Zeplin 2.0 — инструмент для совместной работы дизайнеров и верстальщиков
 Zeplin — незаменимый инструмент для команды верстальщиков и дизайнеров. Вы можете экспортировать проекты в Zeplin из таких программ, как Sketch, Adobe Photohop, Adobe XD и Figma.
Zeplin — незаменимый инструмент для команды верстальщиков и дизайнеров. Вы можете экспортировать проекты в Zeplin из таких программ, как Sketch, Adobe Photohop, Adobe XD и Figma. Вышел zeplin 2.0. Пробежимся по тому, что он уже умеет и что нового добавилось.
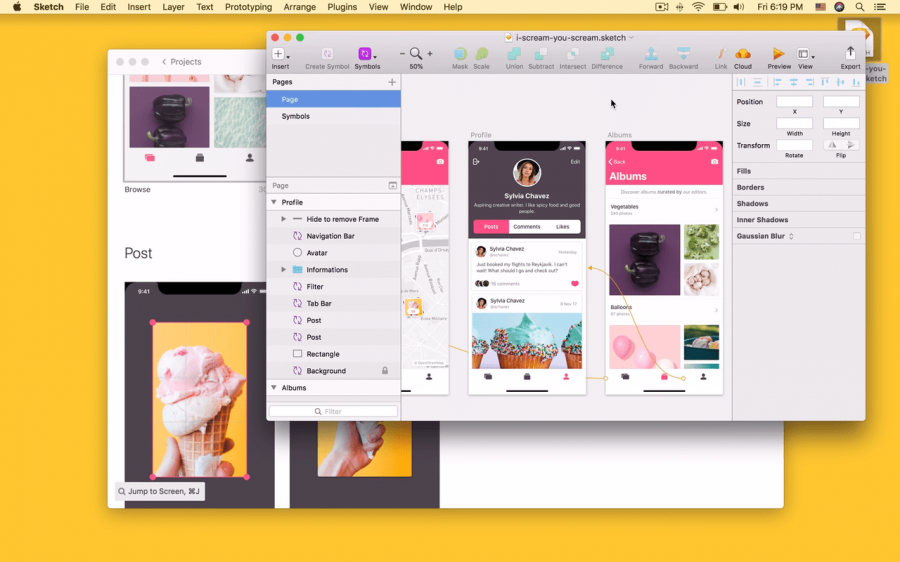
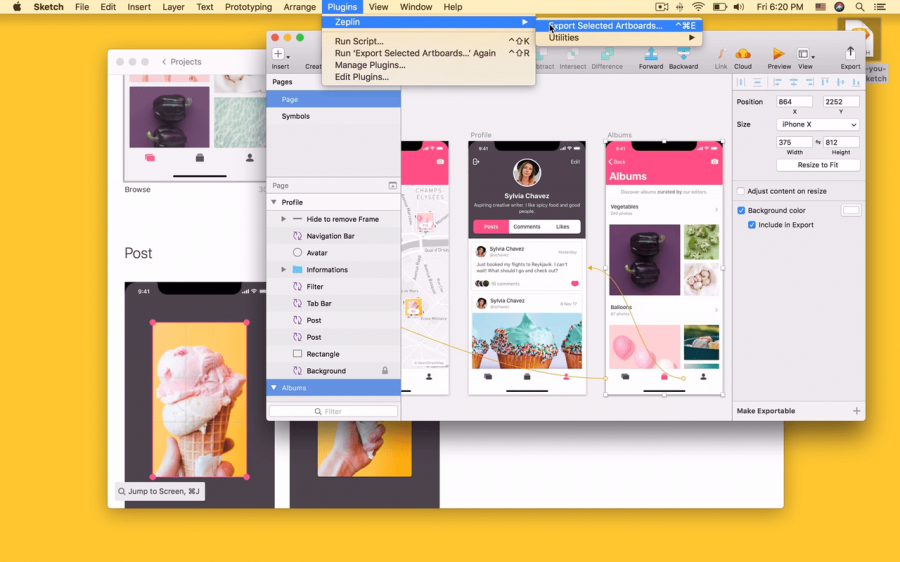
 Давайте откроем Sketch файл и экспортируем другую монтажную область (art board).
