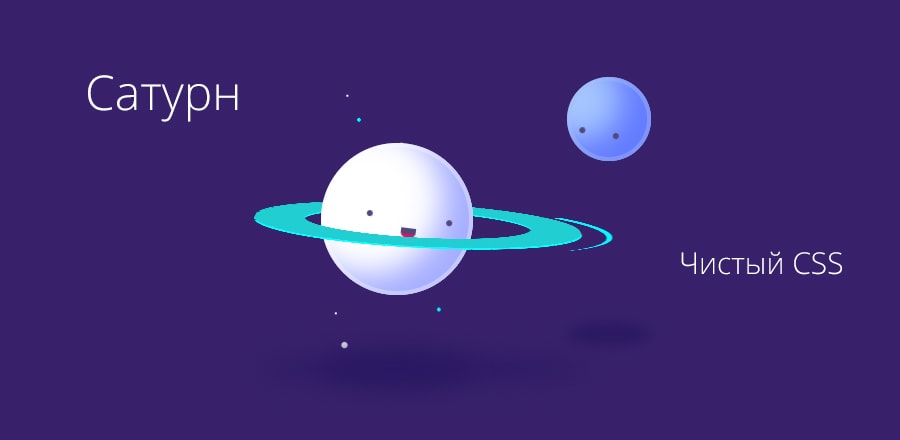
Сатурн вращает хулахуп
 Радостный Сатурн вращающий хулахуп и его спутник наблюдающий за этим действием. Сделано на чистом CSS.
Радостный Сатурн вращающий хулахуп и его спутник наблюдающий за этим действием. Сделано на чистом CSS.HTML
<div class='scene'>
<div class='scene_titanShadow'></div>
<div class='t_wrap'>
<div class='scene_titan'>
<div class='eyes'>
<div class='eye eye--left'></div>
<div class='eye eye--right'></div>
</div>
</div>
</div>
<div class='scene_saturn'>
<div class='scene_saturn__face'>
<div class='face_clip'>
<div class='eye eye--left'></div>
<div class='eye eye--right'></div>
<div class='mouth'></div>
</div>
</div>
<div class='scene_saturn__shadow'></div>
<div class='scene_saturn__shadowRing'></div>
<div class='scene_saturn__sparks'>
<div class='spark'></div>
<div class='spark'></div>
<div class='spark'></div>
<div class='spark'></div>
<div class='spark'></div>
<div class='spark'></div>
<div class='spark'></div>
<div class='spark'></div>
<div class='spark'></div>
<div class='spark'></div>
<div class='spark'></div>
<div class='spark'></div>
<div class='spark'></div>
<div class='spark'></div>
<div class='spark'></div>
<div class='spark'></div>
<div class='spark'></div>
<div class='spark'></div>
<div class='spark'></div>
<div class='spark'></div>
</div>
<div class='scene_saturn__ring'>
<div class='small'>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
<div class='small_part'></div>
</div>
<div class='layer'>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
</div>
<div class='layer'>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
</div>
<div class='layer'>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
<div class='layer_part'></div>
</div>
</div>
</div>
</div>
CSS
body .scene_titan .eyes .eye, body .scene_saturn__face .face_clip .eye, body .scene, body .scene_titanShadow, body .scene_titan, body .scene_saturn, body .scene_saturn__shadow, body .scene_saturn__shadowRing, body .scene_saturn__face, body .scene_saturn__face .face_clip .mouth, body .scene_saturn__sparks, body .scene_saturn__sparks .spark, body .scene_saturn__ring, body .scene_saturn__ring .small, body .scene_saturn__ring .small_part, body .scene_saturn__ring .layer_part {
position: absolute;
left: 0;
right: 0;
margin: auto;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
}
body .scene_titan .eyes .eye, body .scene_saturn__face .face_clip .eye {
width: 6px;
height: 6px;
background: #53487a;
border-radius: 10px;
bottom: 34px;
-webkit-animation: blink 1s 0s infinite linear;
animation: blink 1s 0s infinite linear;
}
body .scene_titan .eyes .eye--left.eye, body .scene_saturn__face .face_clip .eye--left.eye {
left: -80px;
}
body .scene_titan .eyes .eye--right.eye, body .scene_saturn__face .face_clip .eye--right.eye {
left: 80px;
}
body {
background: #38216b;
}
body .scene {
-webkit-perspective: 2600px;
perspective: 2600px;
width: 500px;
height: 500px;
}
body .scene_titanShadow {
width: 84px;
height: 21px;
border-radius: 100%;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-box-shadow: 0px 200px 20px #291863;
box-shadow: 0px 200px 20px #291863;
-webkit-animation: titan 6s infinite ease;
animation: titan 6s infinite ease;
bottom: 400px;
}
body .scene .t_wrap {
-webkit-animation: titanWrap 6s infinite ease;
animation: titanWrap 6s infinite ease;
}
body .scene_titan {
width: 84px;
height: 84px;
border-radius: 42px;
background: #a5c6ff;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-box-shadow: 0px 0px 0px 4px rgba(169, 187, 236, 0.3882352941) inset, -30px -20px 50px #637bff inset;
box-shadow: 0px 0px 0px 4px rgba(169, 187, 236, 0.3882352941) inset, -30px -20px 50px #637bff inset;
-webkit-animation: titan 6s infinite ease;
animation: titan 6s infinite ease;
top: -220px;
}
body .scene_titan .eyes {
-webkit-animation: titan_eye 6s infinite ease;
animation: titan_eye 6s infinite ease;
}
body .scene_titan .eyes .eye.eye--left {
left: -34px;
bottom: -120px;
}
body .scene_titan .eyes .eye.eye--right {
left: 34px;
bottom: -120px;
}
body .scene_saturn {
width: 152px;
height: 152px;
border-radius: 76px;
background: white;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-box-shadow: 0px 0px 0px 4px rgba(255, 255, 255, 0.3294117647) inset, -30px -20px 50px #a5adff inset;
