation-delay: 0s;
}
.illuminati:nth-child(0) .seeing {
-webkit-transform: scale(0);
transform: scale(0);
}
.illuminati:nth-child(1) {
-webkit-animation-delay: -0.1s;
animation-delay: -0.1s;
}
.illuminati:nth-child(1) .seeing {
-webkit-transform: scale(0.1);
transform: scale(0.1);
}
.illuminati:nth-child(2) {
-webkit-animation-delay: -0.2s;
animation-delay: -0.2s;
}
.illuminati:nth-child(2) .seeing {
-webkit-transform: scale(0.2);
transform: scale(0.2);
}
.illuminati:nth-child(3) {
-webkit-animation-delay: -0.3s;
animation-delay: -0.3s;
}
.illuminati:nth-child(3) .seeing {
-webkit-transform: scale(0.3);
transform: scale(0.3);
}
.illuminati:nth-child(4) {
-webkit-animation-delay: -0.4s;
animation-delay: -0.4s;
}
.illuminati:nth-child(4) .seeing {
-webkit-transform: scale(0.4);
transform: scale(0.4);
}
.illuminati:nth-child(5) {
-webkit-animation-delay: -0.5s;
animation-delay: -0.5s;
}
.illuminati:nth-child(5) .seeing {
-webkit-transform: scale(0.5);
transform: scale(0.5);
}
.illuminati:nth-child(6) {
-webkit-animation-delay: -0.6s;
animation-delay: -0.6s;
}
.illuminati:nth-child(6) .seeing {
-webkit-transform: scale(0.6);
transform: scale(0.6);
}
.illuminati:nth-child(7) {
-webkit-animation-delay: -0.7s;
animation-delay: -0.7s;
}
.illuminati:nth-child(7) .seeing {
-webkit-transform: scale(0.7);
transform: scale(0.7);
}
.illuminati:nth-child(8) {
-webkit-animation-delay: -0.8s;
animation-delay: -0.8s;
}
.illuminati:nth-child(8) .seeing {
-webkit-transform: scale(0.8);
transform: scale(0.8);
}
.illuminati:nth-child(9) {
-webkit-animation-delay: -0.9s;
animation-delay: -0.9s;
}
.illuminati:nth-child(9) .seeing {
-webkit-transform: scale(0.9);
transform: scale(0.9);
}
.illuminati:nth-child(10) {
-webkit-animation-delay: -1s;
animation-delay: -1s;
}
.illuminati:nth-child(10) .seeing {
-webkit-transform: scale(1);
transform: scale(1);
}
.illuminati:nth-child(11) {
-webkit-animation-delay: -1.1s;
animation-delay: -1.1s;
}
.illuminati:nth-child(11) .seeing {
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
.illuminati:nth-child(12) {
-webkit-animation-delay: -1.2s;
animation-delay: -1.2s;
}
.illuminati:nth-child(12) .seeing {
-webkit-transform: scale(1.2);
transform: scale(1.2);
}
.illuminati:nth-child(13) {
-webkit-animation-delay: -1.3s;
animation-delay: -1.3s;
}
.illuminati:nth-child(13) .seeing {
-webkit-transform: scale(1.3);
transform: scale(1.3);
}
.illuminati:nth-child(14) {
-webkit-animation-delay: -1.4s;
animation-delay: -1.4s;
}
.illuminati:nth-child(14) .seeing {
-webkit-transform: scale(1.4);
transform: scale(1.4);
}
.illuminati:nth-child(15) {
-webkit-animation-delay: -1.5s;
animation-delay: -1.5s;
}
.illuminati:nth-child(15) .seeing {
-webkit-transform: scale(1.5);
transform: scale(1.5);
}
.illuminati:nth-child(16) {
-webkit-animation-delay: -1.6s;
animation-delay: -1.6s;
}
.illuminati:nth-child(16) .seeing {
-webkit-transform: scale(1.6);
transform: scale(1.6);
}
.illuminati:nth-child(17) {
-webkit-animation-delay: -1.7s;
animation-delay: -1.7s;
}
.illuminati:nth-child(17) .seeing {
-webkit-transform: scale(1.7);
transform: scale(1.7);
}
.illuminati:nth-child(18) {
-webkit-animation-delay: -1.8s;
animation-delay: -1.8s;
}
.illuminati:nth-child(18) .seeing {
-webkit-transform: scale(1.8);
transform: scale(1.8);
}
.illuminati:nth-child(19) {
-webkit-animation-delay: -1.9s;
animation-delay: -1.9s;
}
.illuminati:nth-child(19) .seeing {
-webkit-transform: scale(1.9);
transform: scale(1.9);
}
.illuminati:nth-child(20) {
-webkit-animation-delay: -2s;
animation-delay: -2s;
}
.illuminati:nth-child(20) .seeing {
-webkit-transform: scale(2);
transform: scale(2);
}
.eye {
width: 50px;
height: 20px;
}
.eye i {
border-top: 1px dashed transparent;
border-left: 5px dotted transparent;
border-radius: 50%;
-webkit-animation: eye 1.5s linear infinite;
animation: eye 1.5s linear infinite;
}
.eye:nth-child(0) {
-webkit-transform: rotate(0deg) translate(100px);
transform: rotate(0deg) translate(100px);
}
.eye:nth-child(0) i {
border-color: red;
}
.eye:nth-child(1) {
-webkit-transform: rotate(14.4deg) translate(100px);
transform: rotate(14.4deg) translate(100px);
}
.eye:nth-child(1) i {
border-color: #ff3d00;
}
.eye:nth-child(2) {
-webkit-transform: rotate(28.8deg) translate(100px);
transform: rotate(28.8deg) translate(100px);