Давайте откроем Sketch файл и экспортируем другую монтажную область (art board).  Вы можете перетащить область или выбрать несколько монтажных областей и использовать плагин для экспорта выбранных областей в zeplin (или горячими клавишами Command Control + E)
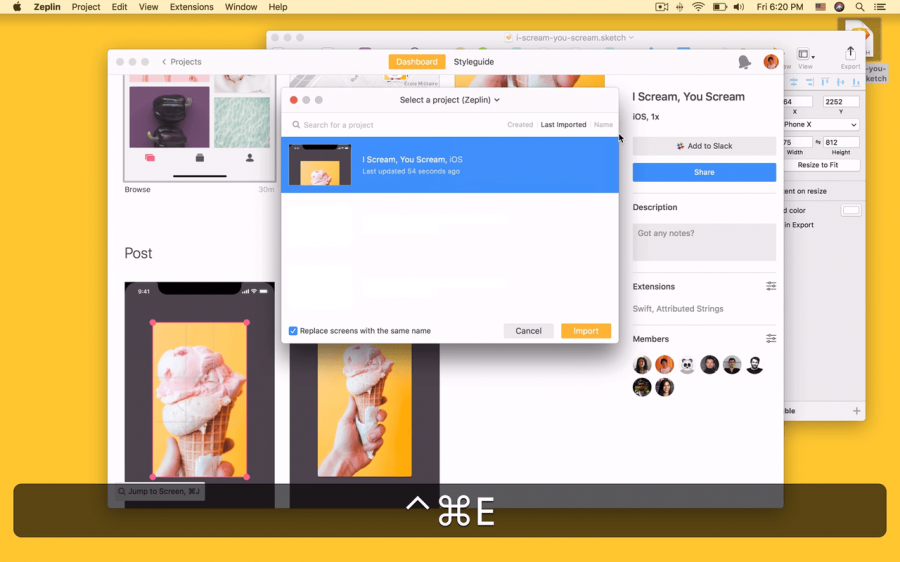
Вы можете перетащить область или выбрать несколько монтажных областей и использовать плагин для экспорта выбранных областей в zeplin (или горячими клавишами Command Control + E)  После этих действий вы перейдете к панели zeplin для выбора проекта, в который вы хотите экспортировать выбранные монтажные области
