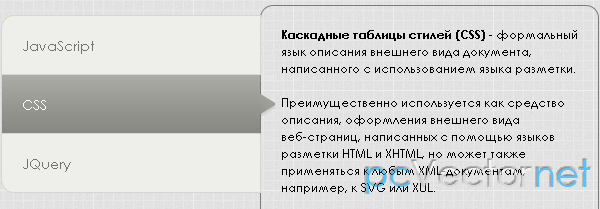
Вертикальное tabmenu

Вертикальное меню в котором скрипт создает вкладки из ul и li элементов. Контент отображается, когда вы наводите курсор мыши на вкладку меню. Скрипт предтсавляет собой комбинацию приёмов CSS и jQuery.
HTML
<div class="tabscontainer">
<div class="tabs">
<div class="tab selected first" id="tab_menu_1">
<div class="link">jаvascript</div>
<div class="arrow"></div>
</div>
<div class="tab" id="tab_menu_2">
<div class="link">CSS</div>
<div class="arrow"></div>
</div>
<div class="tab last" id="tab_menu_3">
<div class="link">JQuery</div>
<div class="arrow"></div>
</div>
</div>
<div class="curvedContainer">
<div class="tabcontent" id="tab_content_1" style="display:block">
Контент для jаvascript
</div>
<div class="tabcontent" id="tab_content_2">
Контент для CSS
</div>
<div class="tabcontent" id="tab_content_3">
Контент для jQuery
</div>
</div>
</div>CSS
div.tabscontainer{
margin:15px 0px;
}
div.tabscontainer div.tabs{
list-style: none;
width: 260px;
cursor: pointer;
float:left;
margin-top: 10px;
left: 0px;
z-index: 2;
}
div.tabscontainer div.curvedContainer{
margin-left: 259px;
border:1px solid #7c7c77;
min-height:400px;
-moz-border-radius: 13px;
border-radius: 13px;
}
div.tabscontainer div.curvedContainer .tabcontent{
display:none;
padding:20px;
font-size:12px;
font-family: "CenturyGothicRegular", "Century Gothic", Arial, Helvetica, sans-serif;
}
div.tabs div.tab{
display: block;
height: 58px;
background: #eeeeea;
border: #d6d6d2 solid 1px;
border-top: none;
position: relative;
color: #73736b;
}
div.tabs div.link{
padding-left: 20px;
padding-top:20px;
font-family: "CenturyGothicRegular", "Century Gothic", Arial, Helvetica, sans-serif;
font-size: 14px;
}
div.tabs div.tab.selected{
color: #ffffff;
border-right-color: #aeaeaa;
}
div.tabs div.tab.selected{
background: url(menuSelBack.png) repeat-x;
border-right-color: #7c7c77;
}
div.tabs div.tab.first{
border-top: #dbdbb7 solid 1px;
-moz-border-radius-topleft: 13px;
border-top-left-radius: 13px;
}
div.tabs div.tab.last{
-moz-border-radius-bottomleft: 13px;
border-bottom-left-radius: 13px;
}
div.tabs div.tab div.arrow{
position: absolute;
background: url(homeSelArrow.png) no-repeat;
height: 58px;
width: 17px;
left: 100%;
top: 0px;
display: none;
}
div.tabs div.tab.selected div.arrow{
display: block;
}JS
Подключаем jQuery и вызываем скрипт:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script language="jаvascript">
$(document).ready(function() {
$(".tabs .tab[id^=tab_menu]").hover(function() {
var curMenu=$(this);
$(".tabs .tab[id^=tab_menu]").removeClass("selected");
curMenu.addClass("selected");
var index=curMenu.attr("id").split("tab_menu_")[1];
$(".curvedContainer .tabcontent").css("display","none");
$(".curvedContainer #tab_content_"+index).css("display","block");
});
});
</script>Ссылки