box-shadow: 0px 0px 0px 4px rgba(255, 255, 255, 0.3294117647) inset, -30px -20px 50px #a5adff inset;
-webkit-animation: saturn 0.6s infinite linear;
animation: saturn 0.6s infinite linear;
}
body .scene_saturn__shadow {
width: 152px;
height: 38px;
border-radius: 100%;
-webkit-box-shadow: 0 150px 40px #291863;
box-shadow: 0 150px 40px #291863;
}
body .scene_saturn__shadowRing {
width: 330px;
height: 19px;
border-radius: 100%;
-webkit-box-shadow: 0 150px 40px #291863;
box-shadow: 0 150px 40px #291863;
left: -100px;
-webkit-animation: ringShadow 0.6s infinite linear;
animation: ringShadow 0.6s infinite linear;
}
body .scene_saturn__face {
width: 152px;
height: 152px;
border-radius: 76px;
overflow: hidden;
}
body .scene_saturn__face .face_clip {
position: relative;
top: 95px;
left: 14px;
-webkit-transform: rotate(8deg);
transform: rotate(8deg);
-webkit-animation: face 3.6s infinite linear, faceTilt 0.9s infinite linear;
animation: face 3.6s infinite linear, faceTilt 0.9s infinite linear;
}
body .scene_saturn__face .face_clip .mouth {
width: 15px;
height: 10px;
top: -5px;
background: #ea0e61;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
-webkit-box-shadow: 0 6px 0px #53487a inset;
box-shadow: 0 6px 0px #53487a inset;
}
body .scene_saturn__sparks {
-webkit-transform: translateZ(-100px);
transform: translateZ(-100px);
}
body .scene_saturn__sparks .spark {
width: 20px;
height: 20px;
border-radius: 10px;
background: #00f7ff;
}
body .scene_saturn__sparks .spark:nth-of-type(odd) {
background: white;
}
@-webkit-keyframes spark--1 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: 42px;
top: 191px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
@keyframes spark--1 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: 42px;
top: 191px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
body .scene_saturn__sparks .spark:nth-of-type(1) {
-webkit-animation: spark--1 1s 0.1s infinite;
animation: spark--1 1s 0.1s infinite;
}
@-webkit-keyframes spark--2 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -128px;
top: -58px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
@keyframes spark--2 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -128px;
top: -58px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
body .scene_saturn__sparks .spark:nth-of-type(2) {
-webkit-animation: spark--2 1s 0.2s infinite;
animation: spark--2 1s 0.2s infinite;
}
@-webkit-keyframes spark--3 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: 40px;
top: -55px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
@keyframes spark--3 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: 40px;
top: -55px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
body .scene_saturn__sparks .spark:nth-of-type(3) {
-webkit-animation: spark--3 1s 0.3s infinite;
animation: spark--3 1s 0.3s infinite;
}
@-webkit-keyframes spark--4 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -21px;
top: -178px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
@keyframes spark--4 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -21px;
top: -178px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
body .scene_saturn__sparks .spark:nth-of-type(4) {
-webkit-animation: spark--4 1s 0.4s infinite;
animation: spark--4 1s 0.4s infinite;
}
@-webkit-keyframes spark--5 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -2px;
top: -38px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
@keyframes spark--5 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -2px;
top: -38px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
body .scene_saturn__sparks .spark:nth-of-type(5) {
-webkit-animation: spark--5 1s 0.5s infinite;
animation: spark--5 1s 0.5s infinite;
}
@-webkit-keyframes spark--6 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: 117px;
top: -6px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
@keyframes spark--6 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: 117px;
top: -6px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
body .scene_saturn__sparks .spark:nth-of-type(6) {
-webkit-animation: spark--6 1s 0.6s infinite;
animation: spark--6 1s 0.6s infinite;
}
@-webkit-keyframes spark--7 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -117px;
