Плагин уведомлений

Плагин для добавления уведомлений в любое ваше меню.
Для работы плагина необходимы следующие файлы в шапке:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.3/jquery.min.js"></script>
<script src="../notification_menu/js/jquery-ui-1.8.14.custom.min.js" type="text/jаvascript"></script>
<script src="../notification_menu/js/ttw-notification-menu.min.js" type="text/jаvascript"></script>
<link rel="stylesheet" type="text/css" href="generate_notification_form/css/style.css">Использование:
var notifications = new $.ttwNotificationMenu({
colors:['#f56c7e', '#fec151', '#7ad2f4']
});
//Add bubbles to a menu
notifications.initMenu({
someCategory:'#menuItemSelector'
});
//create a notification notifications.createNotification('Sample Notification');
//delete a notification
var notification = notifications.creatNotification('some notification');
notifications.deleteNotifiction(notification);
//get the notifications in a category
var notificationsInSomeCategory = getNotifications('someCategory', 'unread');Обзор
- Вы можете добавить "шарики" уведомлений к любому html элементу.
- Каждый "шарик" связан с одной категорией.
- Каждая категория связана с одним пунктом меню.
- Вам не нужно добавлять "шарик" для каждой категории.
- Вы должны инициировать "шарики", до того, как приступите к созданию уведомлений.

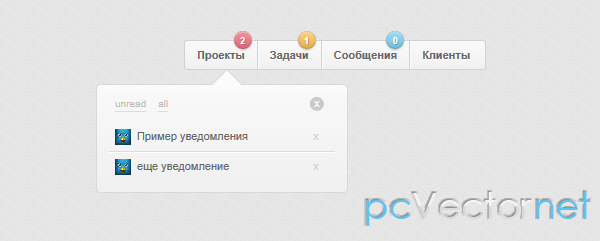
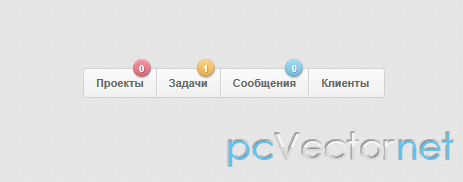
На картинке выше есть три категории, которые имеют активные "шарики" уведомлений.
"Шарики" выше можно создать с помощью следующего кода:
//Initiate the notification center
var notifications = new $.ttwNotificationCenter();
//Add bubbles to a menu
notifications.initMenu({
projects:'#projects', //create 'projects' category and tie to '#projects' html element
tasks:'#tasks',
messages:'#messages'
});
Уведомления
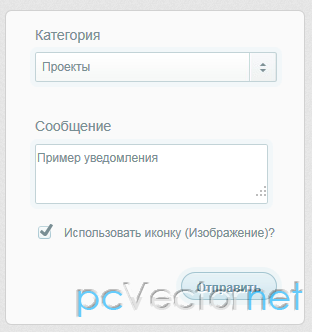
Уведомления можно создавать с помощью метода createNotification
//Initiate the notification center
var notifications = new $.ttwNotificationCenter();
//Default parameters
notifications.createNotification('This is a notification');
//Custom parameters.
notifications.createNotification({
message:'This is a notification',
category:'projects',
icon:'images/some_icon.png'
});Требуется только параметр сообщения. Если оставить пустым, все остальные параметры будут использоваться по умолчанию или те параметры, которые были заданы во время инициализации.
Обратный вызов и действия определяемые пользователем
Плагин позволяет определить число обратных вызовов и переназначить действия по умолчанию. Детали каждого из них описаны ниже:
- сreateCallback - этот обратный вызов запускается каждый раз, когда создается уведомление.
- deleteCallback - этот обратный вызов запускается когда уведомление удалено.
- notificationCountIncrease - этот обратный вызов запускается, когда количество уведомлений в одном "шарике" увеличивается.
- notificationclickCallback - этот обратный вызов запускается, когда кликаете на уведомлении внутри списка уведомлений.
Пример
Обратные вызовы определены в инициализации объекта
var notifications = new $.ttwNotificationCenter({
createCallback:function(notification){
//do something here
},
deleteCallback:function(notification){
//do something here
},
notificationCountIncrease:function(notification){
//do something here
},
notificationclickCallback:function(notification){
//do something here
}
});
Зависимости
- jQuery
- jQuery UI - диалог, положение, показ эффектов
API
Детали функций API ниже:
initMenu
Добавление "шариков" уведомлений к html элементам.
Использование:
//Add bubbles to a menu
notifications.initMenu({
someCategory:'#menuItemSelector'
});createNotification
Создать уведомления
Использование:
//create a notification
notifications.createNotification('Пример уведомления');
//Custom parameters
notifications.createNotification({
message:'Это уведомление',
category:'projects',
icon:'images/some_icon.png'
});deleteNotification
Удаление уведомления
Использование:
//delete a notification
var notification = notifications.creatNotification('какое-то уведомление');
notifications.deleteNotifiction(notification);getNotifications
Возвращает уведомления. Принимает два параметра:
- category - допустимое имя категории
- read status - 'unread', 'read', 'all' (статус прочтения - 'непрочитано', 'прочитано', 'все')
Использование:
//get the notifications in a category
var notificationsInSomeCategory = getNotifications('someCategory', 'unread');