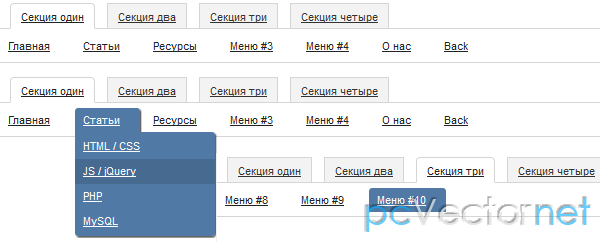
Интересное меню на CSS и jQuery

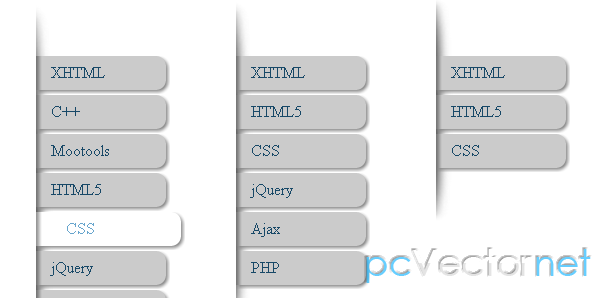
Выпадающее меню с плавным эффектом появления подпунктов и фоновым изображением для них. Поддерживается Firefox, Safari, Chrome.
HTML
<div class="total_images" id="navigation">
<div class="eachs" id="link1">
<a href="#" class="menu" style=" width:94px;">Скрипты</a>
<img src="bg.png" alt="" width="140" height="140" class="images"/>
<div>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">AJAX</a></li>
<li><a href="#">Mootools</a></li>
<li><a href="#">jаvascript</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">MYSQL</a></li>
<li><a href="#">JSON</a></li>
</ul>
</div>
</div>
<div class="eachs" id="link4">
<a href="#" class="menu" style=" width:150px;">Ещё скрипты</a>
<img src="bg.png" alt="" width="140" height="140" class="images"/>
<div>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">AJAX</a></li>
<li><a href="#">Mootools</a></li>
<li><a href="#">jаvascript</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">MYSQL</a></li>
<li><a href="#">JSON</a></li>
</ul>
</div>
</div>
<div class="eachs" id="link2">
<a href="#" class="menu" style=" width:114px;">Скриптики</a>
<img src="bg.png" alt="" width="160" height="199" class="images"/>
<div>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">AJAX</a></li>
<li><a href="#">Mootools</a></li>
<li><a href="#">jаvascript</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">MYSQL</a></li>
<li><a href="#">JSON</a></li>
</ul>
</div>
</div>
<div class="eachs" id="link3">
<a href="#" class="menu" style=" width:100px;">Скрипты</a>
<img src="bg.png" alt="" width="160" height="199" class="images"/>
<div>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">AJAX</a></li>
<li><a href="#">Mootools</a></li>
<li><a href="#">jаvascript</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">MYSQL</a></li>
<li><a href="#">JSON</a></li>
</ul>
</div>
</div>
<div class="eachs" id="link5">
<a href="#" class="menu" style=" width:120px;">PCVECTOR</a>
<img src="bg.png" alt="" width="160" height="199" class="images"/>
<div>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">AJAX</a></li>
<li><a href="#">Mootools</a></li>
<li><a href="#">jаvascript</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">MYSQL</a></li>
<li><a href="#">JSON</a></li>
</ul>
</div>
</div>
<br clear="all" /><br clear="all" /><br clear="all" /><br clear="all" />
</div>CSS
Все стили содержаться в файле:
<link rel="stylesheet" href="style.css" type="text/css" media="screen"/> JS
В шапке подключаем библиотеку jQuery, плагин easing:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/jаvascript" src="jquery.easing.1.3.js"></script>Подключаем скрипт:
$(function() {
$('#navigation > div').hover(
function() {
var $this = $(this);
//$this.find('.images').fadeIn();
$this.find('a.menu').removeClass('menu').addClass('hovered');
$this.find('.images').stop().animate({
'width': '230px',
'height': '390px',
'opacity': '1.0'
}, 400, 'easeOutBack', function() {
$(this).parent().find('div').fadeIn('fast');
});
},
function() {
var $this = $(this);
$this.find('div').fadeOut(500);
//$this.find('.images').hide();
$this.find('a.hovered').removeClass('hovered').addClass('menu');
$this.find('.images').stop().animate({
'width': '100px',
'height': '0px',
'top': '0px',
'left': '0px',
'opacity': '0.9'
}, 600, 'easeOutBack');
}
);
});Ссылки