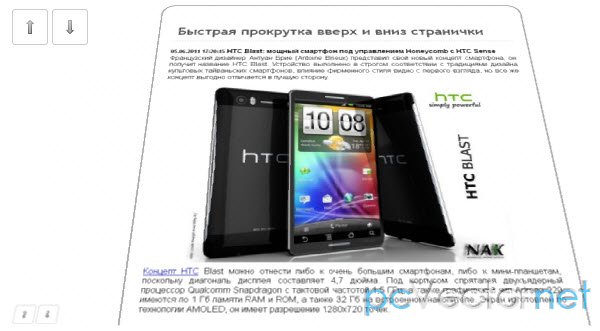
Быстрая прокрутка вверх и вниз

Добавление двух кнопочек на ваш сайт для быстрой прокрутки в начало или в конец страницы. Кнопки зафиксированы в левом нижнем углу. Когда вы прокручиваете страницу, то кнопки становятся прозрачными - то есть как бы не обращают на себя внимание. Когда страничка не подвижна, то кнопки хорошо видны.
HTML
Весь контент должен быть в таком div. Прокрутка будет применяться к content
<div id="content" class="content">тут основной контент</div>Вставим сами кнопочки.
<div style="display:none;" class="nav_up" id="nav_up"></div>
<div style="display:none;" class="nav_down" id="nav_down"></div>CSS
Вот стили, они подключаются файлом style.css:
.nav_up{
padding:7px;
background-color:white;
border:1px solid #CCC;
position:fixed;
background:transparent url(../images/arrow_up.png) no-repeat top left;
background-position:50% 50%;
width:20px;
height:20px;
bottom:10px;
opacity:0.7;
left:30px;
white-space:nowrap;
cursor: pointer;
-moz-border-radius: 3px 3px 3px 3px;
-webkit-border-top-left-radius:3px;
-webkit-border-top-right-radius:3px;
-khtml-border-top-left-radius:3px;
-khtml-border-top-right-radius:3px;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
.nav_down{
padding:7px;
background-color:white;
border:1px solid #CCC;
position:fixed;
background:transparent url(../images/arrow_down.png) no-repeat top left;
background-position:50% 50%;
width:20px;
height:20px;
bottom:10px;
opacity:0.7;
left:70px;
white-space:nowrap;
cursor: pointer;
-moz-border-radius: 3px 3px 3px 3px;
-webkit-border-top-left-radius:3px;
-webkit-border-top-right-radius:3px;
-khtml-border-top-left-radius:3px;
-khtml-border-top-right-radius:3px;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}JS
Подключаем jQuery и скрипт:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script src="scroll-startstop.events.jquery.js" type="text/jаvascript"></script>Вызовем скрипт:
$(function() {
var $elem = $('#content');
$('#nav_up').fadeIn('slow');
$('#nav_down').fadeIn('slow');
$(window).bind('scrollstart', function(){
$('#nav_up,#nav_down').stop().animate({'opacity':'0.2'});
});
$(window).bind('scrollstop', function(){
$('#nav_up,#nav_down').stop().animate({'opacity':'1'});
});
$('#nav_down').click(
function (e) {
$('html, body').animate({scrollTop: $elem.height()}, 800);
}
);
$('#nav_up').click(
function (e) {
$('html, body').animate({scrollTop: '0px'}, 800);
}
);
});Ссылки