Кнопки с эффектами CSS3

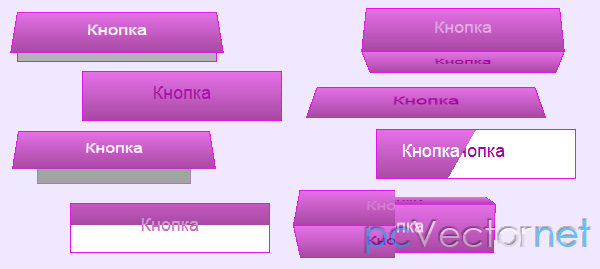
Двенадцать иконок с различными CSS3 эффектами, которые можно взять себе на вооружение. Болшинство эффектов будет работать в большинстве современных браузеров.
HTML
Разметка сразу всех 12 кнопок. Как видим у всех имеется один общий класс button_base, отличия заключены в дополнительный класс, кратко характеризующий вызываемый им CSS3 эффект:
<div class="button_base b01_simple_rollover">Кнопка</div>
<div class="button_base b02_slide_in">
<div>Кнопка</div>
<div></div>
<div>Кнопка</div>
</div>
<div class="button_base b03_skewed_slide_in">
<div>Кнопка</div>
<div></div>
<div>Кнопка</div>
</div>
<div class="button_base b04_3d_tick">
<div>Кнопка</div>
<div>Кнопка</div>
</div>
<div class="button_base b05_3d_roll">
<div>Кнопка</div>
<div>Кнопка</div>
</div>
<div class="button_base b06_3d_swap">
<div>Кнопка</div>
<div>Кнопка</div>
</div>
<div class="button_base b07_3d_double_roll">
<div>Кнопка</div>
<div>Кнопка</div>
<div>Кнопка</div>
<div>Кнопка</div>
</div>
<div class="button_base b08_3d_pushback">
<div>Кнопка</div>
<div>Кнопка</div>
</div>
<div class="button_base b09_electric">Кнопка</div>
<div class="button_base b10_tveffect">
<div>Кнопка</div>
<div>
<div>Кнопка</div>
<div>Кнопка</div>
<div>Кнопка</div>
</div>
</div>
<div class="button_base b11_3d_jumpback">
<div>Кнопка</div>
</div>
<div class="button_base b12_3d_glitch">
<div></div>
<div>Кнопка</div>
</div>CSS
Все стили приводить тут не будем, посмотрите их в исходнике Демо.
А для первой кнопки, дополнительный класс имеет следующие свойства (простейший пример):
/* ### ### ### 01 */
.b01_simple_rollover {
color: #A3009D;
border: #E315EA solid 1px;
padding: 10px;
background-color: #ffffff;
}
.b01_simple_rollover:hover {
color: #ffffff;
background: #e570e7;
background: -moz-linear-gradient(top, #e570e7 0%, #c85ec7 47%, #a849a3 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e570e7), color-stop(47%,#c85ec7), color-stop(100%,#a849a3));
background: -webkit-linear-gradient(top, #e570e7 0%,#c85ec7 47%,#a849a3 100%);
background: -o-linear-gradient(top, #e570e7 0%,#c85ec7 47%,#a849a3 100%);
background: -ms-linear-gradient(top, #e570e7 0%,#c85ec7 47%,#a849a3 100%);
background: linear-gradient(to bottom, #e570e7 0%,#c85ec7 47%,#a849a3 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e570e7', endColorstr='#a849a3',GradientType=0 );
}Ссылки