Выбор цвета на jquery

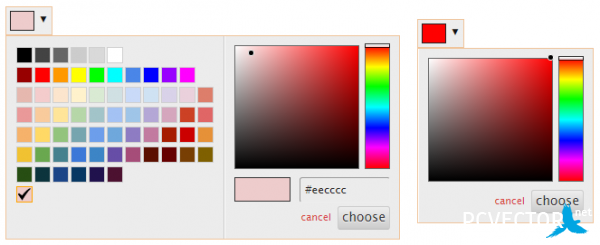
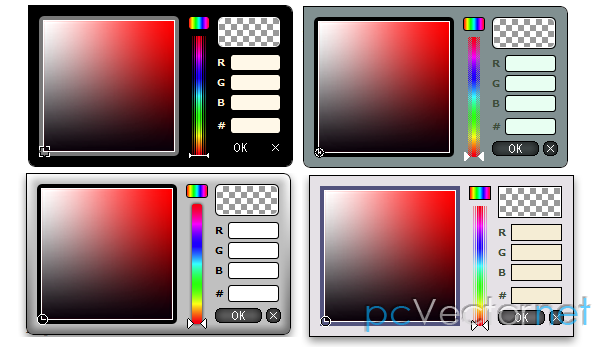
Color picker - плагин на jquery для выбор цвета и установки его в поле input.
В шапку сайта подгрузите следующие файлы:
<script src="/js/jquery/jquery.js" type="text/jаvascript"></script>
<script src="/js/jquery/ifx.js" type="text/jаvascript"></script>
<script src="/js/jquery/idrop.js" type="text/jаvascript"></script>
<script src="/js/jquery/idrag.js" type="text/jаvascript"></script>
<script src="/js/jquery/iutil.js" type="text/jаvascript"></script>
<script src="/js/jquery/islider.js" type="text/jаvascript"></script>
<script src="/js/jquery/color_picker/color_picker.js" type="text/jаvascript"></script>
<link href="/js/color_picker/color_picker.css" rel="stylesheet" type="text/css">
<!-- compliance patch for microsoft browsers -->
<!--[if lt IE 7]>
<link rel="stylesheet" href="/js/jquery/color_picker/color_picker-ie6.css" type="text/css">
<![endif]-->
<!--[if gte IE 7]>
<link rel="stylesheet" href="/js/jquery/color_picker/color_picker-ie7.css" type="text/css">
<![endif]-->
Можно изменять опции в атрибуте rel="" ссылки:
<input type="text" id="myhexcode" value="" style="width:60px;">
<a href="jаvascript:void(0);" rel="colorpicker&objcode=myhexcode&objshow=myshowcolor&showrgb=1&okfunc=myokfunc" style="text-decoration:none" >
<div id="myshowcolor" style="width:15px;height:15px;border:1px solid black"> </div>
</a>JS
Вызываем плагин
<script type="text/jаvascript">
function myokfunc(){
alert("Пользовательский текст показываемый, после установки цвета");
}
//init colorpicker:
$(document).ready(
function()
{
$.ColorPicker.init();
}
);
</script>Ссылки