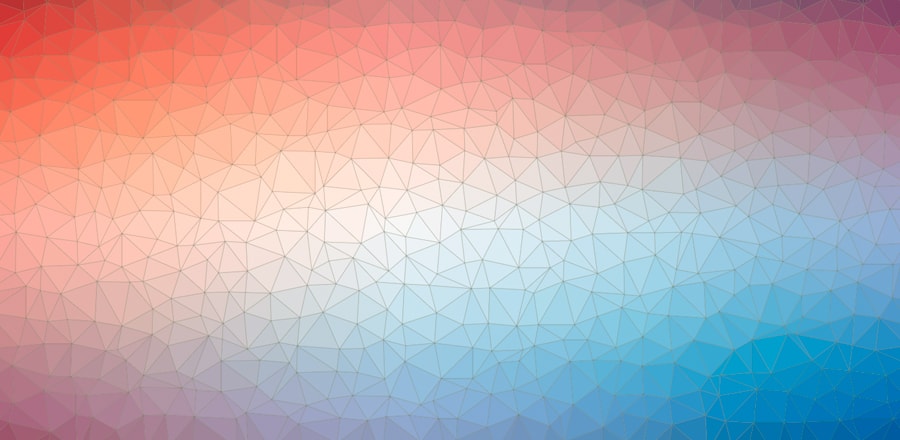
Паттерн из треугольников с градиентом
 Генерируемый на js паттерн из треугольников с градиентом
Генерируемый на js паттерн из треугольников с градиентомCSS
:root {
--stroke: hsla(0,0%,90%,.5);
--stroke-width: .5;
}
html, body {
background: white;
margin: 0;
padding: 0;
width: 100vw;
height: 100vh;
cursor: pointer;
}
svg {
transform-origin: 0% 0%;
}
path {
stroke: var(--stroke);
stroke-width: var(--stroke-width);
}JS
Библиотека треугольников:https://cdnjs.cloudflare.com/ajax/libs/trianglify/3.0.0/trianglify.min.jsvar svg, paths;
var animateTransition = false;
function generate() {
doDestroy(() => {
var pattern = Trianglify({
width: window.innerWidth,
height: window.innerHeight,
cell_size: 40,
});
document.body.innerHTML = "";
svg = document.body.appendChild(pattern.svg({ includeNamespace: true }));
const stroke = randomColor(),
strokeWidth = rnd(0, 1);
document.documentElement.style.setProperty("--stroke", stroke);
document.documentElement.style.setProperty("--stroke-width", strokeWidth);
});
}
function randomColor() {
return `hsla(${rnd(0, 360, 1)},${rnd(0, 100, 1)}%,${rnd(20, 50, 1)}%,${rnd(
0,
0.3
)})`;
}
function rnd(min, max, integer) {
const res = Math.random() * (max - min) + min;
return integer ? parseInt(res, 10) : res;
}
window.addEventListener("click", generate);
window.addEventListener("touchstart", generate);
window.addEventListener("resize", () => {
const width = svg.getAttribute("width"),
height = svg.getAttribute("height"),
sw = innerWidth / width,
sh = innerHeight / height;
svg.style.transform = `scale(${sw},${sh})`;
});
function destroy(opacity) {
if (animateTransition) {
paths.forEach((path) => {
let d = path.getAttribute("d");
path.setAttribute("d", d.replace("Z", `l${rnd(-8, 18)},${rnd(180, 280)}Z`));
path.style.opacity = opacity;
});
}
}
function doDestroy(cb) {
paths = document.querySelectorAll("path");
if (paths.length > 0) {
var opacity = 1;
var interval = setInterval(() => {
destroy(opacity);
opacity -= 0.2;
if (opacity < 0.3) {
clearInterval(interval);
cb();
}
}, 30);
} else {
cb();
}
}
generate();