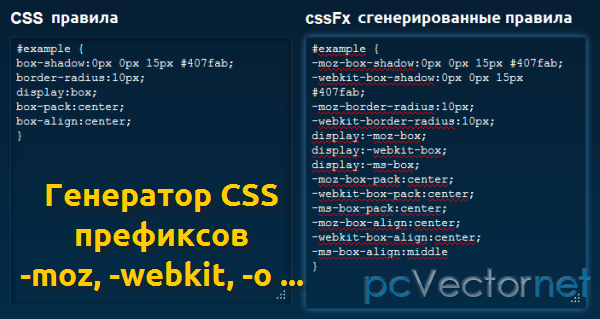
Генератор CSS префиксов -moz, -webkit

CSSFx - автономный генератор префиксов различных браузеров для работы с CSS3 свойствами. Например -webkit, -moz, -o. Сэкономит ваше время, обслуживание и трафик.
Теперь вы можете в своих стилях просто написать:
border-radius:10px;А подключенный к вашей странице скрипт CSSFx добавит при загрузке страницы в браузере не достающие префиксы для того или иного браузера:
-moz-border-radius:10px;
-webkit-border-radius:10px;Поддерживает множество CSS3 свойств.
Скрипт подключается следующим образом:
<link rel="stylesheet" href="effects.css" class="cssfx">
<script src="cssfx.min.js"></script>Сначала ваш файл со стилями, а потом скрипт.