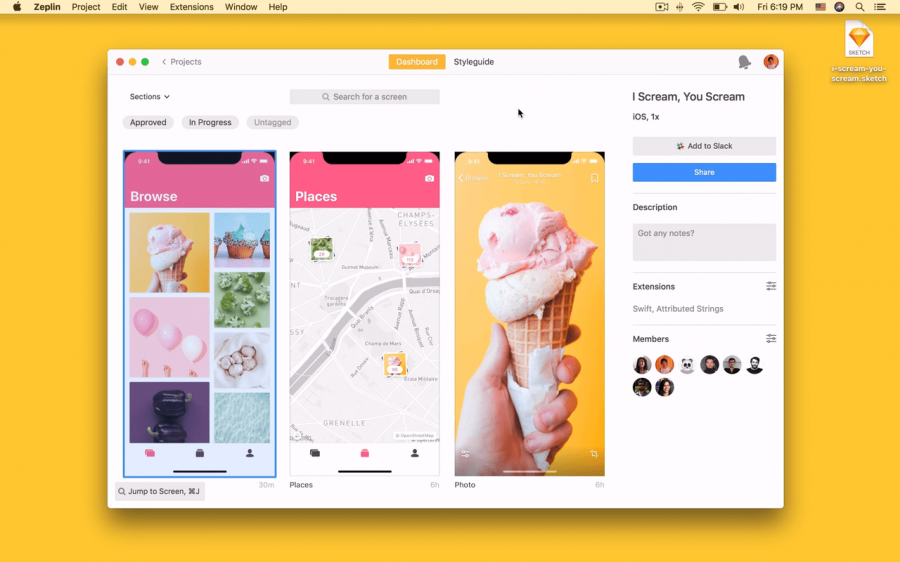
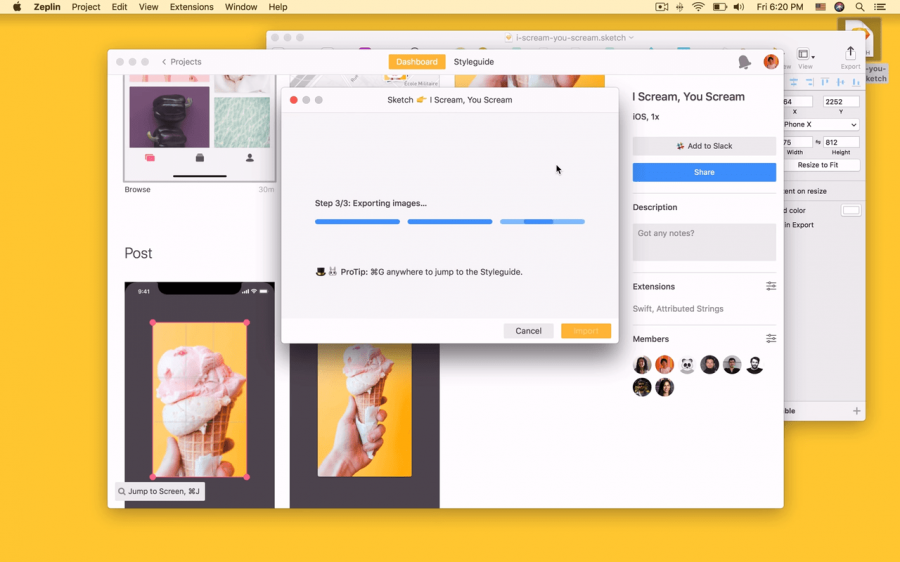
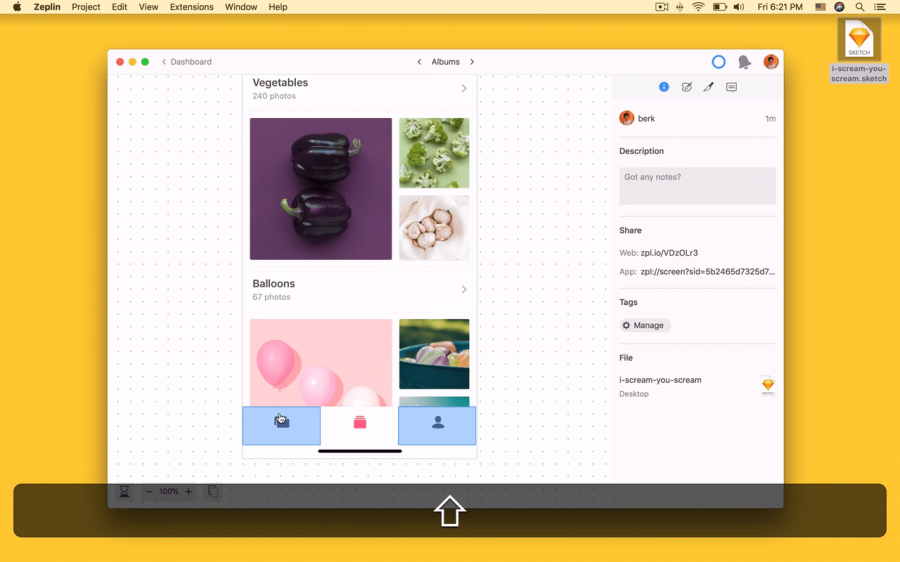
После этих действий вы перейдете к панели zeplin для выбора проекта, в который вы хотите экспортировать выбранные монтажные области 

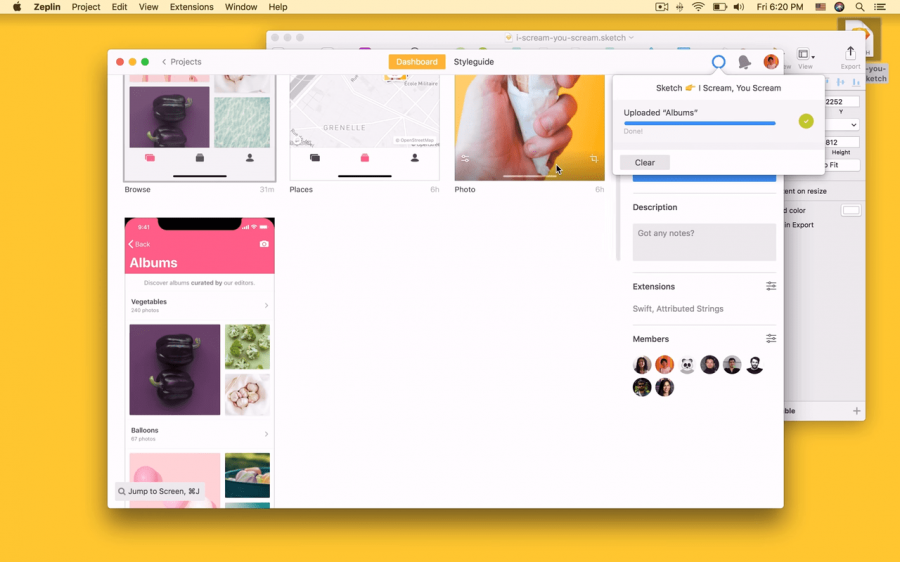
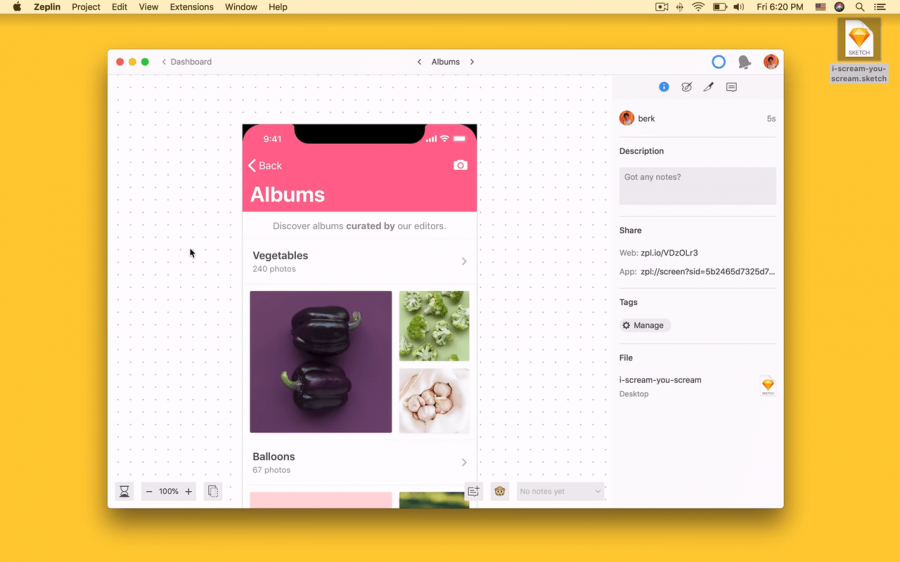
 И теперь новый экран добавлен в проект и мои товарищи по команде могут его увидеть.
И теперь новый экран добавлен в проект и мои товарищи по команде могут его увидеть.  Верстальщики теперь могут выбирать отдельные слои на макете для просмотра детальной информации.
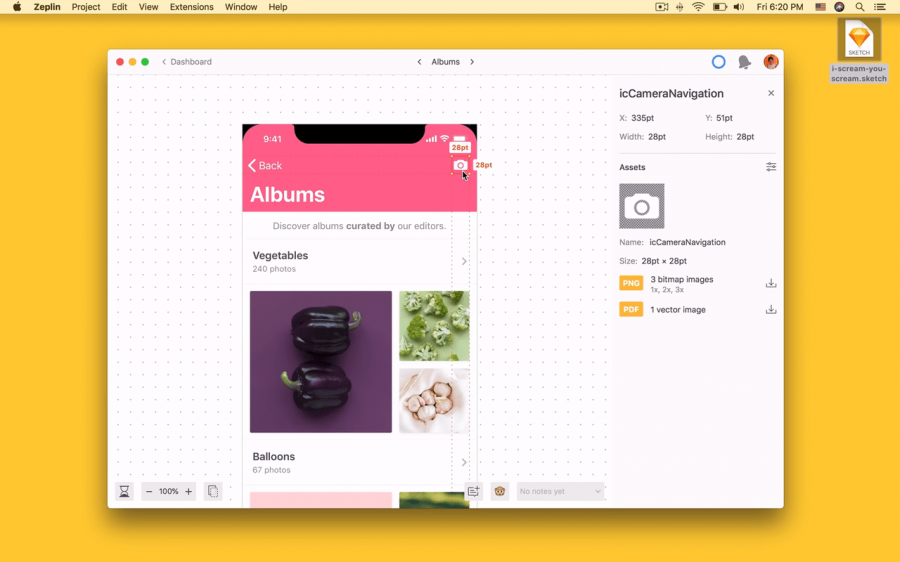
