Анимированное меню на CSS или jQuery

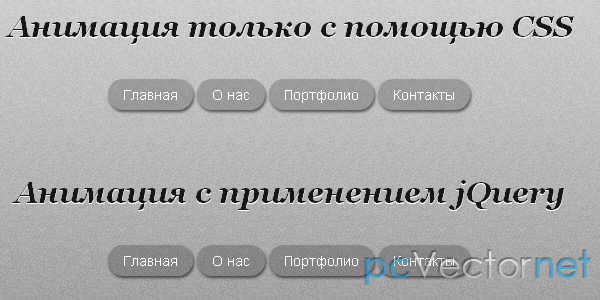
Очень симпатичное горизонтальное меню с прозрачными кнопками и анимацией расширения кнопки и уменьшения прозрачности.
CSS
Сначала разметим html:
<ul id="menu-css">
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Контакты</a></li>
</ul>#menu-css li {
display: inline;
list-style: none;
}
/* Для CSS Меню */
#menu-css li a {
/* Border Radius */
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
/* Border Shadow */
-webkit-box-shadow: 1px 2px 2px rgba(0,0,0,0.6);
-moz-box-shadow: 1px 2px 2px rgba(0,0,0,0.6);
box-shadow: 1px 2px 2px rgba(0,0,0,0.6);
color: #ffffff;
background: rgba(0,0,0,0.2);
display: inline-block;
padding: 5px 15px;
outline: none;
text-decoration: none;
}#menu-css li a:hover {
background: rgba(0,0,0,0.5);
padding: 5px 25px;
}
#menu-css li a:active {
background: rgba(0,0,0,0.1);
-webkit-box-shadow: 1px 1px 1px rgba(0,0,0,0.4);
-moz-box-shadow: 1px 1px 1px rgba(0,0,0,0.4);
box-shadow: 1px 1px 1px rgba(0,0,0,0.4);
}Пока что у нас получились просто хорошие кнопки, но без анимации. А без неё мы не увидим переходы прозрачности и эффекты увеличения. В данном случае каждая кнопка - это элемент <a> - на этот тег мы и поместим анимацию.
#menu-css li a {
/* Animation (Webkit, Gecko & Mozilla) */
-webkit-transition-duration: 0.20s;
-webkit-transition-timing-function: ease-out;
-moz-transition-duration: 0.20s;
-moz-transition-timing-function: ease-out;
}Вот полный CSS стиль:
#menu-css li {
display: inline;
list-style: none;
}
#menu-css li a {
/* Border Radius */
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
/* Border Shadow */
-webkit-box-shadow: 1px 2px 2px rgba(0,0,0,0.6);
-moz-box-shadow: 1px 2px 2px rgba(0,0,0,0.6);
box-shadow: 1px 2px 2px rgba(0,0,0,0.6);
/* Animation (Webkit, Gecko & Mozilla) */
-webkit-transition-duration: 0.20s;
-webkit-transition-timing-function: ease-out;
-moz-transition-duration: 0.20s;
-moz-transition-timing-function: ease-out;
color: #ffffff;
background: rgba(0,0,0,0.2);
display: inline-block;
padding: 5px 15px;
outline: none;
text-decoration: none;
}
#menu-css li a:hover {
background: rgba(0,0,0,0.5);
padding: 5px 25px;
}
#menu-css li a:active {
background: rgba(0,0,0,0.1);
-webkit-box-shadow: 1px 1px 1px rgba(0,0,0,0.4);
-moz-box-shadow: 1px 1px 1px rgba(0,0,0,0.4);
box-shadow: 1px 1px 1px rgba(0,0,0,0.4);
}JS
Теперь сделаем тоже самое, но конечно, с более плавной анимацией, на jQuery.
Мы будем заменять CSS анимацию функцией $.animate(). Для поддержки RGBA используем плагин jQuery Color.
$(document).ready(function() {
$('#menu-jquery li a').hover(
function() {
$(this).css('padding', '5px 15px')
.animate({
'paddingLeft': '25px',
'paddingRight': '25px',
'backgroundColor': 'rgba(0,0,0,0.5)'
},
'fast');
},
function() {
$(this).css('padding', '5px 25px')
.animate({
'paddingLeft': '15px',
'paddingRight': '15px',
'backgroundColor': 'rgba(0,0,0,0.2)'
},
'fast');
}).mousedown(function() {
$(this).animate({
'backgroundColor': 'rgba(0,0,0,0.1)'
}, 'fast');
}).mouseup(function() {
$(this).animate({
'backgroundColor': 'rgba(0,0,0,0.5)'
}, 'fast');
});
});Ссылки