top: -156px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
@keyframes spark--7 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -117px;
top: -156px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
body .scene_saturn__sparks .spark:nth-of-type(7) {
-webkit-animation: spark--7 1s 0.7s infinite;
animation: spark--7 1s 0.7s infinite;
}
@-webkit-keyframes spark--8 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: 109px;
top: 105px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
@keyframes spark--8 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: 109px;
top: 105px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
body .scene_saturn__sparks .spark:nth-of-type(8) {
-webkit-animation: spark--8 1s 0.8s infinite;
animation: spark--8 1s 0.8s infinite;
}
@-webkit-keyframes spark--9 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -162px;
top: 179px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
@keyframes spark--9 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -162px;
top: 179px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
body .scene_saturn__sparks .spark:nth-of-type(9) {
-webkit-animation: spark--9 1s 0.9s infinite;
animation: spark--9 1s 0.9s infinite;
}
@-webkit-keyframes spark--10 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -85px;
top: 96px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
@keyframes spark--10 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -85px;
top: 96px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
body .scene_saturn__sparks .spark:nth-of-type(10) {
-webkit-animation: spark--10 1s 1s infinite;
animation: spark--10 1s 1s infinite;
}
@-webkit-keyframes spark--11 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -133px;
top: 12px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
@keyframes spark--11 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -133px;
top: 12px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
body .scene_saturn__sparks .spark:nth-of-type(11) {
-webkit-animation: spark--11 1s 1.1s infinite;
animation: spark--11 1s 1.1s infinite;
}
@-webkit-keyframes spark--12 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: 168px;
top: -40px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
@keyframes spark--12 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: 168px;
top: -40px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
body .scene_saturn__sparks .spark:nth-of-type(12) {
-webkit-animation: spark--12 1s 1.2s infinite;
animation: spark--12 1s 1.2s infinite;
}
@-webkit-keyframes spark--13 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -167px;
top: 4px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
@keyframes spark--13 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -167px;
top: 4px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
body .scene_saturn__sparks .spark:nth-of-type(13) {
-webkit-animation: spark--13 1s 1.3s infinite;
animation: spark--13 1s 1.3s infinite;
}
@-webkit-keyframes spark--14 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -160px;
top: 78px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
@keyframes spark--14 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -160px;
top: 78px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
body .scene_saturn__sparks .spark:nth-of-type(14) {
-webkit-animation: spark--14 1s 1.4s infinite;
animation: spark--14 1s 1.4s infinite;
}
@-webkit-keyframes spark--15 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -51px;
top: 111px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
@keyframes spark--15 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -51px;
top: 111px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
body .scene_saturn__sparks .spark:nth-of-type(15) {
-webkit-animation: spark--15 1s 1.5s infinite;
animation: spark--15 1s 1.5s infinite;
}
@-webkit-keyframes spark--16 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -174px;
top: -78px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
@keyframes spark--16 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -174px;
top: -78px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
body .scene_saturn__sparks .spark:nth-of-type(16) {
-webkit-animation: spark--16 1s 1.6s infinite;