Верстальщики теперь могут выбирать отдельные слои на макете для просмотра детальной информации. Сюда входят иконки:
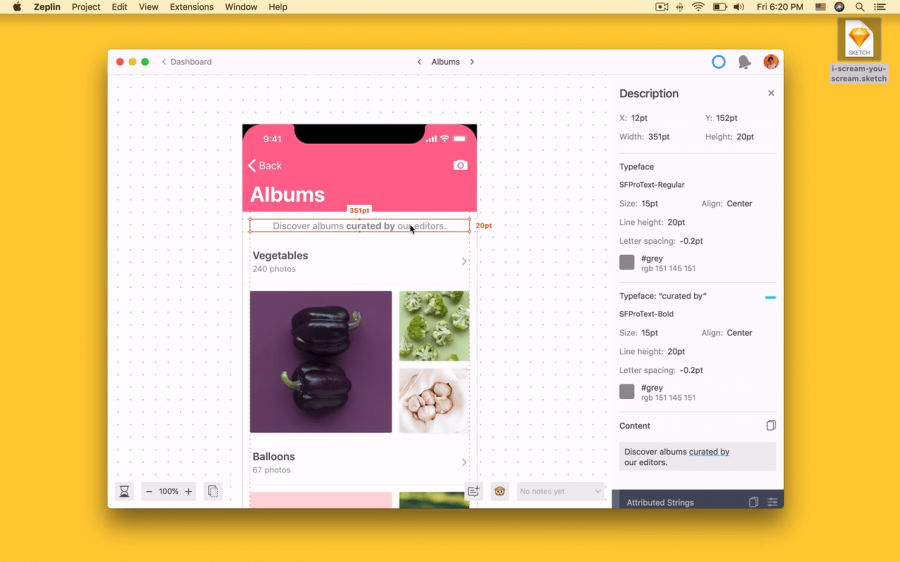
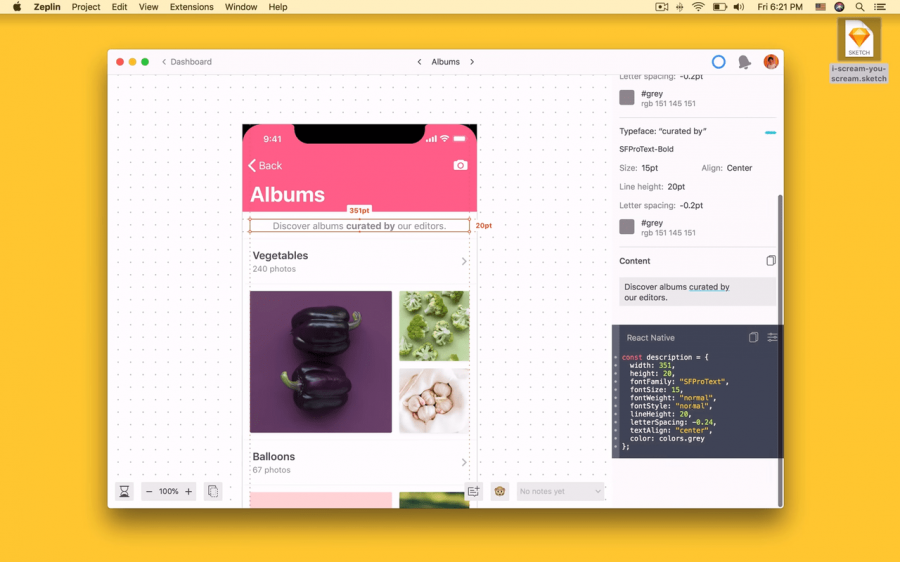
 информация о шрифте:
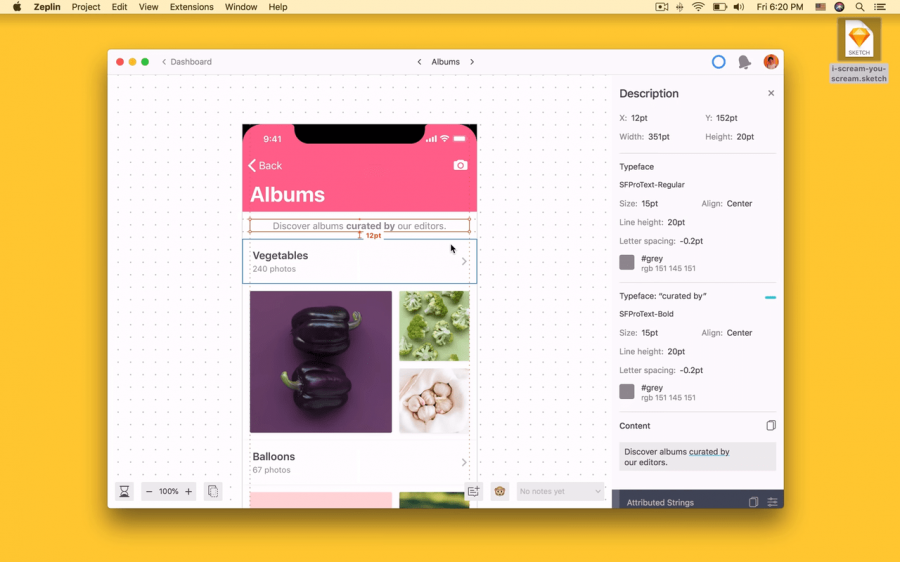
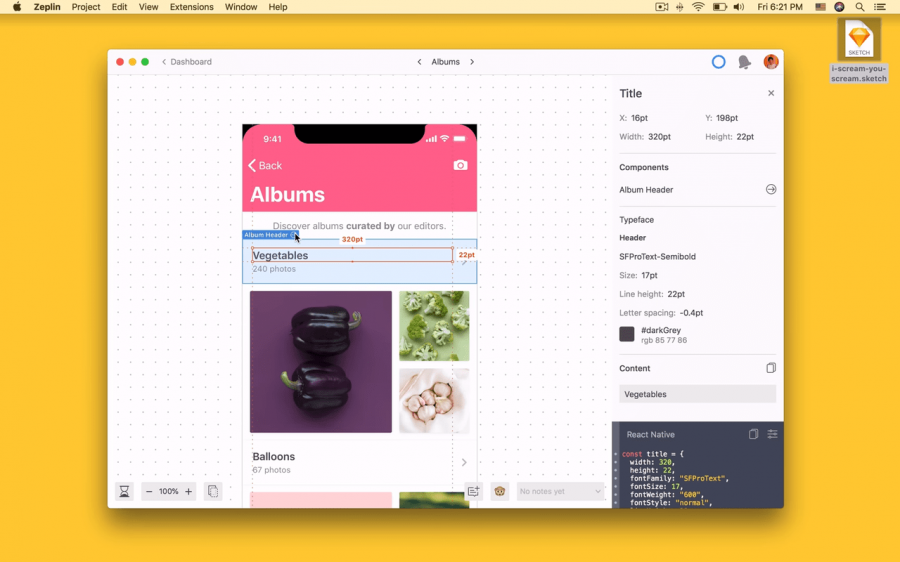
информация о шрифте:  удобный просмотр размеров между различными слоями в макете:
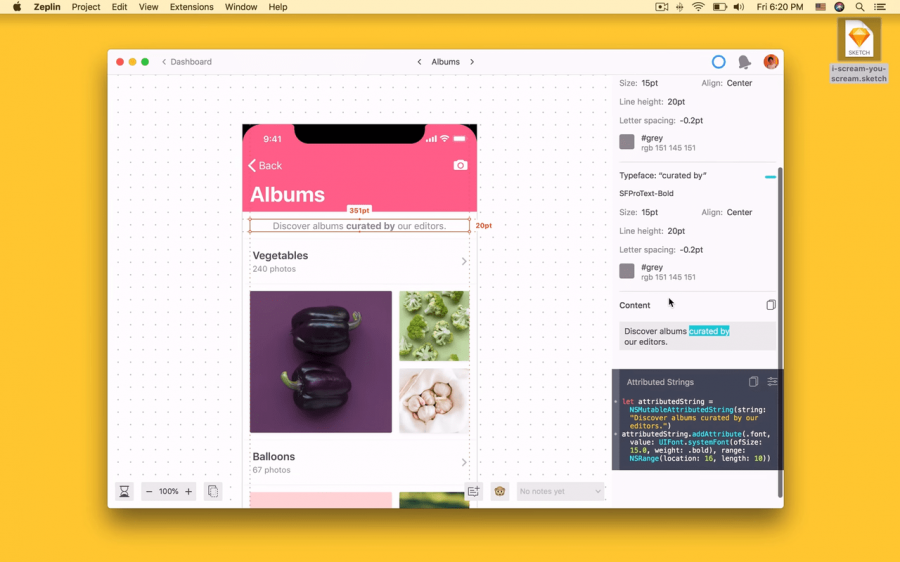
удобный просмотр размеров между различными слоями в макете:  В этом примере, вы можете заметить, что zeplin генерирует в правой колонке различные значения. Например, для Swift, потому что это проект для iOS.
