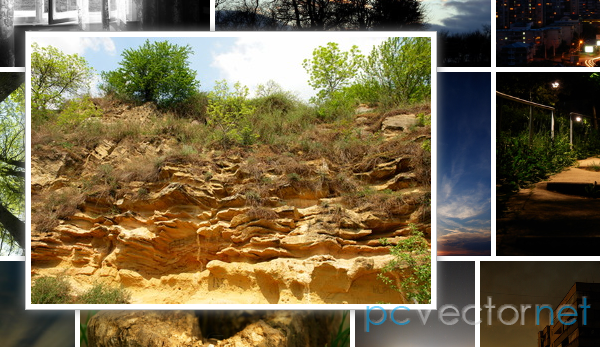
Диагональное вращение изображений

Превратим неупорядоченный список во вращающееся диагональное портфолио из изображений с помощью CSS3 и jQuery.
HTML
Используем просто неупорядоченный список с изображениями для портфолио.
Класс "feature" применим к элементу списка, в котором будет при загрузке страницы отображено изображение.
<ul class="portfolio">
<li><img src="img/1.jpg" alt="Изображение 1"></li>
<li><img src="img/2.jpg" alt="Изображение 2"></li>
<li class="feature"><img src="img/3.jpg" alt="Изображение 3"></li>
<li><img src="img/4.jpg" alt="Изображение 4"></li>
<li><img src="img/5.jpg" alt="Изображение 5"></li>
</ul>CSS
Изображения у нас имеют размеры 600х300 px.
Поворачиваем все элементы нашего списка на 30 градусов по часовой стрелке при загрузке страницы:
ul.portfolio{
margin: 50px auto 0;
-ms-transform:rotate(30deg);
-webkit-transform:rotate(30deg);
-moz-transform:rotate(30deg);
width: 200px;
}С помощью height и width масштабируем элементы списка с изображениями (уменьшим). Сделаем их наполовину не прозрачными и заложим основу для переходов (transition):
ul.portfolio li{
border: 1px solid #999999;
height: 100px;
list-style:none;
margin-left: 0;
opacity: 0.5;
-webkit-transition: all 0.5s ease-in;
-moz-transition: all 0.5s ease-in;
-o-transition: all 0.5s ease-in;
width: 200px;
}
ul.portfolio li img{
height: 100px;
-webkit-transition: all 0.5s ease-in;
-moz-transition: all 0.5s ease-in;
-o-transition: all 0.5s ease-in;
width: 200px;
}Теперь свойства для класса "feature", который будет применяться к элементам списка с помощью jаvascript по клику на изображение. Отрицательное вращение -30 градусов возвращает элемент списка в исходное положение, z-index устанавливает изображение поверх всех остальных. Также делаем изображение непрозрачным и устанавливаем изначальные размеры 600х300px:
ul.portfolio li.feature {
border: 5px solid #dddddd;
-moz -box-shadow: 3px 3px 4px #222222;
-webkit-box-shadow: 3px 3px 4px #222222;
box-shadow: 3px 3px 4px #222222;
height: 300px;
margin-left: -200px;
opacity: 1;
position: relative;
-ms-transform: rotate(-30deg);
-webkit-transform: rotate(-30deg);
-moz-transform: rotate(-30deg);
width: 600px;
z-index: 100;
}
ul.portfolio li.feature img {
height: 300px;
width: 600px;
}JS
Подключаем jQuery библиотеку:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>$(document).ready(function(){
$('.portfolio li').click(function() {
var new_feature = $(this);
if (!new_feature.hasClass('feature')){
$('li.feature').removeClass('feature');
setTimeout(function(){
new_feature.addClass('feature');
}, 500);
}
});
});Ссылки