Вам какой кофе?
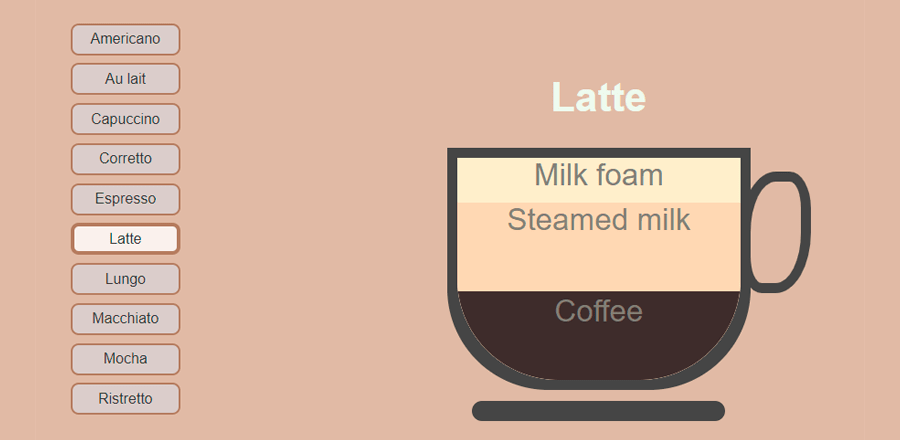
 Интересная реализация отображения количества различных ингредиентов в видах кофе. По клику на вид кофе, в чашке мы видим в какой пропорции и какие ингредиенты содержаться внутри.
Интересная реализация отображения количества различных ингредиентов в видах кофе. По клику на вид кофе, в чашке мы видим в какой пропорции и какие ингредиенты содержаться внутри.HTML
<div class="options">
<button id="americano">Americano</button>
<button id="au_lait">Au lait</button>
<button id="capuccino">Capuccino</button>
<button id="corretto">Corretto</button>
<button id="espresso">Espresso</button>
<button id="latte">Latte</button>
<button id="lungo">Lungo</button>
<button id="macchiato">Macchiato</button>
<button id="mocha">Mocha</button>
<button id="ristretto">Ristretto</button>
</div>
<div class="container">
<h1 class="coffee_name">Choose your coffee</h1>
<div class="cup">
<div class="filling reset">
<div class="coffee">Coffee</div>
<div class="water">Water</div>
<div class="liquor">Liquor</div>
<div class="milk">Milk</div>
<div class="whipped_cream">Whipped cream</div>
<div class="milk_foam">Milk foam</div>
<div class="steamed_milk">Steamed milk</div>
<div class="chocolate">Chocolate</div>
</div>
<div class="plate"></div>
</div>
</div>CSS
:root {
--main-bg-color: #d6b9a4;
--cup-color: #474747;
--cup-width: 30vw;
--cup-height: 24vw;
--cup-handle-width: 5vw;
--cup-handle-height: calc(2 * var(--cup-handle-width));
--cup-border-width: 2vw;
--cup-inside-width: calc(var(--cup-width) - var(--cup-border-width));
--cup-inside-height: calc(var(--cup-height) - var(--cup-border-width));
--border-width: 1vw;
--main-border: var(--border-width) solid var(--cup-color);
--plate-width: 25vw;
--plate-height: 2vw;
--coffee-bottom: 80%;
--water-bottom: 0;
--milk-bottom: 0;
--liquor-bottom: 0;
--whipped_cream-bottom: 0;
--steamed_milk-bottom: 0;
--milk_foam-bottom: 0;
--chocolate-bottom: 0;
--coffee-color: #3c302f;
--water-color: #b1dce2;
--milk-color: #f0ebe5;
--liquor-color: #fc8626;
--whipped_cream-color: #fceecb;
--milk_foam-color: #fceecb;
--steamed_milk-color: #ffd7b3;
--chocolate-color: #391e09;
}
body {
height: 100vh;
width: 100vw;
background: var(--main-bg-color);
display: flex;
justify-content: space-evenly;
align-items: center;
margin: auto;
overflow: hidden;
}
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 70vw;
}
.coffee_name {
color: #f1faee;
text-align: center;
/* width: 100%; */
font-size: 4vw;
}
.options {
display: grid;
grid-gap: 1vh;
grid-template-rows: repeat(10, 35px);
grid-template-columns: 120px;
justify-content: space-evenly;
box-sizing: border-box;
}
.options button {
user-select: none;
background: rgba(214, 217, 227, 0.6);
outline: none;
font-size: 1rem;
border: 2px solid #a67a60;
box-shadow: none;
color: #363636;
box-sizing: border-box;
border-radius: 1vh;
}
.options button:hover {
cursor: pointer;
border-width: 4px;
background: rgba(255, 255, 255, 0.6);
}
.options .selected {
border-width: 4px;
background: rgba(255, 255, 255, 0.8);
box-sizing: border-box;
}
.cup {
width: var(--cup-width);
height: var(--cup-height);
border-radius: 0 0 10vw 10vw;
position: relative;
background-color: var(--cup-color);
z-index: 10;
box-sizing: border-box;
}
.cup::after {
content: "";
position: absolute;
top: 10%;
left: calc(100% - 1vw);
width: var(--cup-handle-width);