В этом примере, вы можете заметить, что zeplin генерирует в правой колонке различные значения. Например, для Swift, потому что это проект для iOS. Zeplin также генерирует адаптирует различные значения макета и для Android, Web и даже таких фреймворка React Native.
 Zeplin сгенерировал фрагмент кода из выбранного слоя. Это делается с помощью расширений. Расширения с открытым исходным кодом и делаются разработчиками, которые используют Zeplin.
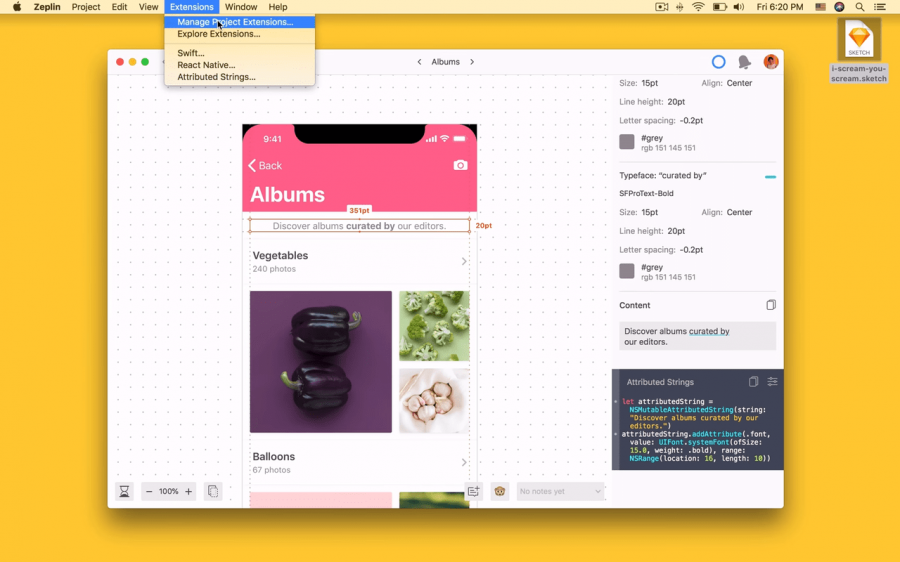
Zeplin сгенерировал фрагмент кода из выбранного слоя. Это делается с помощью расширений. Расширения с открытым исходным кодом и делаются разработчиками, которые используют Zeplin. Вы можете добавить себе те, которые нужны конкретно вам или создать свое собственное расширение.

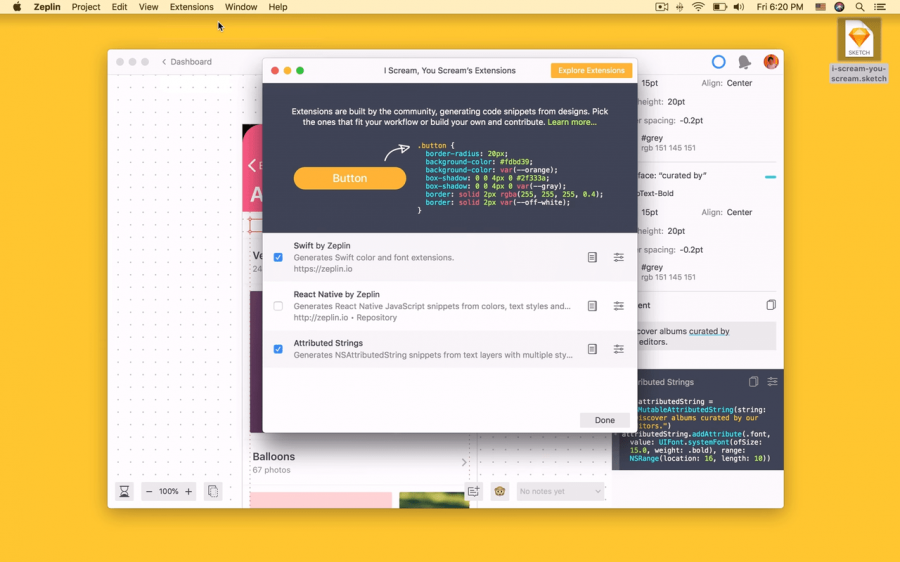
 Давайте отключим пока Swift и код для веба
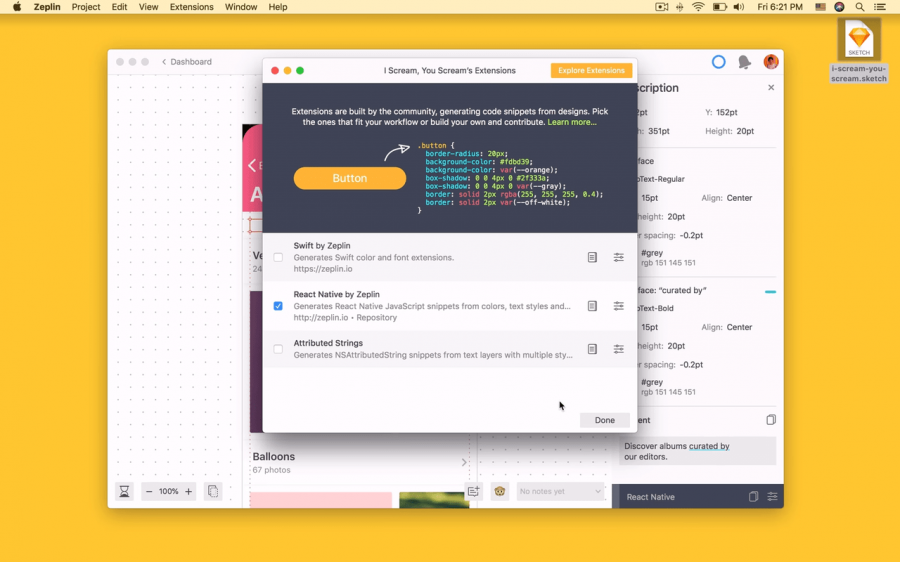
Давайте отключим пока Swift и код для веба  и включим расширение для генерации кода React Native