animation: spark--16 1s 1.6s infinite;
}
@-webkit-keyframes spark--17 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -144px;
top: 100px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
@keyframes spark--17 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -144px;
top: 100px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
body .scene_saturn__sparks .spark:nth-of-type(17) {
-webkit-animation: spark--17 1s 1.7s infinite;
animation: spark--17 1s 1.7s infinite;
}
@-webkit-keyframes spark--18 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -99px;
top: -141px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
@keyframes spark--18 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -99px;
top: -141px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
body .scene_saturn__sparks .spark:nth-of-type(18) {
-webkit-animation: spark--18 1s 1.8s infinite;
animation: spark--18 1s 1.8s infinite;
}
@-webkit-keyframes spark--19 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: 12px;
top: -127px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
@keyframes spark--19 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: 12px;
top: -127px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
body .scene_saturn__sparks .spark:nth-of-type(19) {
-webkit-animation: spark--19 1s 1.9s infinite;
animation: spark--19 1s 1.9s infinite;
}
@-webkit-keyframes spark--20 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -67px;
top: -81px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
@keyframes spark--20 {
from {
-webkit-transform: scale(1);
transform: scale(1);
}
to {
left: -67px;
top: -81px;
-webkit-transform: scale(0);
transform: scale(0);
}
}
body .scene_saturn__sparks .spark:nth-of-type(20) {
-webkit-animation: spark--20 1s 2s infinite;
animation: spark--20 1s 2s infinite;
}
body .scene_saturn__ring {
-webkit-transform: rotateX(84deg) rotateY(8deg);
transform: rotateX(84deg) rotateY(8deg);
-webkit-transform-origin: 50% 165px;
transform-origin: 50% 165px;
-webkit-animation: ring 0.6s infinite linear;
animation: ring 0.6s infinite linear;
top: -80px;
}
body .scene_saturn__ring .small {
-webkit-animation: spin 0.6s infinite linear;
animation: spin 0.6s infinite linear;
-webkit-transform-origin: 50% 195px;
transform-origin: 50% 195px;
top: -50px;
}
body .scene_saturn__ring .small_part {
width: 30px;
background: #08f7ff;
-webkit-transform-origin: 50% 195px;
transform-origin: 50% 195px;
}
body .scene_saturn__ring .small_part:nth-of-type(1) {
-webkit-transform: rotate(2deg);
transform: rotate(2deg);
height: 9.75px;
}
body .scene_saturn__ring .small_part:nth-of-type(2) {
-webkit-transform: rotate(4deg);
transform: rotate(4deg);
height: 9.5px;
}
body .scene_saturn__ring .small_part:nth-of-type(3) {
-webkit-transform: rotate(6deg);
transform: rotate(6deg);
height: 9.25px;
}
body .scene_saturn__ring .small_part:nth-of-type(4) {
-webkit-transform: rotate(8deg);
transform: rotate(8deg);
height: 9px;
}
body .scene_saturn__ring .small_part:nth-of-type(5) {
-webkit-transform: rotate(10deg);
transform: rotate(10deg);
height: 8.75px;
}
body .scene_saturn__ring .small_part:nth-of-type(6) {
-webkit-transform: rotate(12deg);
transform: rotate(12deg);
height: 8.5px;
}
body .scene_saturn__ring .small_part:nth-of-type(7) {
-webkit-transform: rotate(14deg);
transform: rotate(14deg);
height: 8.25px;
}
body .scene_saturn__ring .small_part:nth-of-type(8) {
-webkit-transform: rotate(16deg);
transform: rotate(16deg);
height: 8px;
}
body .scene_saturn__ring .small_part:nth-of-type(9) {
-webkit-transform: rotate(18deg);
transform: rotate(18deg);
height: 7.75px;
}
body .scene_saturn__ring .small_part:nth-of-type(10) {
-webkit-transform: rotate(20deg);
transform: rotate(20deg);
height: 7.5px;
}
body .scene_saturn__ring .small_part:nth-of-type(11) {
-webkit-transform: rotate(22deg);
transform: rotate(22deg);
height: 7.25px;
}
body .scene_saturn__ring .small_part:nth-of-type(12) {
-webkit-transform: rotate(24deg);
transform: rotate(24deg);
height: 7px;
}
body .scene_saturn__ring .small_part:nth-of-type(13) {
-webkit-transform: rotate(26deg);
transform: rotate(26deg);
height: 6.75px;
}
body .scene_saturn__ring .small_part:nth-of-type(14) {
-webkit-transform: rotate(28deg);
transform: rotate(28deg);
