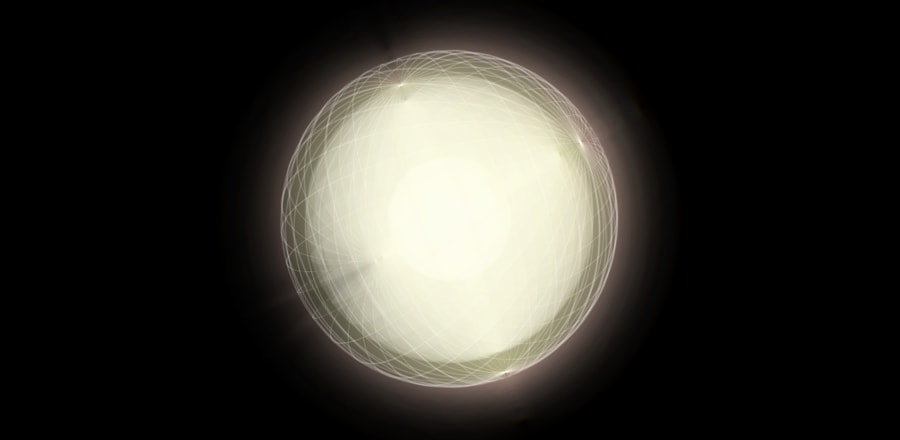
Удивительный вращающийся шар на CSS
 Излучающая свет сфера вращается вокруг своей оси. Сделана только на CSS
Излучающая свет сфера вращается вокруг своей оси. Сделана только на CSS HTML
<div id="earth">
<div class="mantle">
<div class="ground">
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
</div>
<div class="ground">
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
<div class="core"></div>
</div>
</div>
</div>CSS
body {
background: #000;
height: 100vh;
overflow: hidden;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
font-family: 'Anton', sans-serif;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-perspective: 500px;
perspective: 500px;
}
div {
position: absolute;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
#earth {
-webkit-transform: rotateZ(-20deg) rotateX(10deg);
transform: rotateZ(-20deg) rotateX(10deg);
}
#earth .mantle {
-webkit-animation: rotate 10000ms linear infinite;
animation: rotate 10000ms linear infinite;
}
#earth .ground:nth-child(1) {
-webkit-transform: translate(-200px, -200px);
transform: translate(-200px, -200px);
}
#earth .ground:nth-child(2) {
-webkit-transform: rotateZ(90deg) translate(-200px, -200px);
transform: rotateZ(90deg) translate(-200px, -200px);
}
#earth .core {
width: 400px;
height: 400px;
background: rgba(255, 255, 200, 0.05);
border: 1px solid rgba(255, 255, 255, 0.3);
border-radius: 100%;
-webkit-box-shadow: 0 0 100px 0 rgba(255, 220, 200, 0.1);
box-shadow: 0 0 100px 0 rgba(255, 220, 200, 0.1);
}
#earth .core::before {
content: '';
position: absolute;
top: 50%;
left: 50%;
width: 88%;
height: 88%;
background: rgba(255, 255, 255, 0.08);
border-radius: 100%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
#earth .core::after {
content: '';
position: absolute;
top: 50%;
left: 50%;
width: 40%;
height: 40%;
background: rgba(255, 255, 255, 0.1);
border-radius: 100%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
#earth .core:nth-child(1) {
-webkit-transform: rotateX(0deg);
transform: rotateX(0deg);
}
#earth .core:nth-child(2) {
-webkit-transform: rotateX(10deg);
transform: rotateX(10deg);
}
#earth .core:nth-child(3) {
-webkit-transform: rotateX(20deg);
transform: rotateX(20deg);
}
#earth .core:nth-child(4) {
-webkit-transform: rotateX(30deg);
transform: rotateX(30deg);
}
#earth .core:nth-child(5) {
-webkit-transform: rotateX(40deg);
transform: rotateX(40deg);
}
#earth .core:nth-child(6) {
-webkit-transform: rotateX(50deg);
transform: rotateX(50deg);
}
#earth .core:nth-child(7) {
-webkit-transform: rotateX(60deg);
transform: rotateX(60deg);
}
#earth .core:nth-child(8) {
-webkit-transform: rotateX(70deg);
transform: rotateX(70deg);
}
#earth .core:nth-child(9) {
-webkit-transform: rotateX(80deg);
transform: rotateX(80deg);
}
#earth .core:nth-child(10) {
-webkit-transform: rotateX(90deg);
transform: rotateX(90deg);
}
#earth .core:nth-child(11) {
-webkit-transform: rotateX(100deg);
transform: rotateX(100deg);
}
#earth .core:nth-child(12) {
-webkit-transform: rotateX(110deg);
transform: rotateX(110deg);
}
#earth .core:nth-child(13) {
-webkit-transform: rotateX(120deg);
transform: rotateX(120deg);
}
#earth .core:nth-child(14) {
-webkit-transform: rotateX(130deg);
transform: rotateX(130deg);
}
#earth .core:nth-child(15) {
-webkit-transform: rotateX(140deg);
transform: rotateX(140deg);
}
#earth .core:nth-child(16) {
-webkit-transform: rotateX(150deg);
transform: rotateX(150deg);
}
#earth .core:nth-child(17) {
-webkit-transform: rotateX(160deg);
transform: rotateX(160deg);
}
#earth .core:nth-child(18) {
-webkit-transform: rotateX(170deg);
transform: rotateX(170deg);
}
@-webkit-keyframes rotate {
0% {
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg);
}
100% {
-webkit-transform: rotateY(360deg);
transform: rotateY(360deg);
}
}
@keyframes rotate {
0% {
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg);
}
100% {
-webkit-transform: rotateY(360deg);
transform: rotateY(360deg);
}
}