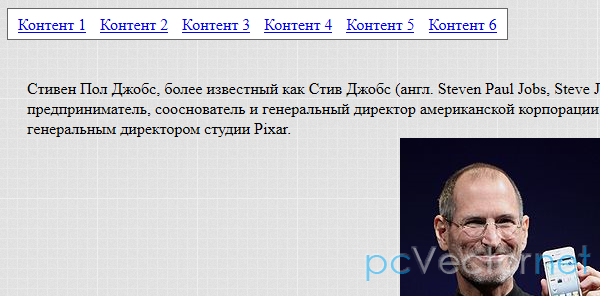
Горизонтальная постраничная анимация

Погружаем с Гугла jQuery библиотеку
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script><script src="jquery.easing.1.3.js" type="text/jаvascript"></script><script>
function Animate2id(id,ease){ //анимация по id, тип - easing
var animSpeed=2000; //скорость анимации
var $container=$("#container"); //определяем контейнер для движения
if(ease){ //check if ease variable is set
var easeType=ease;
} else {
var easeType="easeOutQuart"; //установка по умолчанию для типа easing
}
//выполнять анимацию
$container.stop().animate({"left": -($(id).position().left)}, animSpeed, easeType);
}
</script>Для того, чтобы использовать функцию, мы можем её вызвать таким образом:
<a href="#" onclick="Animate2id('#c1','easeInOutExpo'); return false">Content 1</a>CSS
Данный CSS код помещаем в теге head:
html,body{margin:0px; padding:0px; height:100%;}
body{overflow:hidden; position:relative;}
#menu{position:fixed; z-index: 2; top:10px; left:10px; clear:both; border:1px solid #666; padding:5px; background:#fff;}
#menu a{margin-left:5px; margin-right:5px;}
#container{position:relative; left:0; width:10000px; top:0; height:100%;}
#c1,#c2,#c3,#c4,#c5,#c6 {width:1500px; height:100%; float:left; margin-right:100px;}
#c1,#c3,#c5 {background:#eee;}
#c2,#c4,#c6 {background:#fff;}
.content{padding:60px 20px;}HTML
<div id="menu">
<a href="#" onclick="Animate2id('#c1'); return false" title="Перейти к содержанию 1-ого элемента. Тип easing: default">Контент 1</a>
<a href="#" onclick="Animate2id('#c2','easeInOutExpo'); return false" title="Перейти к содержанию 2-ого элемента.Тип easing: easeInOutExpo">Контент 2</a>
<a href="#" onclick="Animate2id('#c3','easeOutQuint'); return false" title="Перейти к содержанию 3-ого элемента. Тип easing: easeOutQuint">Контент 3</a>
<a href="#" onclick="Animate2id('#c4','easeOutElastic'); return false" title="Перейти к содержанию 4-ого элемента. Тип easing type: easeOutElastic">Контент 4</a>
<a href="#" onclick="Animate2id('#c5','easeOutBack'); return false" title="Перейти к содержанию 5-ого элемента. Тип easing type: easeOutBack">Контент 5</a>
<a href="#" onclick="Animate2id('#c6','easeOutBounce'); return false" title="Перейти к содержанию 6-ого элемента. Тип easing type: easeOutBounce">Контент 6</a>
</div>
<div id="container">
<div id="c1">
<div class="content">Контент 1</div>
</div>
<div id="c2">
<div class="content">Контент 2</div>
</div>
<div id="c3">
<div class="content">Контент 3</div>
</div>
<div id="c4">
<div class="content">Контент 4</div>
</div>
<div id="c5">
<div class="content">Контент 5</div>
</div>
<div id="c6">
<div class="content">Контент 6</div>
</div>
</div>Ссылки