height: 6.5px;
}
body .scene_saturn__ring .small_part:nth-of-type(15) {
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
height: 6.25px;
}
body .scene_saturn__ring .small_part:nth-of-type(16) {
-webkit-transform: rotate(32deg);
transform: rotate(32deg);
height: 6px;
}
body .scene_saturn__ring .small_part:nth-of-type(17) {
-webkit-transform: rotate(34deg);
transform: rotate(34deg);
height: 5.75px;
}
body .scene_saturn__ring .small_part:nth-of-type(18) {
-webkit-transform: rotate(36deg);
transform: rotate(36deg);
height: 5.5px;
}
body .scene_saturn__ring .small_part:nth-of-type(19) {
-webkit-transform: rotate(38deg);
transform: rotate(38deg);
height: 5.25px;
}
body .scene_saturn__ring .small_part:nth-of-type(20) {
-webkit-transform: rotate(40deg);
transform: rotate(40deg);
height: 5px;
}
body .scene_saturn__ring .small_part:nth-of-type(21) {
-webkit-transform: rotate(42deg);
transform: rotate(42deg);
height: 4.75px;
}
body .scene_saturn__ring .small_part:nth-of-type(22) {
-webkit-transform: rotate(44deg);
transform: rotate(44deg);
height: 4.5px;
}
body .scene_saturn__ring .small_part:nth-of-type(23) {
-webkit-transform: rotate(46deg);
transform: rotate(46deg);
height: 4.25px;
}
body .scene_saturn__ring .small_part:nth-of-type(24) {
-webkit-transform: rotate(48deg);
transform: rotate(48deg);
height: 4px;
}
body .scene_saturn__ring .small_part:nth-of-type(25) {
-webkit-transform: rotate(50deg);
transform: rotate(50deg);
height: 3.75px;
}
body .scene_saturn__ring .small_part:nth-of-type(26) {
-webkit-transform: rotate(52deg);
transform: rotate(52deg);
height: 3.5px;
}
body .scene_saturn__ring .small_part:nth-of-type(27) {
-webkit-transform: rotate(54deg);
transform: rotate(54deg);
height: 3.25px;
}
body .scene_saturn__ring .small_part:nth-of-type(28) {
-webkit-transform: rotate(56deg);
transform: rotate(56deg);
height: 3px;
}
body .scene_saturn__ring .small_part:nth-of-type(29) {
-webkit-transform: rotate(58deg);
transform: rotate(58deg);
height: 2.75px;
}
body .scene_saturn__ring .small_part:nth-of-type(30) {
-webkit-transform: rotate(60deg);
transform: rotate(60deg);
height: 2.5px;
}
body .scene_saturn__ring .small_part:nth-of-type(31) {
-webkit-transform: rotate(62deg);
transform: rotate(62deg);
height: 2.25px;
}
body .scene_saturn__ring .small_part:nth-of-type(32) {
-webkit-transform: rotate(64deg);
transform: rotate(64deg);
height: 2px;
}
body .scene_saturn__ring .small_part:nth-of-type(33) {
-webkit-transform: rotate(66deg);
transform: rotate(66deg);
height: 1.75px;
}
body .scene_saturn__ring .small_part:nth-of-type(34) {
-webkit-transform: rotate(68deg);
transform: rotate(68deg);
height: 1.5px;
}
body .scene_saturn__ring .small_part:nth-of-type(35) {
-webkit-transform: rotate(70deg);
transform: rotate(70deg);
height: 1.25px;
}
body .scene_saturn__ring .small_part:nth-of-type(36) {
-webkit-transform: rotate(72deg);
transform: rotate(72deg);
height: 1px;
}
body .scene_saturn__ring .small_part:nth-of-type(37) {
-webkit-transform: rotate(74deg);
transform: rotate(74deg);
height: 0.75px;
}
body .scene_saturn__ring .small_part:nth-of-type(38) {
-webkit-transform: rotate(76deg);
transform: rotate(76deg);
height: 0.5px;
}
body .scene_saturn__ring .small_part:nth-of-type(39) {
-webkit-transform: rotate(78deg);
transform: rotate(78deg);
height: 0.25px;
}
body .scene_saturn__ring .small_part:nth-of-type(40) {
-webkit-transform: rotate(80deg);
transform: rotate(80deg);
height: 0px;
}
body .scene_saturn__ring .layer {
position: relative;
}
body .scene_saturn__ring .layer:nth-of-type(1) .layer_part {
background: #08ffff;
}
body .scene_saturn__ring .layer:nth-of-type(2) .layer_part {
background: #08ffff;
}
body .scene_saturn__ring .layer:nth-of-type(2) {
top: 6px;
}
body .scene_saturn__ring .layer:nth-of-type(3) {
top: -6px;
}
body .scene_saturn__ring .layer:nth-of-type(4) {
top: -18px;
}
body .scene_saturn__ring .layer_part {
width: 20px;
height: 50px;
background: #21ced2;
-webkit-transform-origin: 50% 165px;
transform-origin: 50% 165px;
}
body .scene_saturn__ring .layer_part:nth-of-type(1) {
-webkit-transform: translateY(-50%) rotate(7.2deg);
transform: translateY(-50%) rotate(7.2deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(2) {
-webkit-transform: translateY(-50%) rotate(14.4deg);
