Анимированные вкладки

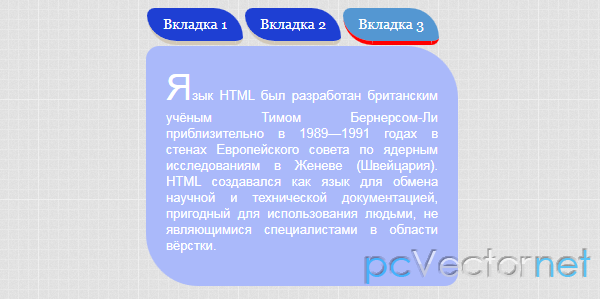
Анимированные вкладки для лучшего использования пространства на сайте построенные на jQuery и CSS.
В CSS используются скругления, которые не работают в iexplorer, но замечательно смотрятся в Firefox, Chrome и Opera.
HTML
Вот такая простая разметка, в хедере не забываем подключить jQuery библиотеку.
<div id="wrap">
<a href="jаvascript:navigate_tabs('a','first-tab');" class="buttons" id="first-tab">Вкладка 1</a>
<a href="jаvascript:navigate_tabs('b','second-tab');" class="buttons" id="second-tab">Вкладка 2</a>
<a href="jаvascript:navigate_tabs('c','third-tab');" class="buttons" id="third-tab">Вкладка 3</a>
<br clear="all" />
<div id="body" align="center">
<div class="a">
<em>PC</em>vector.net - это сайт
</div>
<div class="b"><em>Т</em>ермин «веб-мастер» </div>
<div class="c"><em>Я</em>зык HTML</div>
</div>
</div> CSS
Вот такой css код используется для отображения вкладок:
body{
font-size:13px;
font-family:Arial, Helvetica, sans-serif;
}
.b, .c{ display:none;}
#body em{ font-style:normal; font-size:36px;}
.buttons{
border-bottom:solid #d1c8b8 4px;
display:block;
padding:8px;
width:80px;-moz-border-radius: 1em 4em 1em 4em;
border-radius: 1em 4em 1em 4em;
text-align:center;
margin:1px;
background:#1E3FD3;
text-decoration:none; color:#FFFFFF;
float:left;font-family:Georgia, "Times New Roman", Times, serif; font-size:14px
}
.buttonHover{background:#5497D2;border-bottom:solid #FF0000 4px;}
a.buttons:hover{background:#5497D2;border-bottom:solid #FF0000 4px;}
#body {
background:#AAB9FA;
text-align:justify;
overflow:hidden;
color:#fff;
padding:20px;
-moz-border-radius: 1em 4em 1em 4em;
border-radius: 1em 4em 1em 4em; height:200px;
width:272px;
}
#wrap{
text-align:left;
overflow:hidden;
width:350px;
height:380px;
}JS
И такой вот jаvascript код:
$(document).ready(function() {
$("#first-tab").addClass('buttonHover');
});
function navigate_tabs(container, tab)
{
$(".b").css('display' , 'none');
$(".c").css('display' , 'none');
$(".a").css('display' , 'none');
$("#first-tab").removeClass('buttonHover');
$("#second-tab").removeClass('buttonHover');
$("#third-tab").removeClass('buttonHover');
$("#"+tab).addClass('buttonHover');
$("."+container).show('slow');
}Ссылки