Универсальные вкладки на jQuery

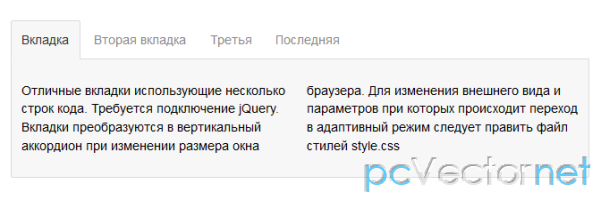
Простая реализация создания горизонтальных или вертикально расположенных вкладок на jQuery с использованием нескольких строк кода для управления вкладками.
HTML
Структура для горизонтального расположения вкладок:
<div class="section">
<ul class="tabs">
<li class="current">Первая вкладка</li>
<li>Вторая вкладка</li>
<li>Третья вкладка</li>
<li>Червертая вкладка</li>
</ul>
<div class="box visible">
<p>параграф</p>
</div>
<div class="box">
<p>параграф</p>
</div>
<div class="box">
<p>параграф</p>
</div>
<div class="box">
<p>параграф</p>
</div>
</div><div class="section vertical">
<ul class="tabs">
<li class="current">Первая вкладка</li>
<li>Вторая вкладка</li>
<li>Третья вкладка</li>
<li>Червертая вкладка</li>
</ul>
<div class="box visible">
<p>параграф</p>
</div>
<div class="box">
<p>параграф</p>
</div>
<div class="box">
<p>параграф</p>
</div>
<div class="box">
<p>параграф</p>
</div>
</div>CSS
Стили для горизонтального и вертикального расположения вкладок:
.section {
width: 600px;
background: #EFEFEF;
margin: 0 0 30px;
}
ul.tabs {
height: 28px;
line-height: 25px;
list-style: none;
border-bottom: 1px solid #DDD;
background: #FFF;
}
.tabs li {
float: left;
display: inline;
margin: 0 1px -1px 0;
padding: 0 13px 1px;
color: #777;
cursor: pointer;
background: #F9F9F9;
border: 1px solid #E4E4E4;
border-bottom: 1px solid #F9F9F9;
position: relative;
}
.tabs li:hover,
.vertical .tabs li:hover {
color: #F70;
padding: 0 13px;
background: #FFFFDF;
border: 1px solid #FFCA95;
}
.tabs li.current {
color: #444;
background: #EFEFEF;
padding: 0 13px 2px;
border: 1px solid #D4D4D4;
border-bottom: 1px solid #EFEFEF;
}
.box {
display: none;
border: 1px solid #D4D4D4;
border-width: 0 1px 1px;
background: #EFEFEF;
padding: 0 12px;
}
.box.visible {
display: block;
}
.section.vertical {
width: 440px;
border-left: 160px solid #FFF;
}
.vertical .tabs {
width: 160px;
float: left;
display: inline;
margin: 0 0 0 -160px;
}
.vertical .tabs li {
padding: 0 13px;
margin: 0 0 1px;
border: 1px solid #E4E4E4;
border-right: 1px solid #F9F9F9;
width: 132px;
height: 25px;
}
.vertical .tabs li:hover {
width: 131px;
}
.vertical .tabs li.current {
width: 133px;
color: #444;
background: #EFEFEF;
border: 1px solid #D4D4D4;
border-right: 1px solid #EFEFEF;
margin-right: -1px;
}
.vertical .box {
border-width: 1px;
}JS
Подключаем jQuery и скрипт для вкладок:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/jаvascript" src="tabs.js"></script>(function($) {
$(function() {
$('ul.tabs').delegate('li:not(.current)', 'click', function() {
$(this).addClass('current').siblings().removeClass('current')
.parents('div.section').find('div.box').hide().eq($(this).index()).fadeIn(150);
})
})
})(jQuery)Ссылки