height: var(--cup-handle-height);
border: var(--main-border);
border-radius: 50% 30%;
}
.plate {
position: absolute;
top: calc(100% + 1vw);
left: calc((var(--cup-width) - var(--plate-width)) / 2);
width: var(--plate-width);
background: var(--cup-color);
height: var(--plate-height);
border-radius: 1vw;
}
.filling {
position: absolute;
left: calc(var(--cup-border-width) / 2);
bottom: calc(var(--cup-border-width) / 2);
width: var(--cup-inside-width);
height: var(--cup-inside-height);
overflow: hidden;
border-radius: 0 0 10vw 10vw;
background-color: var(--main-bg-color);
bottom: 1vw;
}
.filling div {
position: absolute;
width: 100%;
transition: all 1s linear;
color: #817f75;
display: flex;
align-items: flex-start;
justify-content: center;
height: 0;
overflow: hidden;
font-size: 3vw;
height: 100%;
bottom: -100%;
box-sizing: border-box;
}
.filling.reset.americano {
--water-bottom: 0;
--coffee-bottom: -60%;
}
.filling.reset.au_lait {
--coffee-bottom: -50%;
--milk-bottom: 0%;
}
.filling.reset.capuccino {
--coffee-bottom: -65%;
--steamed_milk-bottom: -35%;
--milk_foam-bottom: 0;
}
.filling.reset.espresso {
--coffee-bottom: -60%;
}
.filling.reset.latte {
--coffee-bottom: -60%;
--steamed_milk-bottom: -20%;
--milk_foam-bottom: 0%;
}
.filling.reset.corretto {
--coffee-bottom: -45%;
--liquor-bottom: -25%;
}
.filling.reset.lungo {
--water-bottom: 0;
--coffee-bottom: -50%;
}
.filling.reset.macchiato {
--coffee-bottom: -70%;
--milk_foam-bottom: 0;
}
.filling.reset.mocha {
--coffee-bottom: -60%;
--chocolate-bottom: -40%;
--steamed_milk-bottom: -20%;
--whipped_cream-bottom: 0%;
}
.filling.reset.ristretto {
--coffee-bottom: -80%;
}
div.chocolate {
background: var(--chocolate-color);
bottom: var(--chocolate-bottom);
z-index: 6;
}
div.coffee {
background: var(--coffee-color);
bottom: var(--coffee-bottom);
line-height: 4vw;
z-index: 7;
}
div.liquor {
background: var(--liquor-color);
bottom: var(--liquor-bottom);
z-index: 4;
}
div.milk {
background: var(--milk-color);
bottom: var(--milk-bottom);
z-index: 2;
}
div.milk_foam {
background: var(--milk_foam-color);
bottom: var(--milk_foam-bottom);
z-index: 5;
}
div.steamed_milk {
background: var(--steamed_milk-color);
bottom: var(--steamed_milk-bottom);
z-index: 6;
}
div.water {
background: var(--water-color);
bottom: var(--water-bottom);
}
div.whipped_cream {
background: var(--whipped_cream-color);
bottom: var(--whipped_cream-bottom);
z-index: 4;
}
.filling.reset {
--coffee-bottom: -100%;
--water-bottom: -100%;
--milk-bottom: -100%;
--liquor-bottom: -100%;
--whipped_cream-bottom: -100%;
--steamed_milk-bottom: -100%;
--milk_foam-bottom: -100%;
--chocolate-bottom: -100%;
}JS
const coffee_name = document.querySelector(".coffee_name");
const coffee_filling = document.querySelector(".filling");
const buttons = document.querySelectorAll("button");
let current_element = null;
const changeCoffeeType = (selected) => {
if (current_element) {
current_element.classList.remove("selected");
coffee_filling.classList.remove(current_element.id);
}
current_element = selected;
coffee_filling.classList.add(current_element.id);
current_element.classList.add("selected");
coffee_name.innerText = selected.innerText;
};
const setActiveType = (element) => {
element.toggleClass("selected");
};
[...buttons].forEach((button) => {
button.addEventListener("click", () => {
changeCoffeeType(button);
});
});