transform: translateY(-50%) rotate(14.4deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(3) {
-webkit-transform: translateY(-50%) rotate(21.6deg);
transform: translateY(-50%) rotate(21.6deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(4) {
-webkit-transform: translateY(-50%) rotate(28.8deg);
transform: translateY(-50%) rotate(28.8deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(5) {
-webkit-transform: translateY(-50%) rotate(36deg);
transform: translateY(-50%) rotate(36deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(6) {
-webkit-transform: translateY(-50%) rotate(43.2deg);
transform: translateY(-50%) rotate(43.2deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(7) {
-webkit-transform: translateY(-50%) rotate(50.4deg);
transform: translateY(-50%) rotate(50.4deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(8) {
-webkit-transform: translateY(-50%) rotate(57.6deg);
transform: translateY(-50%) rotate(57.6deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(9) {
-webkit-transform: translateY(-50%) rotate(64.8deg);
transform: translateY(-50%) rotate(64.8deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(10) {
-webkit-transform: translateY(-50%) rotate(72deg);
transform: translateY(-50%) rotate(72deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(11) {
-webkit-transform: translateY(-50%) rotate(79.2deg);
transform: translateY(-50%) rotate(79.2deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(12) {
-webkit-transform: translateY(-50%) rotate(86.4deg);
transform: translateY(-50%) rotate(86.4deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(13) {
-webkit-transform: translateY(-50%) rotate(93.6deg);
transform: translateY(-50%) rotate(93.6deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(14) {
-webkit-transform: translateY(-50%) rotate(100.8deg);
transform: translateY(-50%) rotate(100.8deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(15) {
-webkit-transform: translateY(-50%) rotate(108deg);
transform: translateY(-50%) rotate(108deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(16) {
-webkit-transform: translateY(-50%) rotate(115.2deg);
transform: translateY(-50%) rotate(115.2deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(17) {
-webkit-transform: translateY(-50%) rotate(122.4deg);
transform: translateY(-50%) rotate(122.4deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(18) {
-webkit-transform: translateY(-50%) rotate(129.6deg);
transform: translateY(-50%) rotate(129.6deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(19) {
-webkit-transform: translateY(-50%) rotate(136.8deg);
transform: translateY(-50%) rotate(136.8deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(20) {
-webkit-transform: translateY(-50%) rotate(144deg);
transform: translateY(-50%) rotate(144deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(21) {
-webkit-transform: translateY(-50%) rotate(151.2deg);
transform: translateY(-50%) rotate(151.2deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(22) {
-webkit-transform: translateY(-50%) rotate(158.4deg);
transform: translateY(-50%) rotate(158.4deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(23) {
-webkit-transform: translateY(-50%) rotate(165.6deg);
transform: translateY(-50%) rotate(165.6deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(24) {
-webkit-transform: translateY(-50%) rotate(172.8deg);
transform: translateY(-50%) rotate(172.8deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(25) {
-webkit-transform: translateY(-50%) rotate(180deg);
transform: translateY(-50%) rotate(180deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(26) {
-webkit-transform: translateY(-50%) rotate(187.2deg);
transform: translateY(-50%) rotate(187.2deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(27) {
-webkit-transform: translateY(-50%) rotate(194.4deg);
transform: translateY(-50%) rotate(194.4deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(28) {
-webkit-transform: translateY(-50%) rotate(201.6deg);
transform: translateY(-50%) rotate(201.6deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(29) {
-webkit-transform: translateY(-50%) rotate(208.8deg);
transform: translateY(-50%) rotate(208.8deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(30) {
