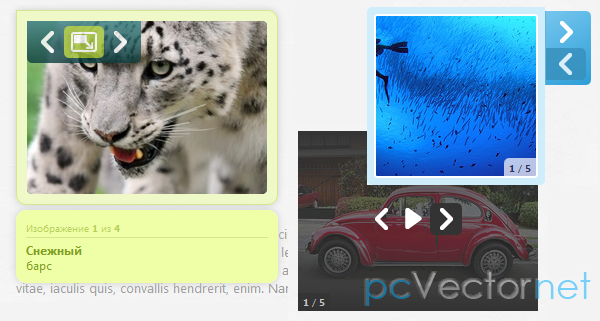
Минималистичная слайдшоу галерея

Простое и симпатичное слайдшоу-галерея. Имеется блок с вашими картинками и функции для их просмотра: кнопки Пауза, Перемещение влево и вправо; выдвигающаяся панель с миниатюрами изображений.
Удалим border и outlines с элементов ссылок:
Оболочка содержащая миниатюры картинок имеет следующий стиль:
Стиль для навигации:
HTML
Основная структура HTML состоит из главной оболочки слайдшоу, содержащей контейнер для полного просмотра изображения (msg_wrapper) и другой для миниатюр (msg_thumbs):<div id="msg_slideshow" class="msg_slideshow">
<div id="msg_wrapper" class="msg_wrapper"></div>
<div id="msg_controls" class="msg_controls">
<a href="#" id="msg_grid" class="msg_grid"></a>
<a href="#" id="msg_prev" class="msg_prev"></a>
<a href="#" id="msg_pause_play" class="msg_pause"></a>
<a href="#" id="msg_next" class="msg_next"></a>
</div>
<div id="msg_thumbs" class="msg_thumbs">
<div class="msg_thumb_wrapper">
<a href="#"><img src="images/thumbs/1.jpg" alt="images/1.jpg"/></a>
<a href="#"><img src="images/thumbs/2.jpg" alt="images/2.jpg"/></a>
<a href="#"><img src="images/thumbs/3.jpg" alt="images/3.jpg"/></a>
<a href="#"><img src="images/thumbs/4.jpg" alt="images/4.jpg"/></a>
<a href="#"><img src="images/thumbs/5.jpg" alt="images/5.jpg"/></a>
<a href="#"><img src="images/thumbs/6.jpg" alt="images/6.jpg"/></a>
</div>
<div class="msg_thumb_wrapper" style="display:none;">
<a href="#"><img src="images/thumbs/7.jpg" alt="images/7.jpg"/></a>
<a href="#"><img src="images/thumbs/8.jpg" alt="images/8.jpg"/></a>
<a href="#"><img src="images/thumbs/9.jpg" alt="images/9.jpg"/></a>
<a href="#"><img src="images/thumbs/10.jpg" alt="images/10.jpg"/></a>
<a href="#"><img src="images/thumbs/11.jpg" alt="images/11.jpg"/></a>
<a href="#"><img src="images/thumbs/12.jpg" alt="images/12.jpg"/></a>
</div>
<a href="#" id="msg_thumb_next" class="msg_thumb_next"></a>
<a href="#" id="msg_thumb_prev" class="msg_thumb_prev"></a>
<a href="#" id="msg_thumb_close" class="msg_thumb_close"></a>
<span class="msg_loading"></span>
</div>
</div>CSS
Сначала определим стиль для главной оболочки.msg_slideshow{
width:400px;
height:400px;
padding:10px;
position:relative;
overflow:hidden;
background:#101010 url(../icons/loading.gif) no-repeat center center;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
}Удалим border и outlines с элементов ссылок:
.msg_slideshow a{
outline:none;
}
.msg_slideshow a img{
border:none;
}.msg_wrapper{
width:400px;
height:400px;
position:relative;
margin:0;
padding:0;
display:table-cell;
text-align:center;
vertical-align:middle;
overflow:hidden;
}
.msg_wrapper img{
display: inline-block!important;
vertical-align:middle;
-moz-box-shadow:0px 0px 10px #000;
-webkit-box-shadow:0px 0px 10px #000;
box-shadow:0px 0px 10px #000;
}.msg_controls{
position:absolute;
bottom:15px;
right:-110px;
width:104px;
height:26px;
z-index: 20;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
background-color:#000;
opacity:0.8;
}.msg_controls a{
float:left;
background-color:#000;
width:20px;
height:20px;
margin:3px 3px;
opacity:0.5;
background-repeat:no-repeat;
background-position: center center;
}
.msg_controls a:hover{
opacity:1.0;
}.msg_controls a.msg_grid{
background-image:url(../icons/grid.png);
}
.msg_controls a.msg_prev{
background-image:url(../icons/prev.png);
}
.msg_controls a.msg_next{
background-image:url(../icons/next.png);
}
.msg_controls a.msg_pause{
background-image:url(../icons/pause.png);
}
.msg_controls a.msg_play{
background-image:url(../icons/play.png);
}.msg_thumbs{
background:#000;
position:absolute;
width:250px;
height:166px;
top:-230px;
left:50%;
padding:30px;
margin:0 0 0 -155px;
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
border-bottom-left-radius:10px;
border-bottom-right-radius:10px;
