Вертикальный раздвижной аккордеон

В этой уроке речь пойдет о вертикальном аккордеоне с возможностью слайдера реализованного конечно же на jQuery. Кусочек аккордеона раздвигается при клике и показывает дополнительную информацию, например текст, а другие кусочки станут прозрачнее и сожмутся. Переход к следующему слайду производится с помощью стрелочек или же колесиком мышки (плагин jQuery Mousewheel от Brandon Aaron).
Посмотрите на все примеры в Демо, всего их 5 штук.
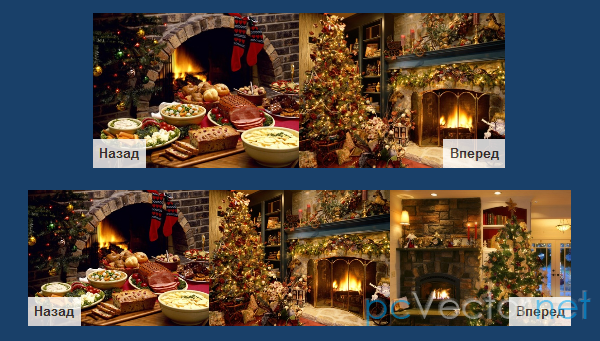
- По умолчанию - 3 видимых слайда
- С эффектом easing
- 5 видимых слайдов и высокая прозрачность
- 2 видимых слайда и медленная анимация
- Полноэкранный пример
HTML
Основная структура. Контейнер для аккордеона, span для навигации и контейнер wrapper для слайдов.
<div id="va-accordion" class="va-container">
<div class="va-nav">
<span class="va-nav-prev">Назад</span>
<span class="va-nav-next">Вперед</span>
</div>
<div class="va-wrapper">
<div class="va-slice va-slice-1">
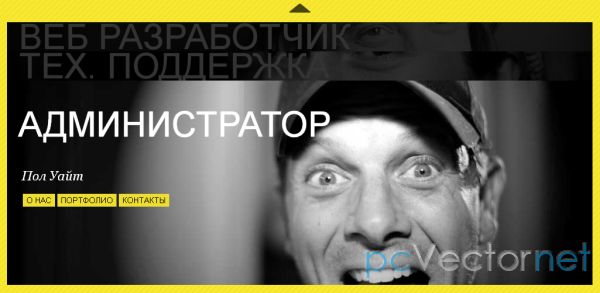
<h3 class="va-title">Маркетинг</h3>
<div class="va-content">
<p>Генри Ватсон</p>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</div>
<div class="va-slice va-slice-2">
...
</div>
...
</div>
</div>
Каждому слайду мы назначаем различные классы для определения фонового изображения. В последнем полноэкранном примере мы назначили другой класс - в качестве фона использовали цвет, для каждого слайда.
JS
Давайте посмотрим на пример с 2 слайдами и низкой скоростью анимации:
$('#va-accordion').vaccordion({
expandedHeight : 350,
animSpeed : 400,
animOpacity : 0.7,
visibleSlices : 2
});Доступны следующие опции:
// ширина аккордеона
accordionW : 1000,
// высота аккордеона
accordionH : 450,
// количество видимых слайдов
visibleSlices : 3,
// высота открытого слайда
// не должна быь больше, чем accordionH
expandedHeight : 350,
// скорость открытия / закрытия слайда
animSpeed : 250,
// эффект easing открытия / закртыия слайда
animEasing : 'jswing',
// значение прозрачности для свернутых слайдов
animOpacity : 0.2,
// время исчезновения контента (информационной части)
contentAnimSpeed: 900,
// если установлено false,
// сворачиваются все открытые слайды
// перед пролистыванием
savePositions : trueВ этом примере используется полноэкранный режим для аккордеона по высоте и ширине окна.
$('#va-accordion').vaccordion({
accordionW : $(window).width(),
accordionH : $(window).height(),
visibleSlices : 5,
expandedHeight : 450,
animOpacity : 0.1,
contentAnimSpeed: 100
});