-webkit-transform: translateY(-50%) rotate(216deg);
transform: translateY(-50%) rotate(216deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(31) {
-webkit-transform: translateY(-50%) rotate(223.2deg);
transform: translateY(-50%) rotate(223.2deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(32) {
-webkit-transform: translateY(-50%) rotate(230.4deg);
transform: translateY(-50%) rotate(230.4deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(33) {
-webkit-transform: translateY(-50%) rotate(237.6deg);
transform: translateY(-50%) rotate(237.6deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(34) {
-webkit-transform: translateY(-50%) rotate(244.8deg);
transform: translateY(-50%) rotate(244.8deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(35) {
-webkit-transform: translateY(-50%) rotate(252deg);
transform: translateY(-50%) rotate(252deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(36) {
-webkit-transform: translateY(-50%) rotate(259.2deg);
transform: translateY(-50%) rotate(259.2deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(37) {
-webkit-transform: translateY(-50%) rotate(266.4deg);
transform: translateY(-50%) rotate(266.4deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(38) {
-webkit-transform: translateY(-50%) rotate(273.6deg);
transform: translateY(-50%) rotate(273.6deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(39) {
-webkit-transform: translateY(-50%) rotate(280.8deg);
transform: translateY(-50%) rotate(280.8deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(40) {
-webkit-transform: translateY(-50%) rotate(288deg);
transform: translateY(-50%) rotate(288deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(41) {
-webkit-transform: translateY(-50%) rotate(295.2deg);
transform: translateY(-50%) rotate(295.2deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(42) {
-webkit-transform: translateY(-50%) rotate(302.4deg);
transform: translateY(-50%) rotate(302.4deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(43) {
-webkit-transform: translateY(-50%) rotate(309.6deg);
transform: translateY(-50%) rotate(309.6deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(44) {
-webkit-transform: translateY(-50%) rotate(316.8deg);
transform: translateY(-50%) rotate(316.8deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(45) {
-webkit-transform: translateY(-50%) rotate(324deg);
transform: translateY(-50%) rotate(324deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(46) {
-webkit-transform: translateY(-50%) rotate(331.2deg);
transform: translateY(-50%) rotate(331.2deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(47) {
-webkit-transform: translateY(-50%) rotate(338.4deg);
transform: translateY(-50%) rotate(338.4deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(48) {
-webkit-transform: translateY(-50%) rotate(345.6deg);
transform: translateY(-50%) rotate(345.6deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(49) {
-webkit-transform: translateY(-50%) rotate(352.8deg);
transform: translateY(-50%) rotate(352.8deg);
}
body .scene_saturn__ring .layer_part:nth-of-type(50) {
-webkit-transform: translateY(-50%) rotate(360deg);
transform: translateY(-50%) rotate(360deg);
}
@-webkit-keyframes spin {
from {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
to {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes spin {
from {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
to {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@-webkit-keyframes saturn {
0% {
left: 0;
}
25% {
left: -40px;
}
50% {
left: 0px;
}
75% {
left: 40px;
}
}
@keyframes saturn {
0% {
left: 0;
}
25% {
left: -40px;
}
50% {
left: 0px;
}
75% {
left: 40px;
}
}
@-webkit-keyframes ring {
0% {
left: 0;
-webkit-transform: rotateX(84deg) rotateY(8deg);
transform: rotateX(84deg) rotateY(8deg);
}
25% {
left: 70px;
}
50% {
left: 0px;
-webkit-transform: rotateX(80deg) rotateY(-8deg);
transform: rotateX(80deg) rotateY(-8deg);
}
75% {
left: -70px;
}
100% {
left: 0px;
-webkit-transform: rotateX(84deg) rotateY(8deg);
transform: rotateX(84deg) rotateY(8deg);
}
}
@keyframes ring {
0% {
left: 0;
-webkit-transform: rotateX(84deg) rotateY(8deg);
transform: rotateX(84deg) rotateY(8deg);
}
25% {
left: 70px;