и включим расширение для генерации кода React Native
 Вы можете заметить, что некоторые слои, например, как этот, являются частью компонента Album header
Вы можете заметить, что некоторые слои, например, как этот, являются частью компонента Album header
 Давайте перейдем в него
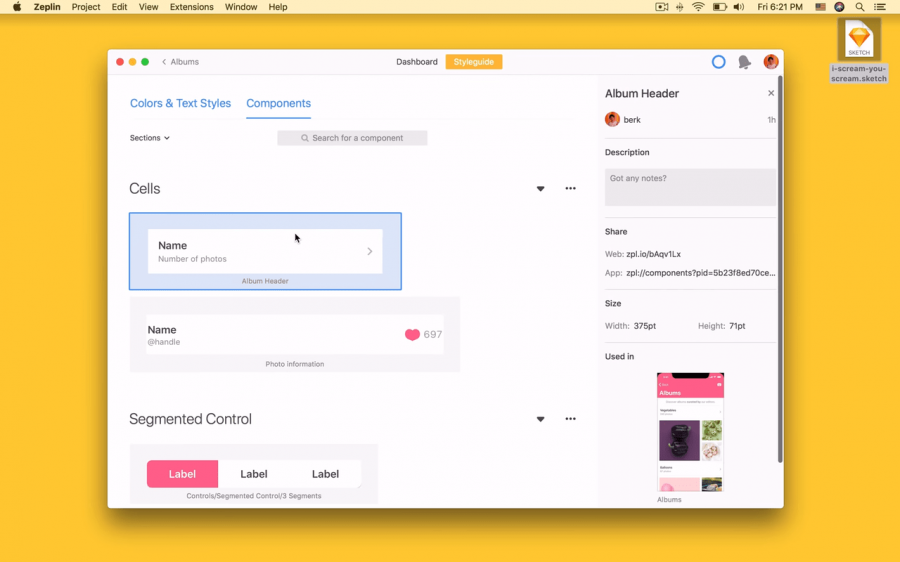
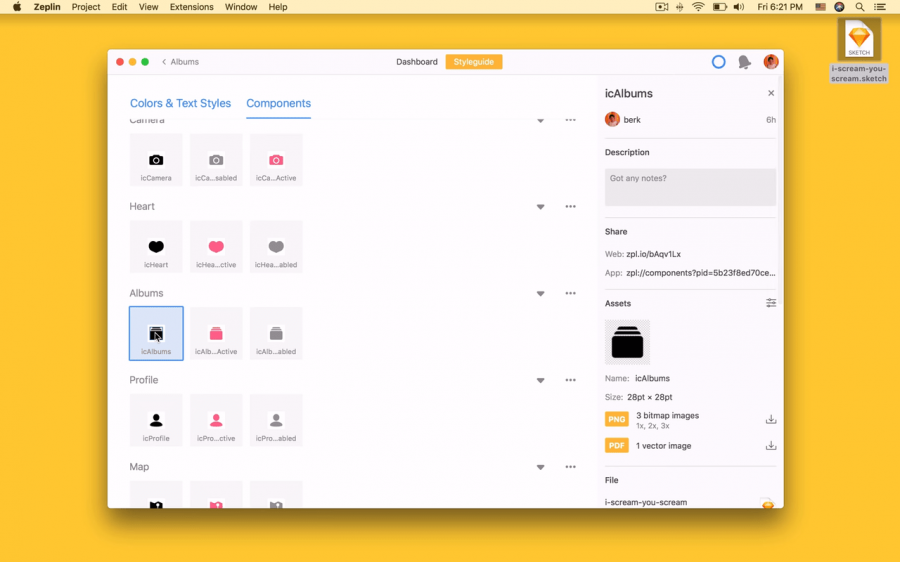
Давайте перейдем в него  Это компоненты проекта, то есть общие элементы пользовательского интерфейса
Это компоненты проекта, то есть общие элементы пользовательского интерфейса  Символы, используемые во всем вашем проекте.
Символы, используемые во всем вашем проекте. Подобно экранам, вы можете кликнуть по ним и получить подробную информацию
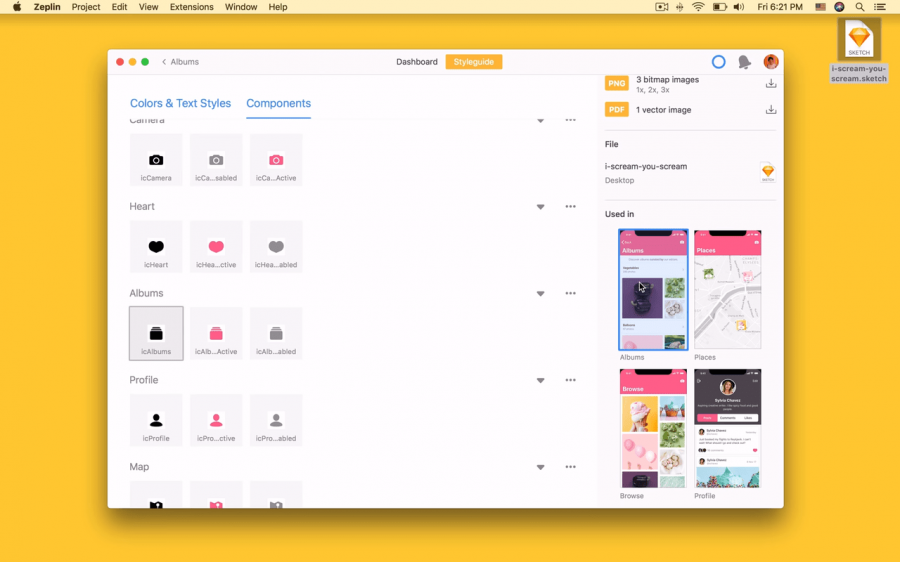
 И даже увидеть на каких экранах они используются
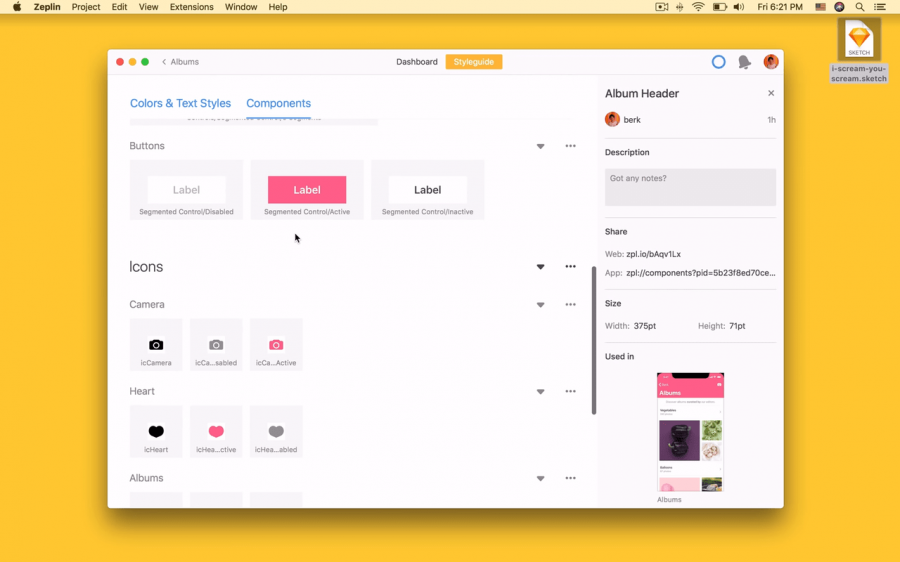
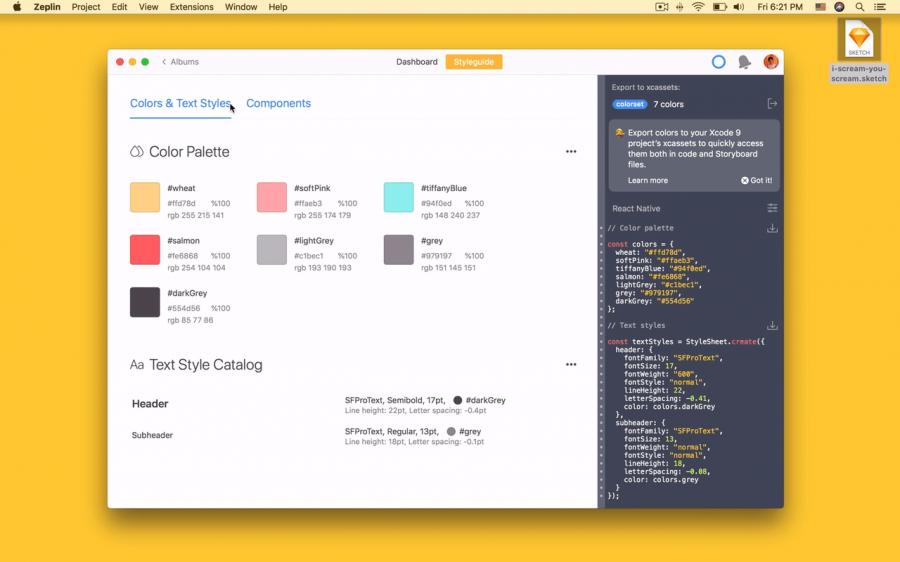
