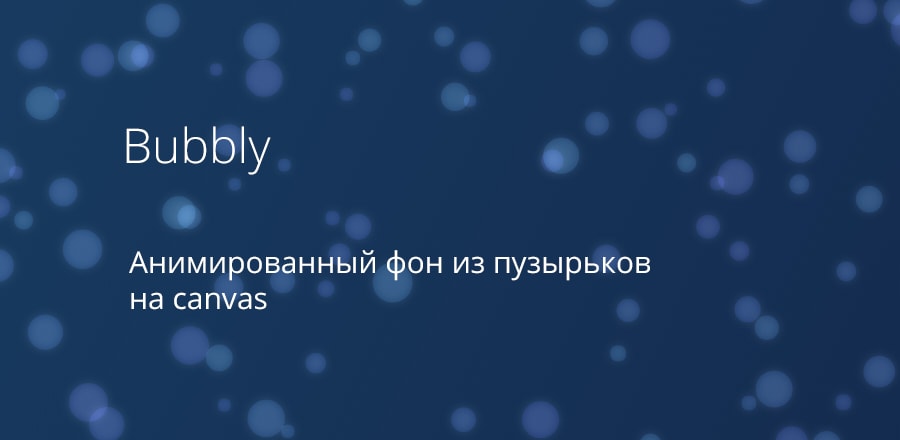
Bubbly — анимированный фон из пузырьков на canvas
 Скрипт bubbly позволяет создать на страницы анимированный фон из пузырьков, которые можно заставить двигаться по заданной математической формуле. В параметрах также настраиваются разные визуальные эффекты, такие как блюр, цвета, размеры и т.п.
Скрипт bubbly позволяет создать на страницы анимированный фон из пузырьков, которые можно заставить двигаться по заданной математической формуле. В параметрах также настраиваются разные визуальные эффекты, такие как блюр, цвета, размеры и т.п.JS
Для использования bubbly, нужно подключить скрипт на страницу<script src="https://cdn.jsdelivr.net/npm/bubbly-bg@1.0.0/dist/bubbly-bg.js"></script><script src="js/bubbly-bg.js"></script><script>bubbly();</script>Параметры
bubbly({
animate: false, // по умолчанию true
blur: 1, // по умолчанию 4
bubbleFunc: () => `hsla(${Math.random() * 360}, 100%, 50%, ${Math.random() * 0.25})`, // по умолчанию () => `hsla(0, 0%, 100%, ${r() * 0.1})`)
bubbles: 100, // по умолчанию Math.floor((canvas.width + canvas.height) * 0.02);
canvas: document.querySelector("#background"), //по умолчанию создается внутри body
colorStart: "#4c004c", // по умолчанию blue-ish
colorStop: "#1a001a",// по умолчанию blue-ish
compose: "lighter", // по умолчанию "lighter"
shadowColor: "#0ff", // по умолчанию #fff
angleFunc: () => Math.random() * Math.PI * 2, // по умолчанию this
velocityFunc: () => 0.1 + Math.random() * 0.5, // по умолчанию this
radiusFunc: () => 4 + Math.random() * 25 // по умолчанию 4 + Math.random() * width / 25
});Примеры конфигураций из демо
Синий с белыми пузырькамиbubbly();bubbly({
colorStart: "#111",
colorStop: "#422",
bubbleFunc: () => `hsla(0, 100%, 50%, ${Math.random() * 0.25})`
});bubbly({
colorStart: "#4c004c",
colorStop: "#1a001a",
bubbleFunc: () => `hsla(${Math.random() * 360}, 100%, 50%, ${Math.random() * 0.25})`
});
bubbly({
colorStart: "#fff4e6",
colorStop: "#ffe9e4",
blur: 1,
compose: "source-over",
bubbleFunc: () => `hsla(${Math.random() * 50}, 100%, 50%, .3)`
});