jMagnify - эффект выделения элементов текста

Плагин jMagnify для выделения элементов текста с использованием различных эффектов
JS
В хедере подключаются jаvascript файлы:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type="text/jаvascript" src="js/jquery.jMagnify.js" ></script>и подключается jаvascript код необходимого эффекта, например для всех сразу:
$().ready(function() {
$('#first').jMagnify();
$('#second').jMagnify({
centralEffect: {'color': 'yellow'},
lat1Effect: {'color': 'orange'},
lat2Effect: {'color': 'red'},
lat3Effect: {'color': 'magenta'},
resetEffect: {'color': 'black'}
});
$('#third').jMagnify({
centralEffect: {'background-color': '#FFFF00'},
lat1Effect: {'background-color': '#FFFF44'},
lat2Effect: {'background-color': '#FFFF88'},
lat3Effect: {'background-color': '#FFFFCC'},
resetEffect: {'background-color': 'white'}
});
$('#fourth').jMagnify({
centralEffect: {'border': '4px solid red', 'font-size': '200%'},
lat1Effect: {},
lat2Effect: {},
lat3Effect: {},
resetEffect: {'border': '0', 'font-size': '100%'}
});
$('#double').jMagnify({
centralEffect: {'border-bottom': '4px solid red'},
lat1Effect: {'border-bottom': '3px solid red'},
lat2Effect: {'border-bottom': '2px solid red'},
lat3Effect: {'border-bottom': '1px solid red'},
resetEffect: {'border': '0'}
});
});HTML
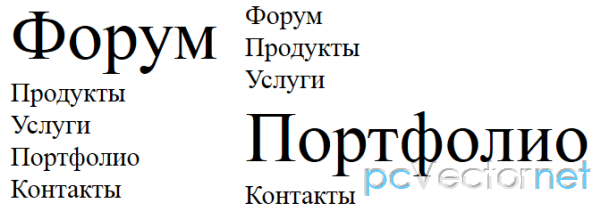
Для Демо 1 - эффект увеличения текста
<div style='font-size: 26px; height: 100px; color: green; background-color: #FAFAF0;'>
<p id='first'>jQuery jMagnify - эффект увеличения текста</p>
</div>И jаvascript код для него:
$().ready(function() {
$('#first').jMagnify();
});Для Демо 2 - эффект изменения цвета текста
только для элементов в теге "a"
<a href='http://www.pcvector.net' id='second' style='font-size: 22pt; color: black;'>Изменение цвета текущего текста помещенного в тег "a"</a>И jаvascript код:
$().ready(function() {
$('#second').jMagnify({
centralEffect: {'color': 'yellow'},
lat1Effect: {'color': 'orange'},
lat2Effect: {'color': 'red'},
lat3Effect: {'color': 'magenta'},
resetEffect: {'color': 'black'}
});
});Для Демо 3 - эффект изменения цвета фона
<div id='third'>PCVECTOR.RU PCVECTOR.NET PCVECTOR.RU PCVECTOR.NET</div>И jаvascript код для него:
$().ready(function() {
$('#third').jMagnify({
centralEffect: {'background-color': '#FFFF00'},
lat1Effect: {'background-color': '#FFFF44'},
lat2Effect: {'background-color': '#FFFF88'},
lat3Effect: {'background-color': '#FFFFCC'},
resetEffect: {'background-color': 'white'}
});
});Для Демо 4 - эффект помещения элементов текста в рамочку с его увеличением
<div style='font-size: 26px; height: 100px; color: green; background-color: #FAFAF0;'>
<p id='fourth' >Каждый элемент текста помещается в BOX или рамочку.</p>
</div>И jаvascript:
$().ready(function() {
$('#fourth').jMagnify({
centralEffect: {'border': '4px solid red', 'font-size': '200%'},
lat1Effect: {},
lat2Effect: {},
lat3Effect: {},
resetEffect: {'border': '0', 'font-size': '100%'}
});
});Для Демо 5 - эффект добавления нижней границы под текстом
<div id='double' style='font-size: 26px;'>При наведении курсора, под текстом появлется нижняя граница! - Только для параметра border-bottom</div>И jаvascript:
$().ready(function() {
$('#double').jMagnify({
centralEffect: {'border-bottom': '4px solid red'},
lat1Effect: {'border-bottom': '3px solid red'},
lat2Effect: {'border-bottom': '2px solid red'},
lat3Effect: {'border-bottom': '1px solid red'},
resetEffect: {'border': '0'}
});
});Ссылки