И даже увидеть на каких экранах они используются  Рядом с компонентами, вы также можете сохранять и упорядочивать цвета и стили проекта.
Рядом с компонентами, вы также можете сохранять и упорядочивать цвета и стили проекта.  Они также могут быть экспортированы из инструментов проектирования, таких как Sketch, Photoshop, Figma, Adobe XD.
Они также могут быть экспортированы из инструментов проектирования, таких как Sketch, Photoshop, Figma, Adobe XD. Так. Давайте вернемся к экрану.
Если вы настроили ссылки на прототипы в своем инструменте проектирования, то Zeplin их тоже получит.
 Итак, если вы нажмете и будете удерживать клавишу Shift, то увидите эти ссылки
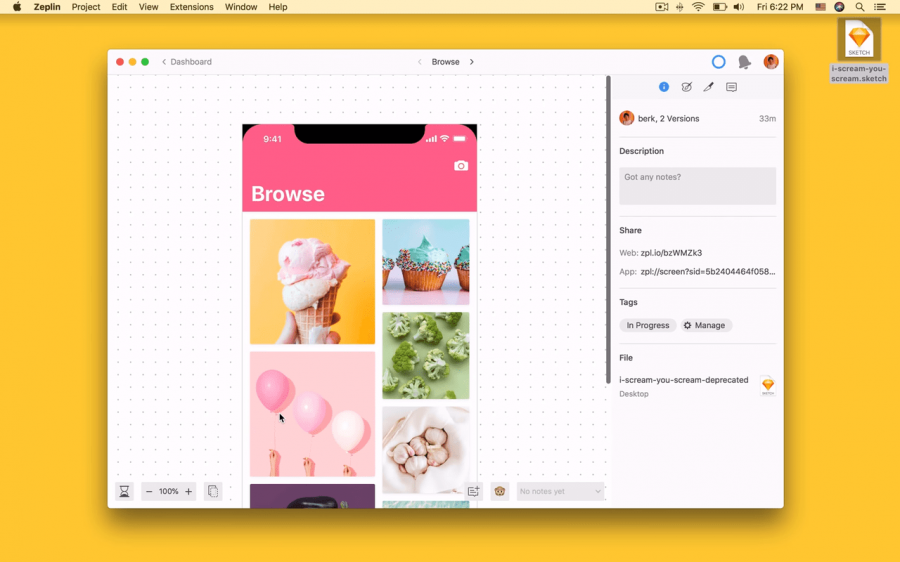
Итак, если вы нажмете и будете удерживать клавишу Shift, то увидите эти ссылки  Кликнув по первой, мы перейдем на экран Browse
Кликнув по первой, мы перейдем на экран Browse
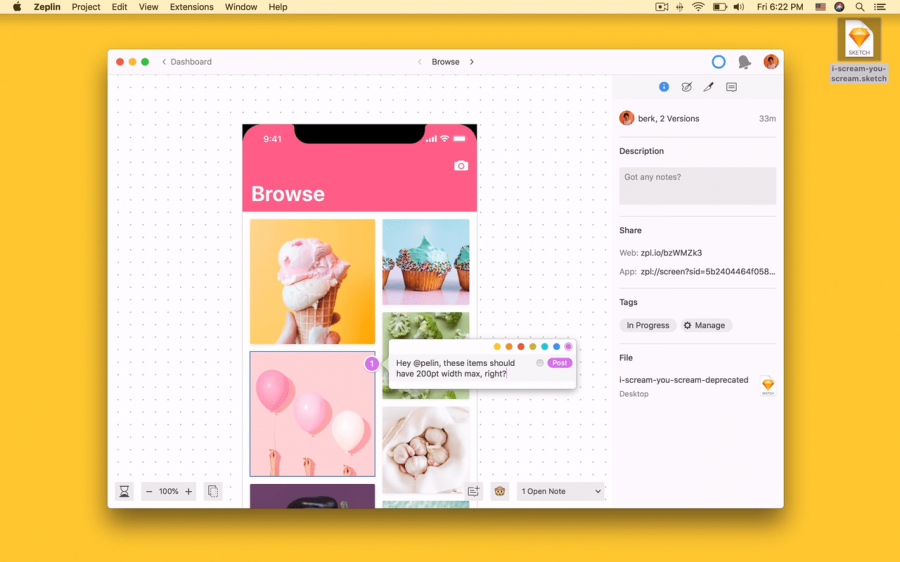
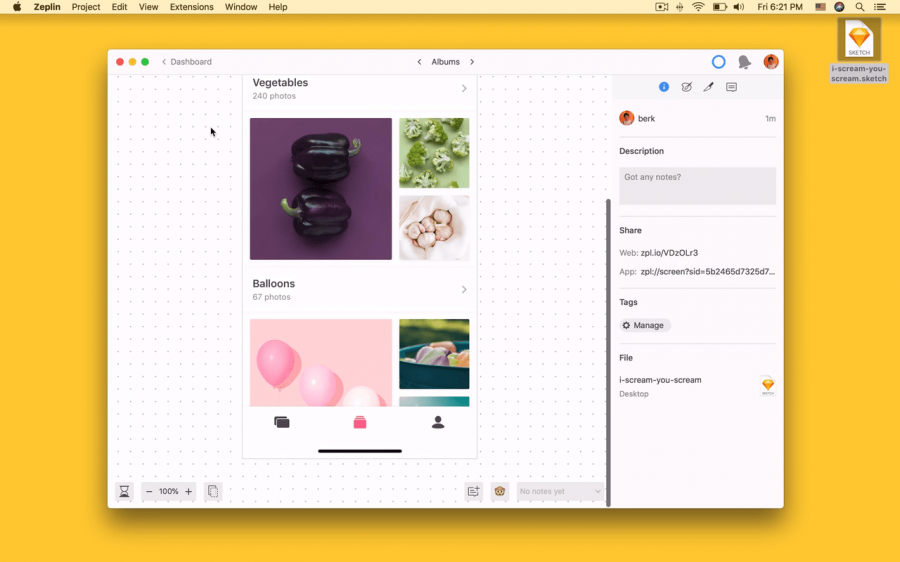
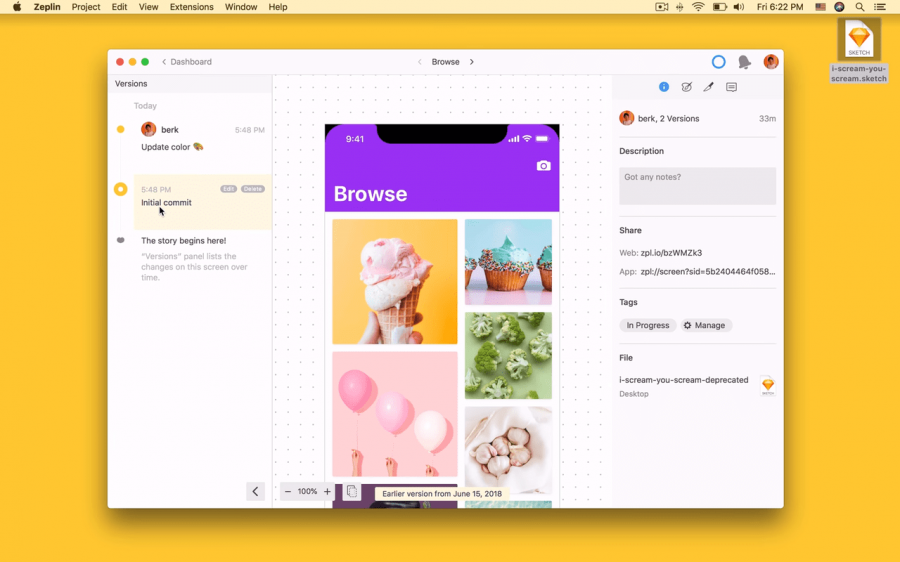
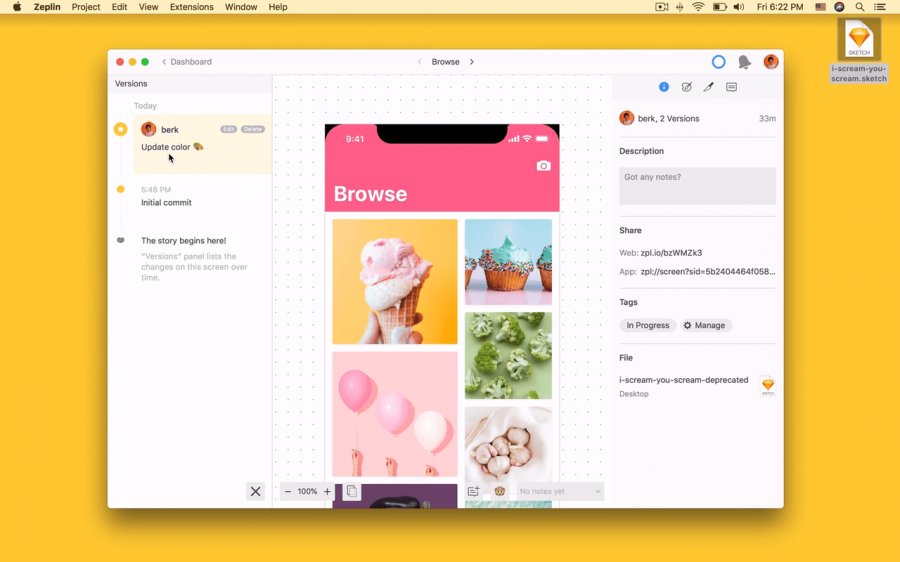
 Когда вы экспортируете одну и ту же монтажную область в течение некоторого времени с новыми изменениями, Zeplin сохранит их в соответствии с версией прямо у себя. Кликните по иконке песочных часов в нижней левой части, чтобы посмотреть историю изменений.
Когда вы экспортируете одну и ту же монтажную область в течение некоторого времени с новыми изменениями, Zeplin сохранит их в соответствии с версией прямо у себя. Кликните по иконке песочных часов в нижней левой части, чтобы посмотреть историю изменений.  Вы можете добавлять комментарии, поясняя изменения для команды
Вы можете добавлять комментарии, поясняя изменения для команды  И наконец, вы можете кликать на слои проекта для добавления заметок. Можно использовать их, чтобы оставить отзыв или запросить, какие то технические детали.
И наконец, вы можете кликать на слои проекта для добавления заметок. Можно использовать их, чтобы оставить отзыв или запросить, какие то технические детали.