-moz-box-shadow:1px 1px 5px #000;
-webkit-box-shadow:1px 1px 5px #000;
box-shadow:1px 1px 5px #000;
opacity:0.9;
overflow:hidden;
}Оболочка содержащая миниатюры картинок имеет следующий стиль:
.msg_thumb_wrapper{
position:absolute;
width:250px;
height:166px;
top:30px;
left:30px;
z-index:30;
}.msg_thumb_wrapper a{
display:block;
width:75px;
height:75px;
float:left;
margin:4px;
opacity:0.8;
}Стиль для навигации:
.msg_thumbs a.msg_thumb_next,
.msg_thumbs a.msg_thumb_prev{
width:18px;
height:20px;
background-repeat:no-repeat;
background-position: center center;
position:absolute;
top:50%;
margin-top:-10px;
opacity:0.5;
}
.msg_thumbs a.msg_thumb_next:hover,
.msg_thumbs a.msg_thumb_prev:hover{
opacity:1.0;
}
.msg_thumbs a.msg_thumb_next{
background-image:url(../icons/next_thumb.png);
right:5px;
}
.msg_thumbs a.msg_thumb_prev{
background-image:url(../icons/prev_thumb.png);
left:5px;
}.msg_thumbs a.msg_thumb_close{
position:absolute;
bottom:0px;
width:50px;
left:50%;
margin:0 0 0 -25px;
background:#202020 url(../icons/up.png) no-repeat center center;
height:16px;
opacity:0.7;
-moz-border-radius:5px 5px 0 0;
-webkit-border-top-left-radius:5px;
-webkit-border-top-right-radius:5px;
border-top-left-radius:5px;
border-top-right-radius:5px;
}.msg_thumbs a.msg_thumb_close:hover{
opacity:1.0;
}.msg_loading{
position:absolute;
background:transparent url(../icons/loading.gif) no-repeat center center;
top:50%;
left:50%;
width:50px;
height:50px;
margin:-25px 0 0 -25px;
z-index:25;
display:none;
}Вот и весь стиль. Теперь ява.
JS
Сначала определим некоторые переменные:
interval: время между показом изображений
playtime: продолжительность для функции setInterval
current: номер для управления текущим изображением
current_thumb: индекс текущей оболочки миниатюры
nmb_thumb_wrappers: общее число оболочек миниатюр
nmb_images_wrapper: количество изображений внутри каждой оболочки
interval: время между показом изображений
playtime: продолжительность для функции setInterval
current: номер для управления текущим изображением
current_thumb: индекс текущей оболочки миниатюры
nmb_thumb_wrappers: общее число оболочек миниатюр
nmb_images_wrapper: количество изображений внутри каждой оболочки
var interval = 4000;
var playtime;
var current = 0;
var current_thumb = 0;
var nmb_thumb_wrappers = $('#msg_thumbs .msg_thumb_wrapper').length;
var nmb_images_wrapper = 6;play();slideshowMouseEvent();
function slideshowMouseEvent(){
$('#msg_slideshow').unbind('mouseenter')
.bind('mouseenter',showControls)
.andSelf()
.unbind('mouseleave')
.bind('mouseleave',hideControls);
}$('#msg_grid').bind('click',function(e){
hideControls();
$('#msg_slideshow').unbind('mouseenter').unbind('mouseleave');
pause();
$('#msg_thumbs').stop().animate({'top':'0px'},500);
e.preventDefault();
});$('#msg_thumb_close').bind('click',function(e){
showControls();
slideshowMouseEvent();
$('#msg_thumbs').stop().animate({'top':'-230px'},500);
e.preventDefault();
});$('#msg_pause_play').bind('click',function(e){
var $this = $(this);
if($this.hasClass('msg_play'))
play();
else
pause();
e.preventDefault();
});$('#msg_next').bind('click',function(e){
pause();
next();
e.preventDefault();
});
$('#msg_prev').bind('click',function(e){
pause();
prev();
e.preventDefault();
});function showControls(){
$('#msg_controls').stop().animate({'right':'15px'},500);
}
function hideControls(){
$('#msg_controls').stop().animate({'right':'-110px'},500);
}function play(){
next();
$('#msg_pause_play').addClass('msg_pause').removeClass('msg_play');
playtime = setInterval(next,interval)
}function pause(){
$('#msg_pause_play').addClass('msg_play').removeClass('msg_pause');
clearTimeout(playtime);
}function next(){
++current;
showImage('r');
}
function prev(){
--current;
showImage('l');
}function showImage(dir){
/**
* the thumbs wrapper being shown, is always
