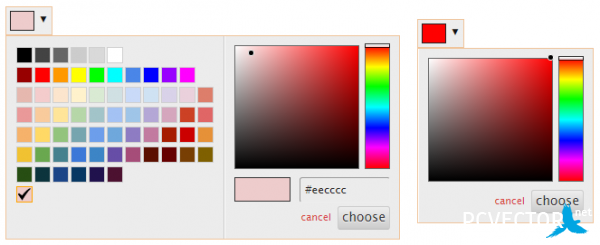
Spectrum — colorpicker выбор цвета
Скрипт выбора цветов — colorpicker.
Поддержка браузерами:
IE 6+, Chrome 4+, Firefox 3.6+, Safari 4+, Opera 11.1+, iOS
Для использования colorpicker подключаем скрипты:
<script src='spectrum.js'></script>
<link rel='stylesheet' href='spectrum.css' />Никакие дополнительные внешние файлы с изображениями не используются. Всё что нужно содержится в стилях spectrum.css
HTML
Пример простого использования:
<input id='colorpicker' />JS
Плагин поддерживает работу с jQuery, так и без.
Если подключена библиотека jQuery, то инициализация будет такой:
<script>
$("#colorpicker").spectrum({
color: "#f00"
});
</script>Опции
$("#picker").spectrum({
color: tinycolor,
flat: bool,
showInput: bool,
showInitial: bool,
allowEmpty: bool,
showAlpha: bool,
disabled: bool,
localStorageKey: string,
showPalette: bool,
showPaletteOnly: bool,
togglePaletteOnly: bool,
showSelectionPalette: bool,
clickoutFiresChange: bool,
cancelText: string,
chooseText: string,
togglePaletteMoreText: string,
togglePaletteLessText: string,
containerClassName: string,
replacerClassName: string,
preferredFormat: string,
maxSelectionSize: int,
palette: [[string]],
selectionPalette: [string]
});Colorpicker имеет множество параметров.
Можно использовать в скрипте, или в разметке html, через data- атрибут, например так:
<input data-show-alpha="true" />Подробнее - http://bgrins.github.io/spectrum/#options
События
// События могут быть использованы при инициализации, как опции:
$("#picker").spectrum({
move: function(tinycolor) { },
show: function(tinycolor) { },
hide: function(tinycolor) { },
beforeShow: function(tinycolor) { },
});
// или, они могут быть добавлены в качестве слушателей событий:
$("#picker").on('move.spectrum', function(e, tinycolor) { });
$("#picker").on('show.spectrum', function(e, tinycolor) { });
$("#picker").on('hide.spectrum', function(e, tinycolor) { });
$("#picker").on('beforeShow.spectrum', function(e, tinycolor) { });Подробнее - http://bgrins.github.io/spectrum/#events
Методы
$("#picker").spectrum("show");
$("#picker").spectrum("hide");
$("#picker").spectrum("toggle");
$("#picker").spectrum("get");
$("#picker").spectrum("set", colorString);
$("#picker").spectrum("container");
$("#picker").spectrum("reflow");
$("#picker").spectrum("destroy");
$("#picker").spectrum("enable");
$("#picker").spectrum("disable");
$("#picker").spectrum("option", optionName);
$("#picker").spectrum("option", optionName, newOptionValue);Подробнее - http://bgrins.github.io/spectrum/#methods
Более подробно можно ознакомиться - http://bgrins.github.io/spectrum/
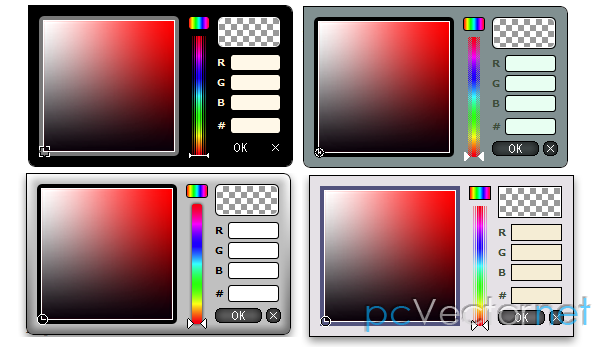
Внешний вид плагина можно просто кастомизировать. В файле spectrum.css, в верхней части, находятся базовые стили, а ниже свойства тем. Можно изменять стили, так как вам будет нужно.
Установка
npm install spectrum-colorpicker --save
yarn add spectrum-colorpicker
bower install spectrum --save