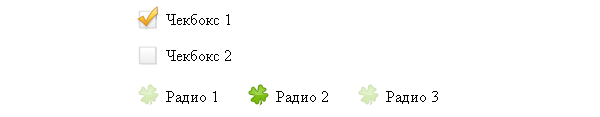
Преображаем элементы html: чекбоксы и радио

Давайте оформим стандартные html элементы checkbox и radio с помощью jQuery и CSS.
HTML
Начнем с основы html:
<html>
<head></head>
<body>
<input id="CheckBox1" type="checkbox" class="CheckBoxClass">
<label id="Label1" for="CheckBox1" class="CheckBoxLabelClass">Чекбокс 1</label>
</body>
</html><style>
.CheckBoxClass{
display: none;
}
</style>.LabelSelected{
border: 1px dotted black;
}
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/jаvascript">
$(document).ready(function(){
$(".CheckBoxClass").change(function(){
if($(this).is(":checked")){
$(this).next("label").addClass("LabelSelected");
}else{
$(this).next("label").removeClass("LabelSelected");
}
});
});
</script> $(".RadioClass").change(function(){
if($(this).is(":checked")){
$(".RadioSelected:not(:checked)").removeClass("RadioSelected");
$(this).next("label").addClass("RadioSelected");
}
}); Ссылки