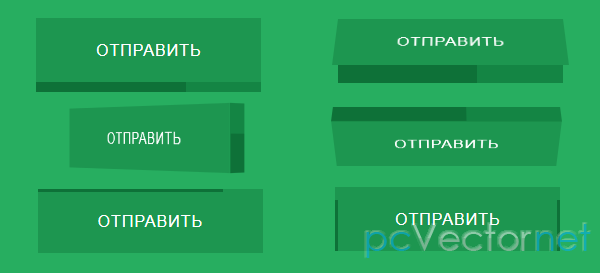
Стилизация кнопки загрузки

Креативные кнопки выполняющие роль прогресс бара, отображающего ход выполнения, какого-либо действия требующего время.
Обращаем ваше внимание на то, что работать рассматриваемые примеры будут не во всех браузерах. (например Safari и Mobile Safari)
Также мы будем нуждаться в исполььзовании transform-style: preserve-3d , который не поддерживается ни в IE10, ни в IE11.
HTML
Простая разметка в основе:
<button class="progress-button" data-style="rotate-angle-bottom" data-perspective data-horizontal>Отправить</button>преобразуется сценарием в следующую структуру:
<button class="progress-button" data-style="rotate-angle-bottom" data-perspective data-horizontal>
<span class="progress-wrap">
<span class="content">Отправить</span>
<span class="progress">
<span class="progress-inner"></span>
</span>
</span>
</button>Если мы не установим атрибут data-perspective, то структура будет преобразована в следующую:
<button class="progress-button" data-style="fill" data-horizontal>
<span class="content">Отправить</span>
<span class="progress">
<span class="progress-inner"></span>
</span>
</button>CSS
Мы также указываем, есть ли у нас стиль, который нуждается в горизонтальном или вертикальном заполнении индикатора. Это будет использоваться в CSS.
Стили ниже - общие для всех кнопок (стили с [data-perspective], необходимы только для кнопок с 3D transform)
*, *:after, *::before { box-sizing: border-box; }
@font-face {
font-weight: normal;
font-style: normal;
font-family: 'icomoon';
src:url('../fonts/icomoon/icomoon.eot');
src:url('../fonts/icomoon/icomoon.eot?#iefix') format('embedded-opentype'),
url('../fonts/icomoon/icomoon.ttf') format('truetype'),
url('../fonts/icomoon/icomoon.woff') format('woff'),
url('../fonts/icomoon/icomoon.svg#icomoon') format('svg');
}
.progress-button {
position: relative;
display: inline-block;
padding: 0 60px;
outline: none;
border: none;
background: #1d9650;
color: #fff;
text-transform: uppercase;
letter-spacing: 1px;
font-size: 1em;
line-height: 4;
}
.progress-button[disabled],
.progress-button[disabled].state-loading {
cursor: default;
}
.progress-button .content {
position: relative;
display: block;
}
.progress-button .content::before,
.progress-button .content::after {
position: absolute;
right: 20px;
color: #0e7138;
font-family: "icomoon";
opacity: 0;
transition: opacity 0.3s 0.3s;
}
.progress-button .content::before {
content: "\e600"; /* Checkmark for success */
}
.progress-button .content::after {
content: "\e601"; /* Cross for error */
}
.progress-button.state-success .content::before,
.progress-button.state-error .content::after {
opacity: 1;
}
.notransition {
transition: none !important;
}
.progress-button .progress {
background: #148544;
}
.progress-button .progress-inner {
position: absolute;
left: 0;
background: #0e7138;
}
.progress-button[data-horizontal] .progress-inner {
top: 0;
width: 0;
height: 100%;
transition: width 0.3s, opacity 0.3s;
}
.progress-button[data-vertical] .progress-inner {
bottom: 0;
width: 100%;
height: 0;
transition: height 0.3s, opacity 0.3s;
}
/* Necessary styles for buttons with 3D transforms */
.progress-button[data-perspective] {
position: relative;
display: inline-block;
padding: 0;
background: transparent;
perspective: 900px;
}
.progress-button[data-perspective] .content {
padding: 0 60px;
background: #1d9650;
}
.progress-button[data-perspective] .progress-wrap {
display: block;
transition: transform 0.2s;
transform-style: preserve-3d;
}
.progress-button[data-perspective] .content,
.progress-button[data-perspective] .progress {
outline: 1px solid rgba(0,0,0,0); /* Smoothen jagged edges in FF */
}Мы используем псевдо-элементы ::before и ::after для иконок success или error, которые постепенно проявляются, как только "загрузка" закончена. SPAN с классом progress используется как оболочка для прогресс бара SPAN с классом progress-inner.
Пример стиля отдельной кнопки:
/* Rotate bottom 3d */
/* ====================== */
.progress-button[data-style="rotate-angle-bottom"] .progress {
position: absolute;
top: 100%;
left: 0;
width: 100%;
height: 20px;
box-shadow: 0 -1px 0 #148544; /* fix the blurriness that causes a gap */
transform: rotateX(-90deg);
transform-origin: 50% 0%;
}
.progress-button[data-style="rotate-angle-bottom"].state-loading .progress-wrap {
transform: rotateX(45deg);
}У кнопки будет одно из трех состояний (или не одно из них): state-loading, state-success и state-error.
(Иконки взяты с сервиса http://icomoon.io/app/)