Поддержка CSS3 в IE 6, 7 и 8

Всем известно, что IE 6, 7 не поддерживают новые свойства CSS3 и даже IE 8 ещё не полностью готов к поддержке CSS3. Так вот есть скрипт, фикс, который позволит реализовать поддержку CSS3 в IE (и даже в IE 6) новых свойств CSS3, в том числе таких, как: border-radius (закругление), box-shadow (тень), text-shadow (тень для текста).
Фикс прост в использовании. Например, у вас есть блок с контентом, для которого вы хотите сделать поддержку CSS3, и единственное, что вам нужно для этого - это добавить одну строчку:
behavior: url(ie-css3.htc);CSS
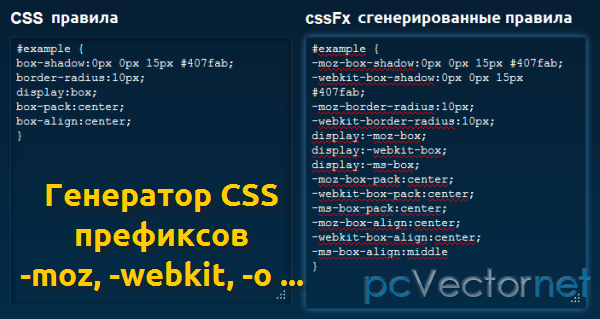
.box {
-moz-border-radius: 15px; /* Firefox */
-webkit-border-radius: 15px; /* Safari and Chrome */
border-radius: 15px; /* Opera 10.5+, future browsers, and now also Internet Explorer 6+ using IE-CSS3 */
-moz-box-shadow: 10px 10px 20px #000; /* Firefox */
-webkit-box-shadow: 10px 10px 20px #000; /* Safari and Chrome */
box-shadow: 10px 10px 20px #000; /* Opera 10.5+, future browsers and IE6+ using IE-CSS3 */
behavior: url(ie-css3.htc); /* This lets IE know to call the script on all elements which get the 'box' class */
}
Ссылки