}
.eye:nth-child(2) i {
border-color: #ff7a00;
}
.eye:nth-child(3) {
-webkit-transform: rotate(43.2deg) translate(100px);
transform: rotate(43.2deg) translate(100px);
}
.eye:nth-child(3) i {
border-color: #ffb800;
}
.eye:nth-child(4) {
-webkit-transform: rotate(57.6deg) translate(100px);
transform: rotate(57.6deg) translate(100px);
}
.eye:nth-child(4) i {
border-color: #fff500;
}
.eye:nth-child(5) {
-webkit-transform: rotate(72deg) translate(100px);
transform: rotate(72deg) translate(100px);
}
.eye:nth-child(5) i {
border-color: #ccff00;
}
.eye:nth-child(6) {
-webkit-transform: rotate(86.4deg) translate(100px);
transform: rotate(86.4deg) translate(100px);
}
.eye:nth-child(6) i {
border-color: #8fff00;
}
.eye:nth-child(7) {
-webkit-transform: rotate(100.8deg) translate(100px);
transform: rotate(100.8deg) translate(100px);
}
.eye:nth-child(7) i {
border-color: #52ff00;
}
.eye:nth-child(8) {
-webkit-transform: rotate(115.2deg) translate(100px);
transform: rotate(115.2deg) translate(100px);
}
.eye:nth-child(8) i {
border-color: #14ff00;
}
.eye:nth-child(9) {
-webkit-transform: rotate(129.6deg) translate(100px);
transform: rotate(129.6deg) translate(100px);
}
.eye:nth-child(9) i {
border-color: #00ff29;
}
.eye:nth-child(10) {
-webkit-transform: rotate(144deg) translate(100px);
transform: rotate(144deg) translate(100px);
}
.eye:nth-child(10) i {
border-color: #00ff66;
}
.eye:nth-child(11) {
-webkit-transform: rotate(158.4deg) translate(100px);
transform: rotate(158.4deg) translate(100px);
}
.eye:nth-child(11) i {
border-color: #00ffa3;
}
.eye:nth-child(12) {
-webkit-transform: rotate(172.8deg) translate(100px);
transform: rotate(172.8deg) translate(100px);
}
.eye:nth-child(12) i {
border-color: #00ffe0;
}
.eye:nth-child(13) {
-webkit-transform: rotate(187.2deg) translate(100px);
transform: rotate(187.2deg) translate(100px);
}
.eye:nth-child(13) i {
border-color: #00e0ff;
}
.eye:nth-child(14) {
-webkit-transform: rotate(201.6deg) translate(100px);
transform: rotate(201.6deg) translate(100px);
}
.eye:nth-child(14) i {
border-color: #00a3ff;
}
.eye:nth-child(15) {
-webkit-transform: rotate(216deg) translate(100px);
transform: rotate(216deg) translate(100px);
}
.eye:nth-child(15) i {
border-color: #0066ff;
}
.eye:nth-child(16) {
-webkit-transform: rotate(230.4deg) translate(100px);
transform: rotate(230.4deg) translate(100px);
}
.eye:nth-child(16) i {
border-color: #0029ff;
}
.eye:nth-child(17) {
-webkit-transform: rotate(244.8deg) translate(100px);
transform: rotate(244.8deg) translate(100px);
}
.eye:nth-child(17) i {
border-color: #1400ff;
}
.eye:nth-child(18) {
-webkit-transform: rotate(259.2deg) translate(100px);
transform: rotate(259.2deg) translate(100px);
}
.eye:nth-child(18) i {
border-color: #5200ff;
}
.eye:nth-child(19) {
-webkit-transform: rotate(273.6deg) translate(100px);
transform: rotate(273.6deg) translate(100px);
}
.eye:nth-child(19) i {
border-color: #8f00ff;
}
.eye:nth-child(20) {
-webkit-transform: rotate(288deg) translate(100px);
transform: rotate(288deg) translate(100px);
}
.eye:nth-child(20) i {
border-color: #cc00ff;
}
.eye:nth-child(21) {
-webkit-transform: rotate(302.4deg) translate(100px);
transform: rotate(302.4deg) translate(100px);
}
.eye:nth-child(21) i {
border-color: #ff00f5;
}
.eye:nth-child(22) {
-webkit-transform: rotate(316.8deg) translate(100px);
transform: rotate(316.8deg) translate(100px);
}
.eye:nth-child(22) i {
border-color: #ff00b8;
}
.eye:nth-child(23) {
-webkit-transform: rotate(331.2deg) translate(100px);
transform: rotate(331.2deg) translate(100px);
}
.eye:nth-child(23) i {
border-color: #ff007a;
}
.eye:nth-child(24) {
-webkit-transform: rotate(345.6deg) translate(100px);
transform: rotate(345.6deg) translate(100px);
}
.eye:nth-child(24) i {
border-color: #ff003d;
}
.eye:nth-child(25) {
-webkit-transform: rotate(360deg) translate(100px);
transform: rotate(360deg) translate(100px);
}
.eye:nth-child(25) i {
border-color: red;
}
@-webkit-keyframes eye {
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes eye {
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@-webkit-keyframes illuminati {
100% {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
}
@keyframes illuminati {
100% {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
}