}
50% {
left: 0px;
-webkit-transform: rotateX(80deg) rotateY(-8deg);
transform: rotateX(80deg) rotateY(-8deg);
}
75% {
left: -70px;
}
100% {
left: 0px;
-webkit-transform: rotateX(84deg) rotateY(8deg);
transform: rotateX(84deg) rotateY(8deg);
}
}
@-webkit-keyframes ringShadow {
0% {
left: -100px;
}
25% {
left: -40px;
}
50% {
left: -100px;
}
75% {
left: -140px;
}
100% {
left: -100px;
}
}
@keyframes ringShadow {
0% {
left: -100px;
}
25% {
left: -40px;
}
50% {
left: -100px;
}
75% {
left: -140px;
}
100% {
left: -100px;
}
}
@-webkit-keyframes face {
from {
left: -200px;
}
to {
left: 200px;
}
}
@keyframes face {
from {
left: -200px;
}
to {
left: 200px;
}
}
@-webkit-keyframes faceTilt {
0% {
-webkit-transform: rotate(12deg);
transform: rotate(12deg);
}
50% {
-webkit-transform: rotate(-12deg);
transform: rotate(-12deg);
}
100% {
-webkit-transform: rotate(12deg);
transform: rotate(12deg);
}
}
@keyframes faceTilt {
0% {
-webkit-transform: rotate(12deg);
transform: rotate(12deg);
}
50% {
-webkit-transform: rotate(-12deg);
transform: rotate(-12deg);
}
100% {
-webkit-transform: rotate(12deg);
transform: rotate(12deg);
}
}
@-webkit-keyframes ringTwo {
0% {
-webkit-transform: rotateX(84deg);
transform: rotateX(84deg);
}
50% {
-webkit-transform: rotateX(76deg);
transform: rotateX(76deg);
}
100% {
-webkit-transform: rotateX(84deg);
transform: rotateX(84deg);
}
}
@keyframes ringTwo {
0% {
-webkit-transform: rotateX(84deg);
transform: rotateX(84deg);
}
50% {
-webkit-transform: rotateX(76deg);
transform: rotateX(76deg);
}
100% {
-webkit-transform: rotateX(84deg);
transform: rotateX(84deg);
}
}
@-webkit-keyframes blink {
0% {
height: 6px;
}
40% {
height: 6px;
}
50% {
height: 0px;
}
60% {
height: 6px;
}
100% {
height: 6px;
}
}
@keyframes blink {
0% {
height: 6px;
}
40% {
height: 6px;
}
50% {
height: 0px;
}
60% {
height: 6px;
}
100% {
height: 6px;
}
}
@-webkit-keyframes titanWrap {
0% {
-webkit-transform: translateY(370px);
transform: translateY(370px);
}
33% {
-webkit-transform: translateY(370px);
transform: translateY(370px);
}
38% {
-webkit-transform: translateY(400px);
transform: translateY(400px);
}
43% {
-webkit-transform: translateY(370px);
transform: translateY(370px);
}
73% {
-webkit-transform: translateY(370px);
transform: translateY(370px);
}
78% {
-webkit-transform: translateY(400px);
transform: translateY(400px);
}
83% {
-webkit-transform: translateY(370px);
transform: translateY(370px);
}
100% {
-webkit-transform: translateY(370px);
transform: translateY(370px);
}
}
@keyframes titanWrap {
0% {
-webkit-transform: translateY(370px);
transform: translateY(370px);
}
33% {
-webkit-transform: translateY(370px);
transform: translateY(370px);
}
38% {
-webkit-transform: translateY(400px);
transform: translateY(400px);
}
43% {
-webkit-transform: translateY(370px);
transform: translateY(370px);
}
73% {
-webkit-transform: translateY(370px);
transform: translateY(370px);
}
78% {
-webkit-transform: translateY(400px);
transform: translateY(400px);
}
83% {
-webkit-transform: translateY(370px);
transform: translateY(370px);
}
100% {
-webkit-transform: translateY(370px);
transform: translateY(370px);
}
}
@-webkit-keyframes titan {
0% {
left: -400px;
}
33% {
left: -400px;
}
43% {
left: 400px;
}
73% {
left: 400px;
}
83% {
left: -400px;
}
100% {
left: -400px;
}
}
@keyframes titan {
0% {
left: -400px;
}
33% {
left: -400px;
}
43% {
left: 400px;
}
73% {
left: 400px;
}
83% {
left: -400px;
}
100% {
left: -400px;
}
}
@-webkit-keyframes titan_eye {
0% {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
33% {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
43% {
-webkit-transform: rotate(10deg);
transform: rotate(10deg);
}
73% {
-webkit-transform: rotate(10deg);
transform: rotate(10deg);
}
83% {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
100% {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
}
@keyframes titan_eye {
0% {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
33% {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
43% {
-webkit-transform: rotate(10deg);
transform: rotate(10deg);
}
73% {
-webkit-transform: rotate(10deg);
transform: rotate(10deg);
}
83% {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
100% {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
}