* the one containing the current image
*/
alternateThumbs();
/**
* the thumb that will be displayed in full mode
*/
var $thumb = $('#msg_thumbs .msg_thumb_wrapper:nth-child('+current_thumb+')')
.find('a:nth-child('+ parseInt(current - nmb_images_wrapper*(current_thumb -1)) +')')
.find('img');
if($thumb.length){
var source = $thumb.attr('alt');
var $currentImage = $('#msg_wrapper').find('img');
if($currentImage.length){
$currentImage.fadeOut(function(){
$(this).remove();
$('<img />').load(function(){
var $image = $(this);
resize($image);
$image.hide();
$('#msg_wrapper').empty().append($image.fadeIn());
}).attr('src',source);
});
}
else{
$('<img />').load(function(){
var $image = $(this);
resize($image);
$image.hide();
$('#msg_wrapper').empty().append($image.fadeIn());
}).attr('src',source);
}
}
else{ //this is actually not necessary since we have a circular slideshow
if(dir == 'r')
--current;
else if(dir == 'l')
++current;
alternateThumbs();
return;
}
}function alternateThumbs(){
$('#msg_thumbs').find('.msg_thumb_wrapper:nth-child('+current_thumb+')')
.hide();
current_thumb = Math.ceil(current/nmb_images_wrapper);
/**
* if we reach the end, start from the beggining
*/
if(current_thumb > nmb_thumb_wrappers){
current_thumb = 1;
current = 1;
}
/**
* if we are at the beggining, go to the end
*/
else if(current_thumb == 0){
current_thumb = nmb_thumb_wrappers;
current = current_thumb*nmb_images_wrapper;
}
$('#msg_thumbs').find('.msg_thumb_wrapper:nth-child('+current_thumb+')')
.show();
}$('#msg_thumb_next').bind('click',function(e){
next_thumb();
e.preventDefault();
});
$('#msg_thumb_prev').bind('click',function(e){
prev_thumb();
e.preventDefault();
});
function next_thumb(){
var $next_wrapper = $('#msg_thumbs').find('.msg_thumb_wrapper:nth-child('+parseInt(current_thumb+1)+')');
if($next_wrapper.length){
$('#msg_thumbs').find('.msg_thumb_wrapper:nth-child('+current_thumb+')')
.fadeOut(function(){
++current_thumb;
$next_wrapper.fadeIn();
});
}
}
function prev_thumb(){
var $prev_wrapper = $('#msg_thumbs').find('.msg_thumb_wrapper:nth-child('+parseInt(current_thumb-1)+')');
if($prev_wrapper.length){
$('#msg_thumbs').find('.msg_thumb_wrapper:nth-child('+current_thumb+')')
.fadeOut(function(){
--current_thumb;
$prev_wrapper.fadeIn();
});
}
}$('#msg_thumbs .msg_thumb_wrapper > a').bind('click',function(e){
var $this = $(this);
$('#msg_thumb_close').trigger('click');
var idx = $this.index();
var p_idx = $this.parent().index();
current = parseInt(p_idx*nmb_images_wrapper + idx + 1);
showImage();
e.preventDefault();
}).bind('mouseenter',function(){
var $this = $(this);
$this.stop().animate({'opacity':1});
}).bind('mouseleave',function(){
var $this = $(this);
$this.stop().animate({'opacity':0.5});
});function resize($image){
var theImage = new Image();
theImage.src = $image.attr("src");
var imgwidth = theImage.width;
var imgheight = theImage.height;
var containerwidth = 400;
var containerheight = 400;
if(imgwidth > containerwidth){
var newwidth = containerwidth;
var ratio = imgwidth / containerwidth;
var newheight = imgheight / ratio;
if(newheight > containerheight){
var newnewheight = containerheight;
var newratio = newheight/containerheight;
var newnewwidth =newwidth/newratio;
theImage.width = newnewwidth;
theImage.height= newnewheight;
}
else{
theImage.width = newwidth;
theImage.height= newheight;
}
}
else if(imgheight > containerheight){
var newheight = containerheight;
var ratio = imgheight / containerheight;
var newwidth = imgwidth / ratio;
if(newwidth > containerwidth){
var newnewwidth = containerwidth;
var newratio = newwidth/containerwidth;
var newnewheight =newheight/newratio;
theImage.height = newnewheight;
theImage.width= newnewwidth;
}
else{
theImage.width = newwidth;
theImage.height= newheight;
}
}
$image.css({
'width' :theImage.width,
'height':theImage.height
});
}Ссылки