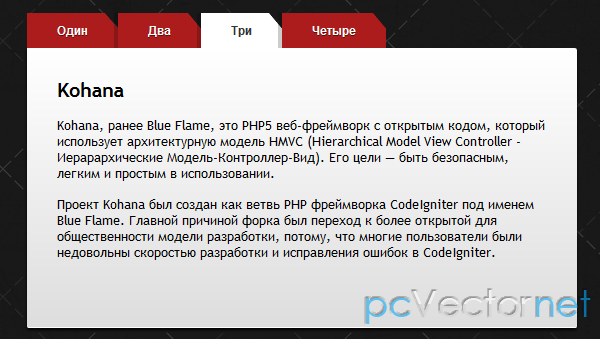
Вкладки со скошенными углами

Использование вкладок очень актуально при наличии большого количества информации на сайте. Сейчас как правило уже по дефолту стараются использовать скругление углов, а мы же сделаем скошенные уголки у наших вкладок.
HTML
Итак начнем с разметочки. Первый кусок это неупорядоченный список вкладок для навигации, а второй кусок это DIV с контентом для каждой вкладки:
<ul id="tabs">
<li id="current"><a href="#" title="tab1">Один</a></li>
<li><a href="#" title="tab2">Два</a></li>
<li><a href="#" title="tab3">Три</a></li>
<li><a href="#" title="tab4">Четыре</a></li>
</ul>
<div id="content">
<div style="display: block;" id="tab1">
Контент 1
</div>
<div style="display: none;" id="tab2">
Контент 2
</div>
<div style="display: none;" id="tab3">
Контент 3
</div>
<div style="display: none;" id="tab4">
Контент 4
</div>
</div>CSS
#tabs
{
overflow: auto;
width: 100%;
list-style: none;
margin: 0;
padding: 0;
}
#tabs li
{
margin: 0;
padding: 0;
float: left;
}
#tabs a
{
-moz-box-shadow: -4px 0 0 rgba(0, 0, 0, .2);
-webkit-box-shadow: -4px 0 0 rgba(0, 0, 0, .2);
box-shadow: -4px 0 0 rgba(0, 0, 0, .2);
background: #ad1c1c;
background: -moz-linear-gradient(220deg, transparent 10px, #ad1c1c 10px);
background: -webkit-linear-gradient(220deg, transparent 10px, #ad1c1c 10px);
background: -ms-linear-gradient(220deg, transparent 10px, #ad1c1c 10px);
background: -o-linear-gradient(220deg, transparent 10px, #ad1c1c 10px);
background: linear-gradient(220deg, transparent 10px, #ad1c1c 10px);
text-shadow: 0 1px 0 rgba(0,0,0,.5);
color: #fff;
float: left;
font: bold 12px/35px 'Lucida sans', Arial, Helvetica;
height: 35px;
padding: 0 30px;
text-decoration: none;
}
#tabs a:hover
{
background: #c93434;
background: -moz-linear-gradient(220deg, transparent 10px, #c93434 10px);
background: -webkit-linear-gradient(220deg, transparent 10px, #c93434 10px);
background: -ms-linear-gradient(220deg, transparent 10px, #c93434 10px);
background: -o-linear-gradient(220deg, transparent 10px, #c93434 10px);
background: linear-gradient(220deg, transparent 10px, #c93434 10px);
}
#tabs a:focus
{
outline: 0;
}
#tabs #current a
{
background: #fff;
background: -moz-linear-gradient(220deg, transparent 10px, #fff 10px);
background: -webkit-linear-gradient(220deg, transparent 10px, #fff 10px);
background: -ms-linear-gradient(220deg, transparent 10px, #fff 10px);
background: -o-linear-gradient(220deg, transparent 10px, #fff 10px);
background: linear-gradient(220deg, transparent 10px, #fff 10px);
text-shadow: none;
color: #333;
}
#content
{
background-color: #fff;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ddd));
background-image: -webkit-linear-gradient(top, #fff, #ddd);
background-image: -moz-linear-gradient(top, #fff, #ddd);
background-image: -ms-linear-gradient(top, #fff, #ddd);
background-image: -o-linear-gradient(top, #fff, #ddd);
background-image: linear-gradient(top, #fff, #ddd);
-moz-border-radius: 0 2px 2px 2px;
-webkit-border-radius: 0 2px 2px 2px;
border-radius: 0 2px 2px 2px;
-moz-box-shadow: 0 2px 2px #000, 0 -1px 0 #fff inset;
-webkit-box-shadow: 0 2px 2px #000, 0 -1px 0 #fff inset;
box-shadow: 0 2px 2px #000, 0 -1px 0 #fff inset;
padding: 30px;
}
/* Remove the rule below if you want the content to be "organic" */
#content div
{
height: 220px;
}JS
И jQuery скрипт осуществляющий скрытие контента и перемещение по вкладкам:
$(document).ready(function() {
$("#content div").hide(); // Initially hide all content
$("#tabs li:first").attr("id","current"); // Activate first tab
$("#content div:first").fadeIn(); // Show first tab content
$('#tabs a').click(function(e) {
e.preventDefault();
$("#content div").hide(); //Hide all content
$("#tabs li").attr("id",""); //Reset id's
$(this).parent().attr("id","current"); // Activate this
$('#' + $(this).attr('title')).fadeIn(); // Show content for current tab
});
});В IE 9 и ранних версиях, а также в Safari скошенных углов не будет.
Ссылки